


YT Thumbnail Gen 1
Streamlining YouTube Thumbnail Creation at Testbook
YT Thumbnail Gen 1
Streamlining YouTube Thumbnail Creation at Testbook
For
Testbook
Role
Lead Product Designer
Timeframe
2 Weeks
Tool Used
FIGMA
YT Thumbnail Gen 1
Streamlining YouTube Thumbnail Creation at Testbook
For
Testbook
Role
Lead Product Designer
Timeframe
2 Weeks
Tool Used
FIGMA
PROJECT
Overview



Overview
Overview
Overview
Testbook, an ed-tech brand under Classplus, runs 24 YouTube channels managed by 12 YouTube Managers and 6 Thumbnail Designers.The design team was stretched thin, handling all channels—though only 8 were high-performing and needed premium attention.The remaining 16 underperforming channels required a consistent yet time-efficient thumbnail solution.
Testbook, an ed-tech brand under Classplus, runs 24 YouTube channels managed by 12 YouTube Managers and 6 Thumbnail Designers. The design team was stretched thin, handling all channels—though only 8 were high-performing and needed premium attention. The remaining 16 underperforming channels required a consistent yet time-efficient thumbnail solution.
Testbook, an ed-tech brand under Classplus, runs 24 YouTube channels managed by 12 YouTube Managers and 6 Thumbnail Designers.The design team was stretched thin, handling all channels—though only 8 were high-performing and needed premium attention.The remaining 16 underperforming channels required a consistent yet time-efficient thumbnail solution.
Objective
Objective
Objective
Empower YouTube Managers to independently create thumbnails for the 16 underperforming channels without needing design intervention, so the design team can:
Focus on the 8 top-performing channels
Improve quality, drive experiments, and optimize performance
Empower YouTube Managers to independently create thumbnails for the 16 underperforming channels without needing design intervention, so the design team can:
Focus on the 8 top-performing channels
Improve quality, drive experiments, and optimize performance
Problem Statement
Problem Statement
Problem Statement
The 6 thumbnail designers were overloaded, creating visuals for all 24 channels, while 12 YouTube Managers (non-designers with basic Canva skills) lacked the tools to contribute. Thumbnails for underperforming channels were inconsistent and lacked quality. Designers couldn’t focus on innovation for high-performing channels.
When tasked with optimizing Testbook’s YouTube thumbnail process, I realized the challenge: While AI tools like ChatGPT and MidJourney were advancing, they couldn't generate high-quality, branded graphics aligned with Testbook’s guidelines. The complexity was further compounded by the need to empower non-designers to create consistent, professional thumbnails without relying on advanced AI or skilled designers.
The 6 thumbnail designers were overloaded, creating visuals for all 24 channels, while 12 YouTube Managers (non-designers with basic Canva skills) lacked the tools to contribute. Thumbnails for underperforming channels were inconsistent and lacked quality. Designers couldn’t focus on innovation for high-performing channels.
When tasked with optimizing Testbook’s YouTube thumbnail process, I realized the challenge: While AI tools like ChatGPT and MidJourney were advancing, they couldn't generate high-quality, branded graphics aligned with Testbook’s guidelines. The complexity was further compounded by the need to empower non-designers to create consistent, professional thumbnails without relying on advanced AI or skilled designers.
Challenges
Challenges
Challenges
AI tools like ChatGPT and MidJourney couldn’t generate the precise, branded thumbnails Testbook required. While they provided abstract visuals or text suggestions, they fell short in delivering brand-aligned designs.
Key limitations:
Faculty Image Consistency: AI couldn’t maintain branded faculty images.
Custom Font & Text: AI struggled with precise fonts and overlay text.
Layout Precision: AI lacked flexibility to maintain consistent layouts essential for branding.
AI tools like ChatGPT and MidJourney couldn’t generate the precise, branded thumbnails Testbook required. While they provided abstract visuals or text suggestions, they fell short in delivering brand-aligned designs.
Key limitations:
Faculty Image Consistency: AI couldn’t maintain branded faculty images.
Custom Font & Text: AI struggled with precise fonts and overlay text.
Layout Precision: AI lacked flexibility to maintain consistent layouts essential for branding.
DESIGN
PROCESS
To build a scalable system that would empower YouTube Managers and reduce the load on designers, I started by conducting focused research across both user groups. The goal was to deeply understand their workflows, frustrations, and opportunities for automation or simplification.
