


Plutus Job Portal
Designing a No-Code Job Portal to Convert Job Seekers into Learners
Plutus Job Portal
Designing a No-Code Job Portal to Convert Job Seekers into Learners
For
Plutus Education
Role
Design ,Development and deployment
Timeframe
2 Days
Tool Used
Figma, Framer
Plutus Job Portal
Designing a No-Code Job Portal to Convert Job Seekers into Learners
For
Plutus Education
Role
Design ,Development and deployment
Timeframe
2 Days
Tool Used
Figma, Framer
PROJECT
Overview



Overview
Overview
Overview
To support Plutus Education’s marketing goals, I designed and shipped a fully functional ACCA job portal using Framer in just 2 days. This no-code solution enabled the team to quickly start capturing and nurturing high-intent leads without waiting for engineering resources.
To support Plutus Education’s marketing goals, I designed and shipped a fully functional ACCA job portal using Framer in just 2 days. This no-code solution enabled the team to quickly start capturing and nurturing high-intent leads without waiting for engineering resources.
To support Plutus Education’s marketing goals, I designed and shipped a fully functional ACCA job portal using Framer in just 2 days. This no-code solution enabled the team to quickly start capturing and nurturing high-intent leads without waiting for engineering resources.
Problem Statement
Problem Statement
Problem Statement
Plutus Education specializes in training students for globally recognized commerce certifications like ACCA, CFA, CMA, etc. As part of its growth strategy, Plutus wanted to capture organic leads by showcasing relevant job opportunities related to ACCA and commerce fields.
However, the tech team was fully occupied, and there was no engineering bandwidth available to build this urgently needed job portal.
Plutus Education specializes in training students for globally recognized commerce certifications like ACCA, CFA, CMA, etc. As part of its growth strategy, Plutus wanted to capture organic leads by showcasing relevant job opportunities related to ACCA and commerce fields.
However, the tech team was fully occupied, and there was no engineering bandwidth available to build this urgently needed job portal.
DESIGN
PROCESS
Define
Define
Define
Users' needs and problems
Users' needs and problems
Users' needs and problems
Key Insights:
Job seekers were often not qualified yet but were unaware of how to become eligible.
Lack of guidance or next steps was a major barrier to lead conversion.
The motivation to find a job is the best moment to introduce relevant educational pathways.
Actual Problem Statement :
“Users searching for ACCA jobs often lack the required qualifications and drop off without taking action. We need a solution that captures their job-seeking intent and guides them to upskill through our courses.”
Design Challenge:
“How might we create a job portal that connects users with ACCA jobs while also offering a clear path to qualification — using no-code tools due to the lack of engineering support?”
UX Goals:
Make job discovery effortless
Offer smart, helpful guidance when users aren't qualified
Enable the content team to manage listings independently
Build trust through a professional, responsive, and fast-loading experience
Key Insights:
Job seekers were often not qualified yet but were unaware of how to become eligible.
Lack of guidance or next steps was a major barrier to lead conversion.
The motivation to find a job is the best moment to introduce relevant educational pathways.
Actual Problem Statement :
“Users searching for ACCA jobs often lack the required qualifications and drop off without taking action. We need a solution that captures their job-seeking intent and guides them to upskill through our courses.”
Design Challenge:
“How might we create a job portal that connects users with ACCA jobs while also offering a clear path to qualification — using no-code tools due to the lack of engineering support?”
UX Goals:
Make job discovery effortless
Offer smart, helpful guidance when users aren't qualified
Enable the content team to manage listings independently
Build trust through a professional, responsive, and fast-loading experience
Ideate
Ideate
Ideate
Solutions
Solutions
Solutions
With limited time and no dev resources, I focused on lean, scalable ideas that could be executed via no-code tools like Framer. Key ideas explored:
1. Framer CMS as Backend
Use Framer's CMS to dynamically manage and display job listings
Each job entry would include metadata (location, type, qualification, link)
2. Smart Qualification Filters
Add tags like “ACCA Qualified Required” or “Fresher Friendly”
Let users filter based on eligibility and interest
Surface learning paths for those who aren’t qualified
3. Education CTA Blocks
If the user doesn’t qualify, offer:
“Learn ACCA with us”
“Need help? Talk to a counsellor”
“Start your ACCA journey”
4. Quick Apply Experience
Keep applications simple: link to company career page or Google Forms
Avoid friction like forced sign-ups
5. SEO Landing Pages
Structure each job post with rich metadata for search indexing
Use job title and company in the URL for discoverability
6. Empower Non-Tech Teams
Use Framer’s visual editor so the marketing or content team can:
Add new jobs
Highlight featured roles
Schedule or archive posts
These ideas were sketched out rapidly in Figma, validated against user needs, and mapped directly to Framer's feature set.
✍️ Content Strategy
Defined structured CMS fields:
Title, Company, Location, Description, Link, Tags, Qualifications
Added copy elements that acted as conversion nudges:
“Not eligible? Learn with us”
“Get job-ready in 6 months with ACCA”
“Talk to an expert”
UX & Interaction Design
Key Features:
✅ Dynamic Job Listings
CMS-driven job cards filterable by qualification, city, and job type🔍 Tag-Based Navigation
Interactive tag filters for quick job discovery🧠 Contextual Upskilling CTAs
Course suggestions and counselling pop-ups for unqualified users📱 Mobile Optimized Layout
Ensured job content and CTAs remain visible and accessible⚡ SEO-Optimized Pages
Each job post structured for organic discovery via Google
Execution in Framer
Built job portal using Framer’s CMS + logic blocks
Used conditionals to show/hide CTAs based on job qualification tags
Created reusable components for cards, buttons, forms
Configured meta tags and structured URLs for SEO
Deployed to custom domain with live preview for stakeholders
With limited time and no dev resources, I focused on lean, scalable ideas that could be executed via no-code tools like Framer. Key ideas explored:
1. Framer CMS as Backend
Use Framer's CMS to dynamically manage and display job listings
Each job entry would include metadata (location, type, qualification, link)
2. Smart Qualification Filters
Add tags like “ACCA Qualified Required” or “Fresher Friendly”
Let users filter based on eligibility and interest
Surface learning paths for those who aren’t qualified
3. Education CTA Blocks
If the user doesn’t qualify, offer:
“Learn ACCA with us”
“Need help? Talk to a counsellor”
“Start your ACCA journey”
4. Quick Apply Experience
Keep applications simple: link to company career page or Google Forms
Avoid friction like forced sign-ups
5. SEO Landing Pages
Structure each job post with rich metadata for search indexing
Use job title and company in the URL for discoverability
6. Empower Non-Tech Teams
Use Framer’s visual editor so the marketing or content team can:
Add new jobs
Highlight featured roles
Schedule or archive posts
These ideas were sketched out rapidly in Figma, validated against user needs, and mapped directly to Framer's feature set.
✍️ Content Strategy
Defined structured CMS fields:
Title, Company, Location, Description, Link, Tags, Qualifications
Added copy elements that acted as conversion nudges:
“Not eligible? Learn with us”
“Get job-ready in 6 months with ACCA”
“Talk to an expert”
UX & Interaction Design
Key Features:
✅ Dynamic Job Listings
CMS-driven job cards filterable by qualification, city, and job type🔍 Tag-Based Navigation
Interactive tag filters for quick job discovery🧠 Contextual Upskilling CTAs
Course suggestions and counselling pop-ups for unqualified users📱 Mobile Optimized Layout
Ensured job content and CTAs remain visible and accessible⚡ SEO-Optimized Pages
Each job post structured for organic discovery via Google
Execution in Framer
Built job portal using Framer’s CMS + logic blocks
Used conditionals to show/hide CTAs based on job qualification tags
Created reusable components for cards, buttons, forms
Configured meta tags and structured URLs for SEO
Deployed to custom domain with live preview for stakeholders
FINAL
Designs
Hi- Fidelity
Hi- Fidelity
Hi- Fidelity
Design Mocks
Design Mocks
Design Mocks
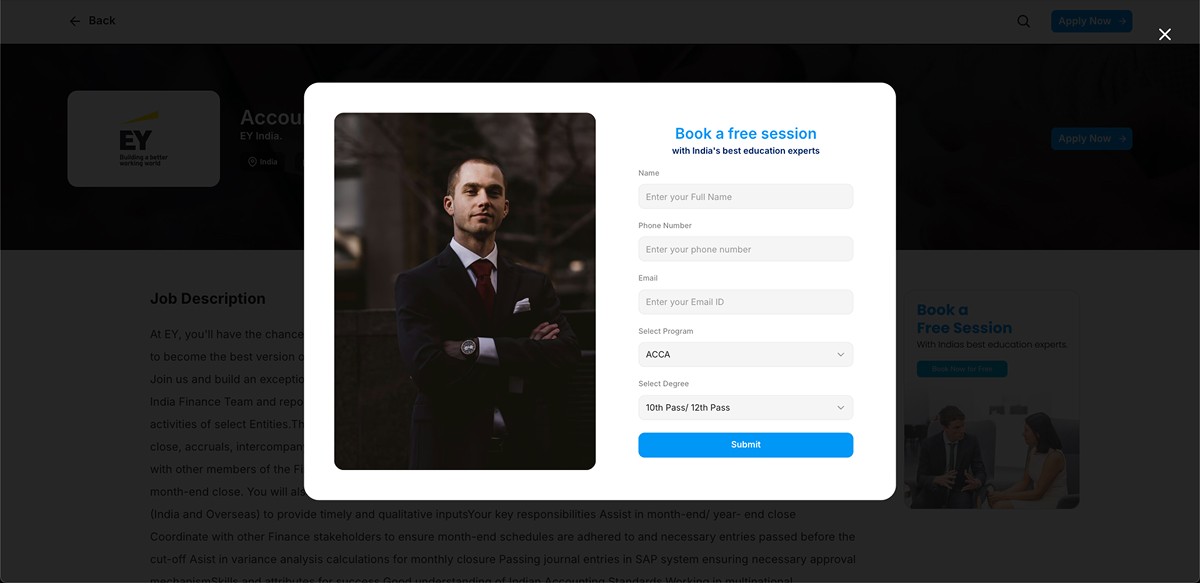
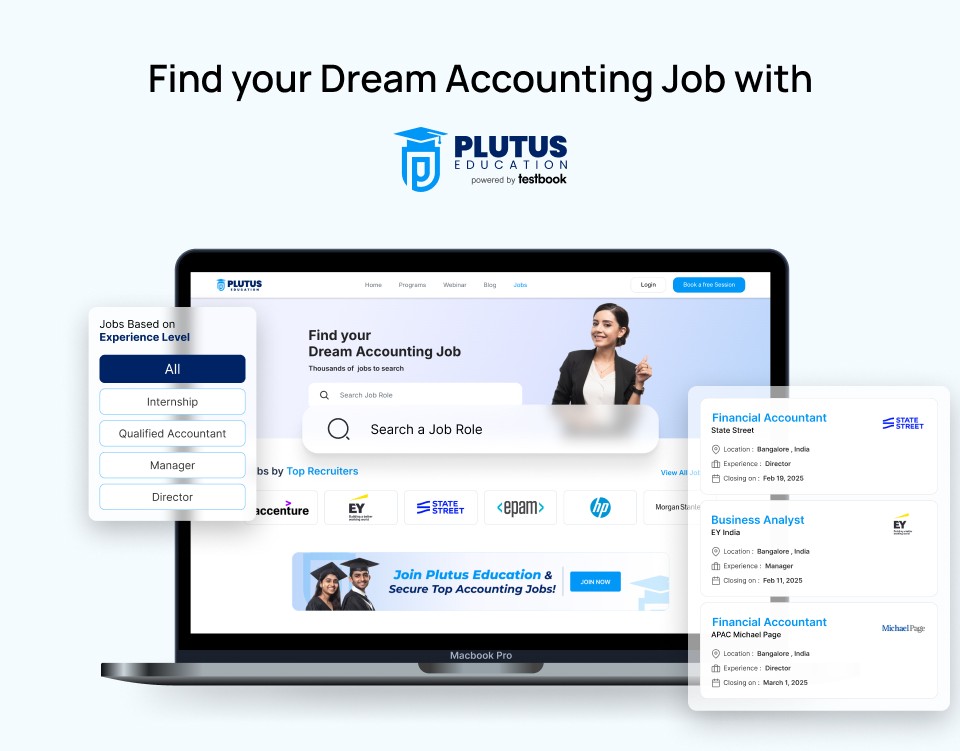
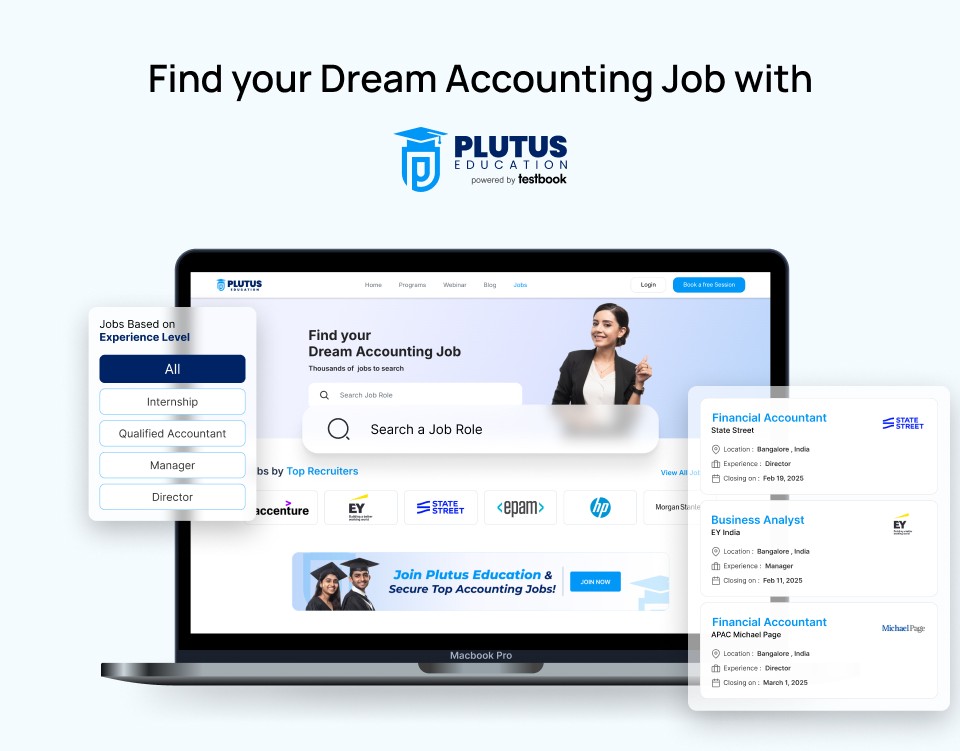
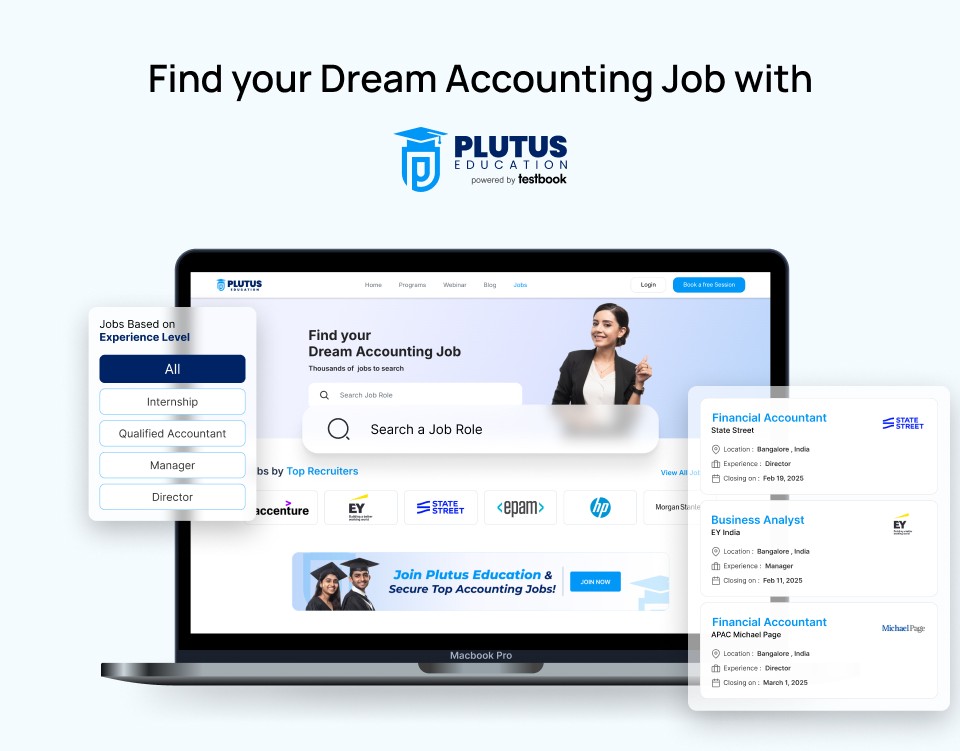
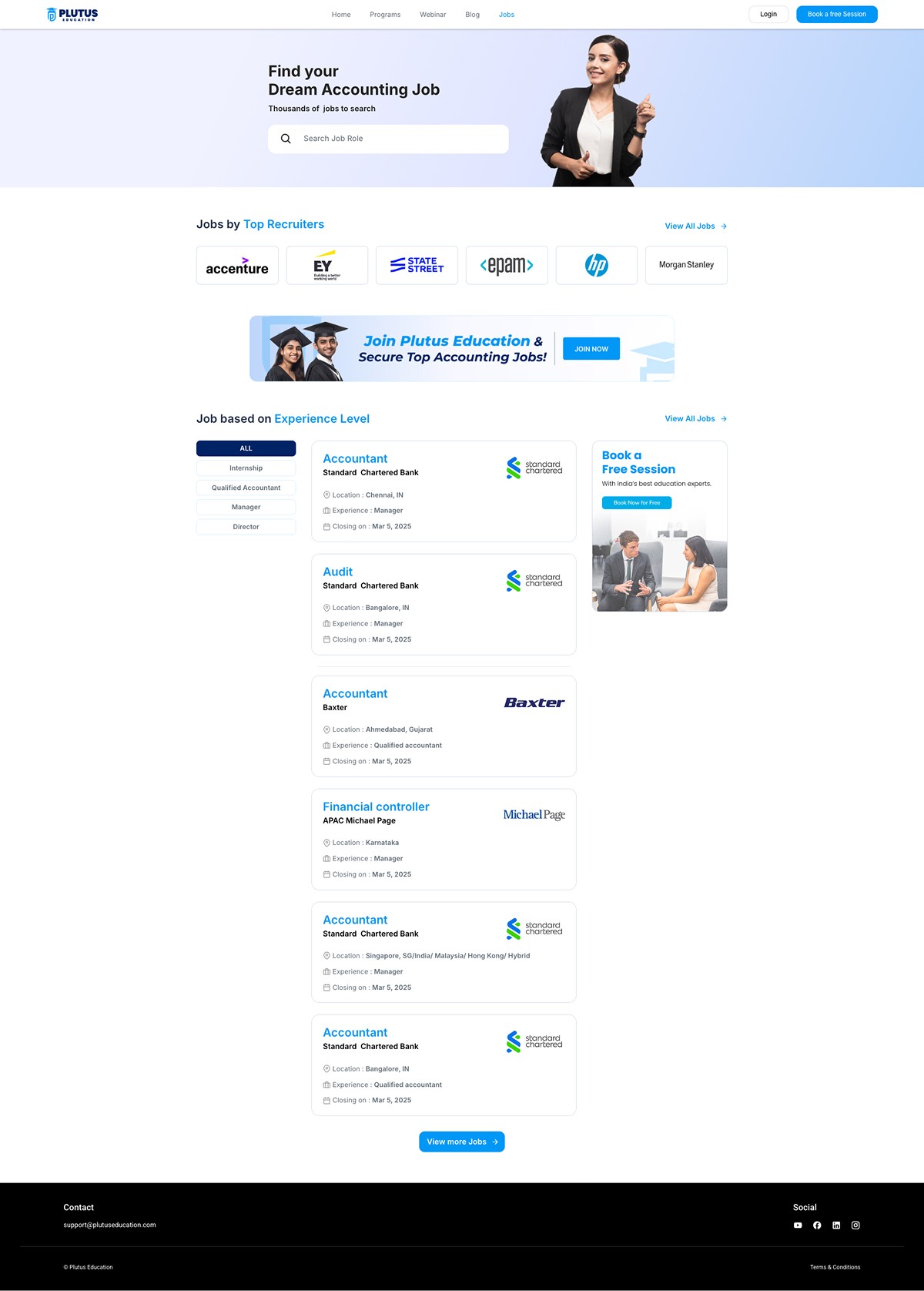
The final design emphasized:
Clean, minimal interface with a focus on job discoverability
Use of trust-building elements: structured job info, eligibility tags, visual hierarchy
Highlighted CTAs nudging users to explore Plutus’s educational offerings
Design tokens like color, spacing, and typography followed the main Plutus Education website theme for consistency.
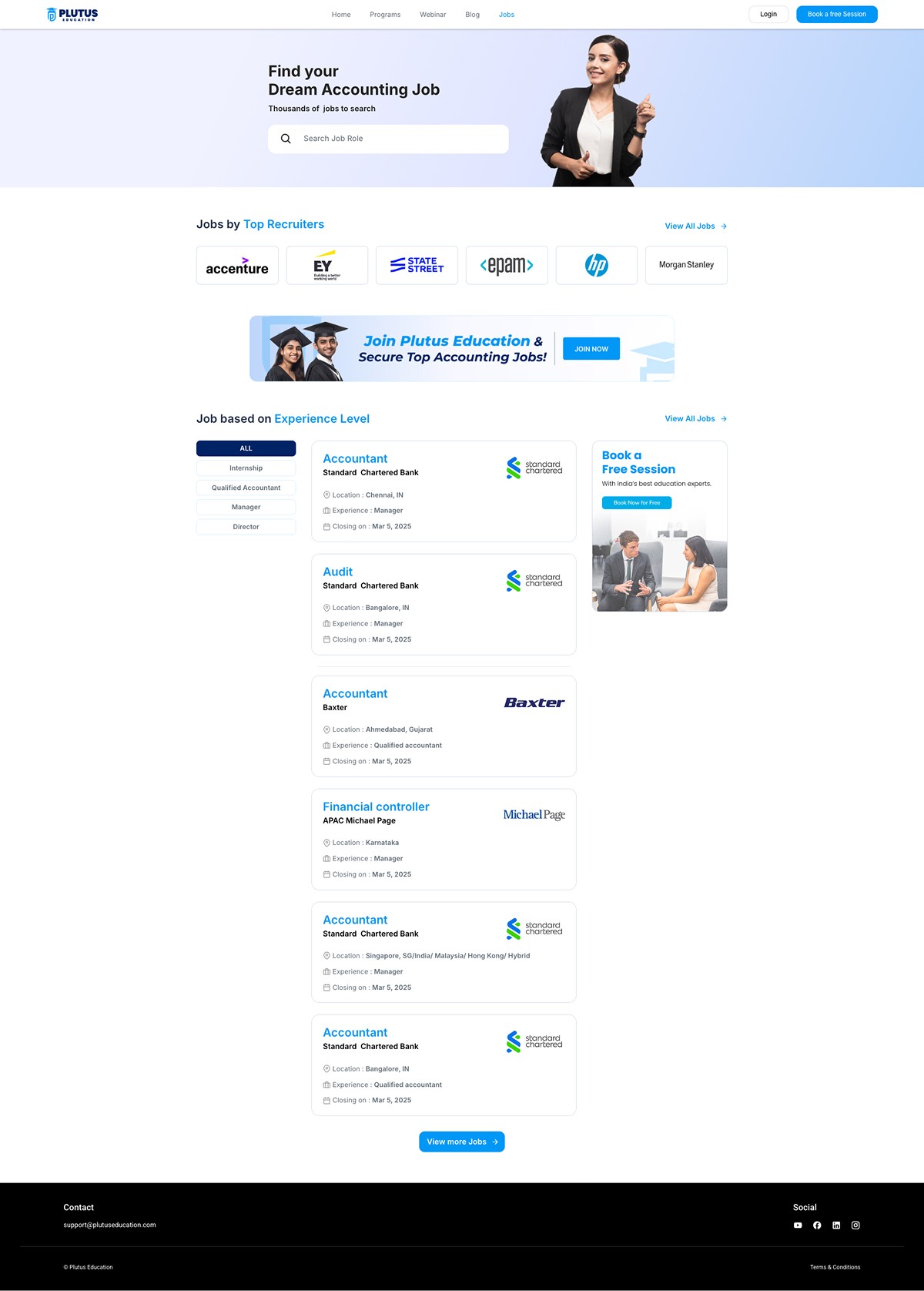
Homepage

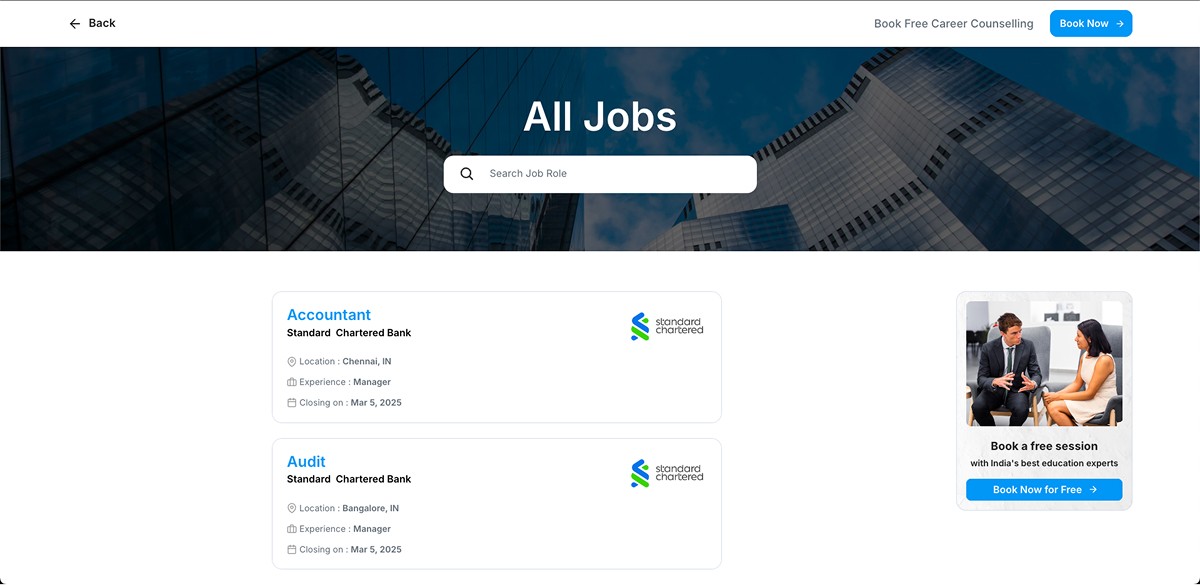
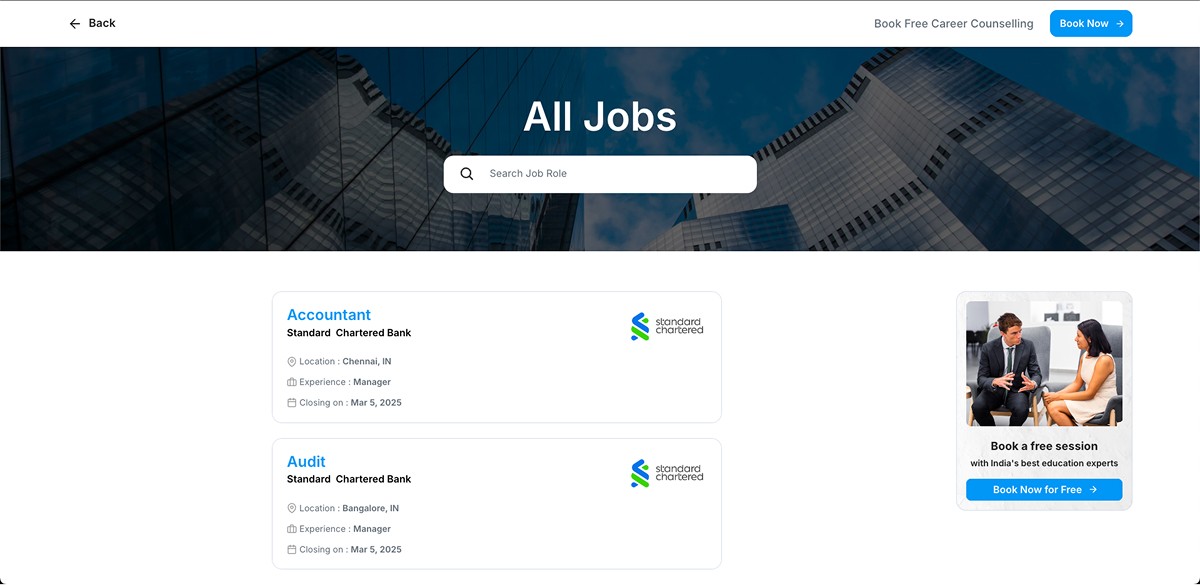
Job Listing Page

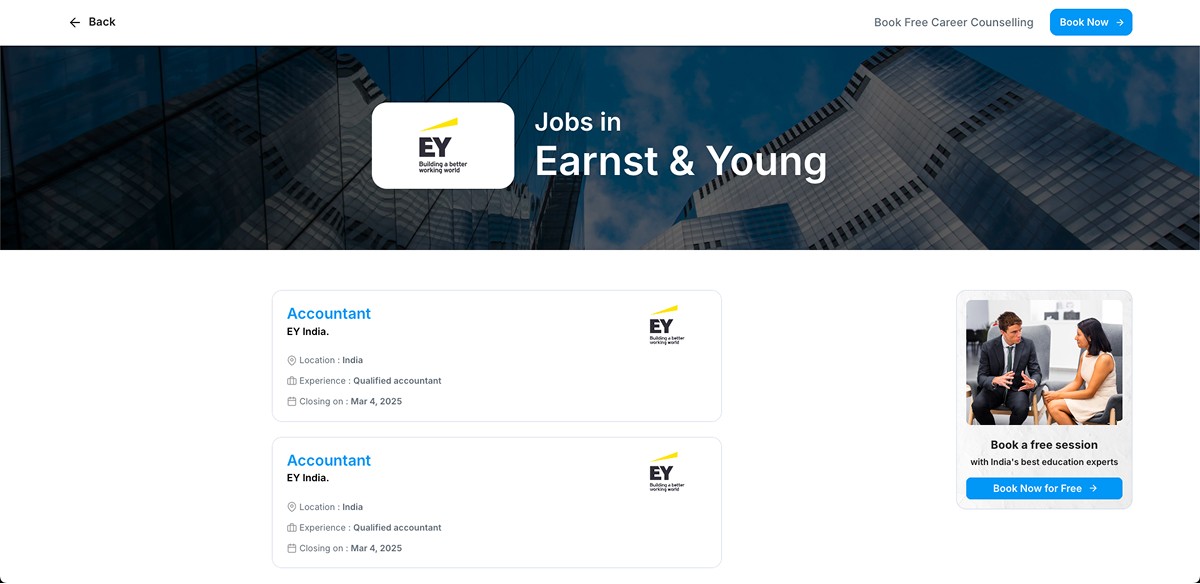
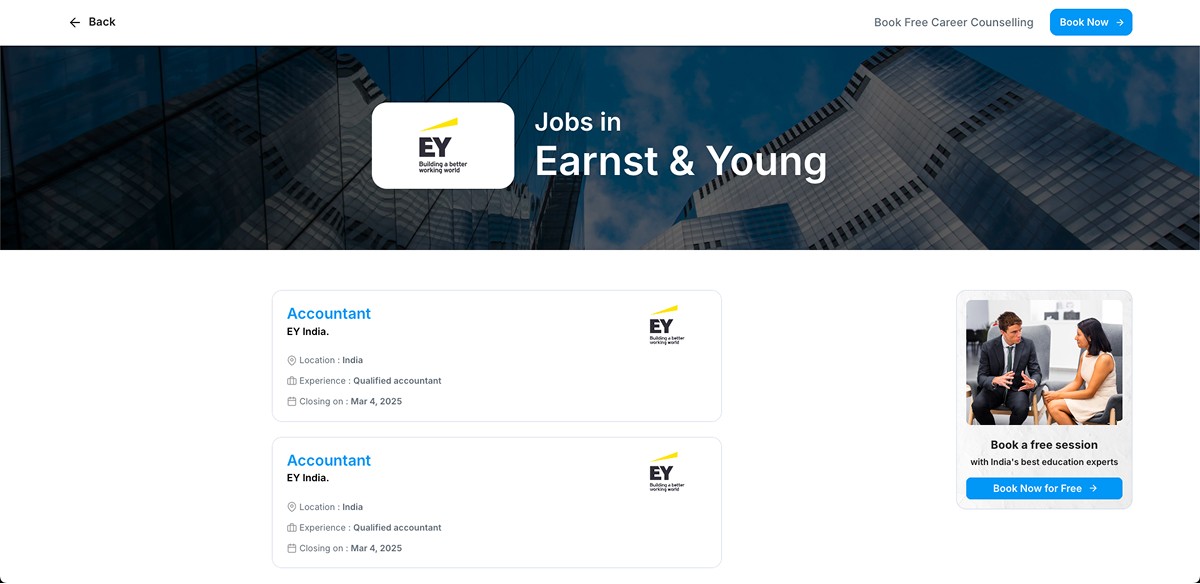
Company Job Listing Page

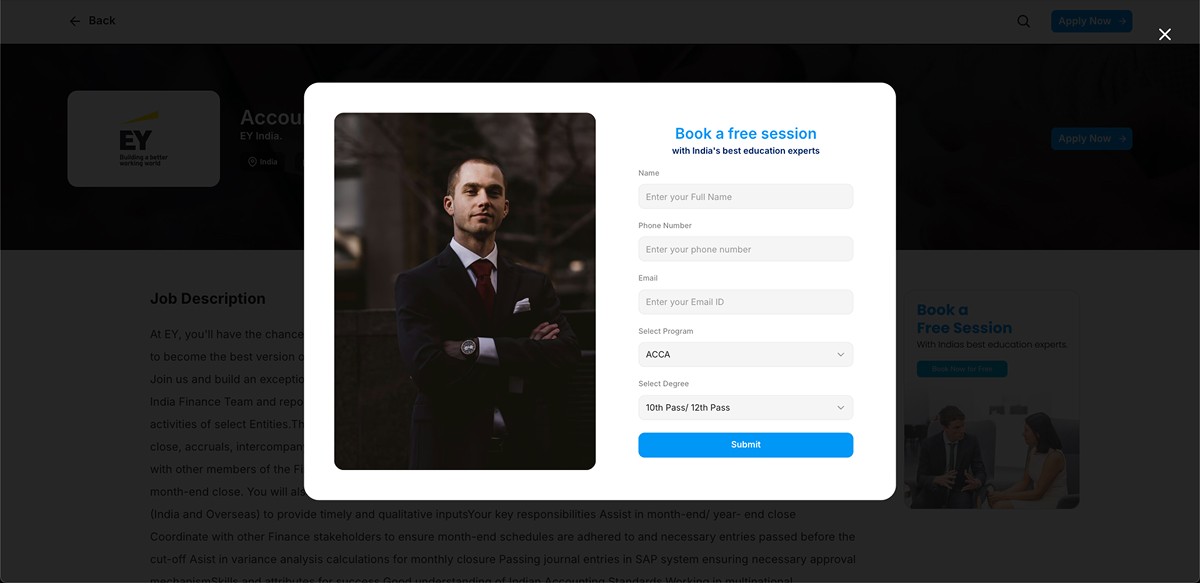
Lead Form

The final design emphasized:
Clean, minimal interface with a focus on job discoverability
Use of trust-building elements: structured job info, eligibility tags, visual hierarchy
Highlighted CTAs nudging users to explore Plutus’s educational offerings
Design tokens like color, spacing, and typography followed the main Plutus Education website theme for consistency.
Homepage

Job Listing Page

Company Job Listing Page

Lead Form