Research
Research
Research
Empathize with Users
Empathize with Users
Designing stunning visuals & Memorable Experiences
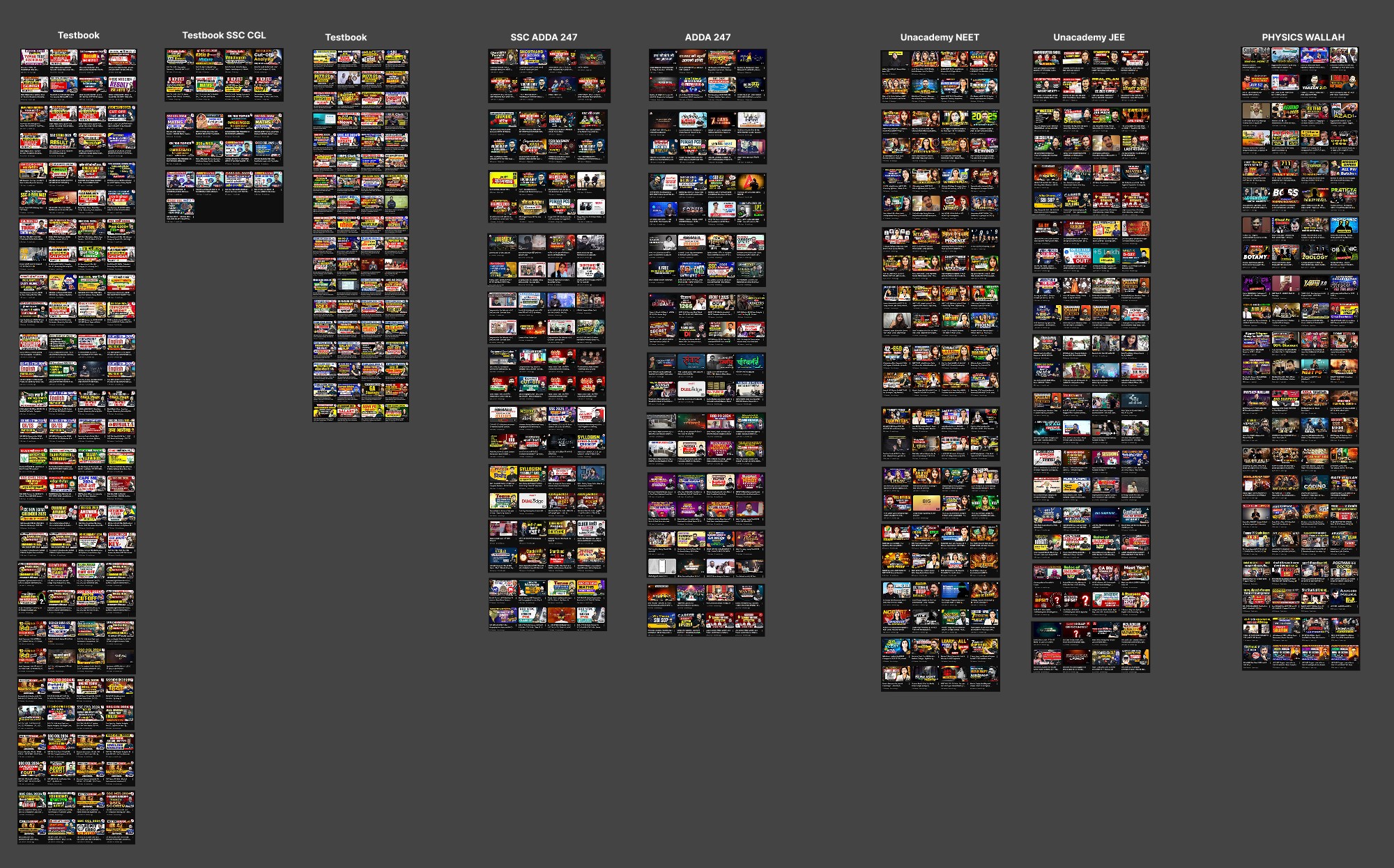
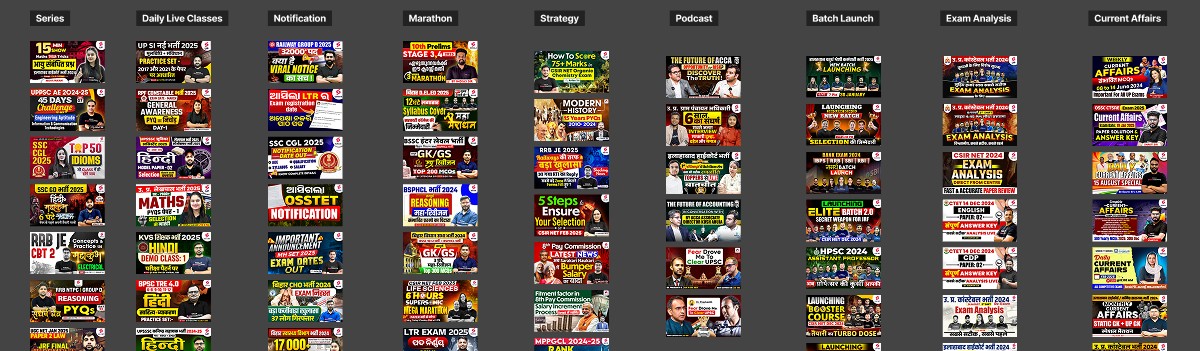
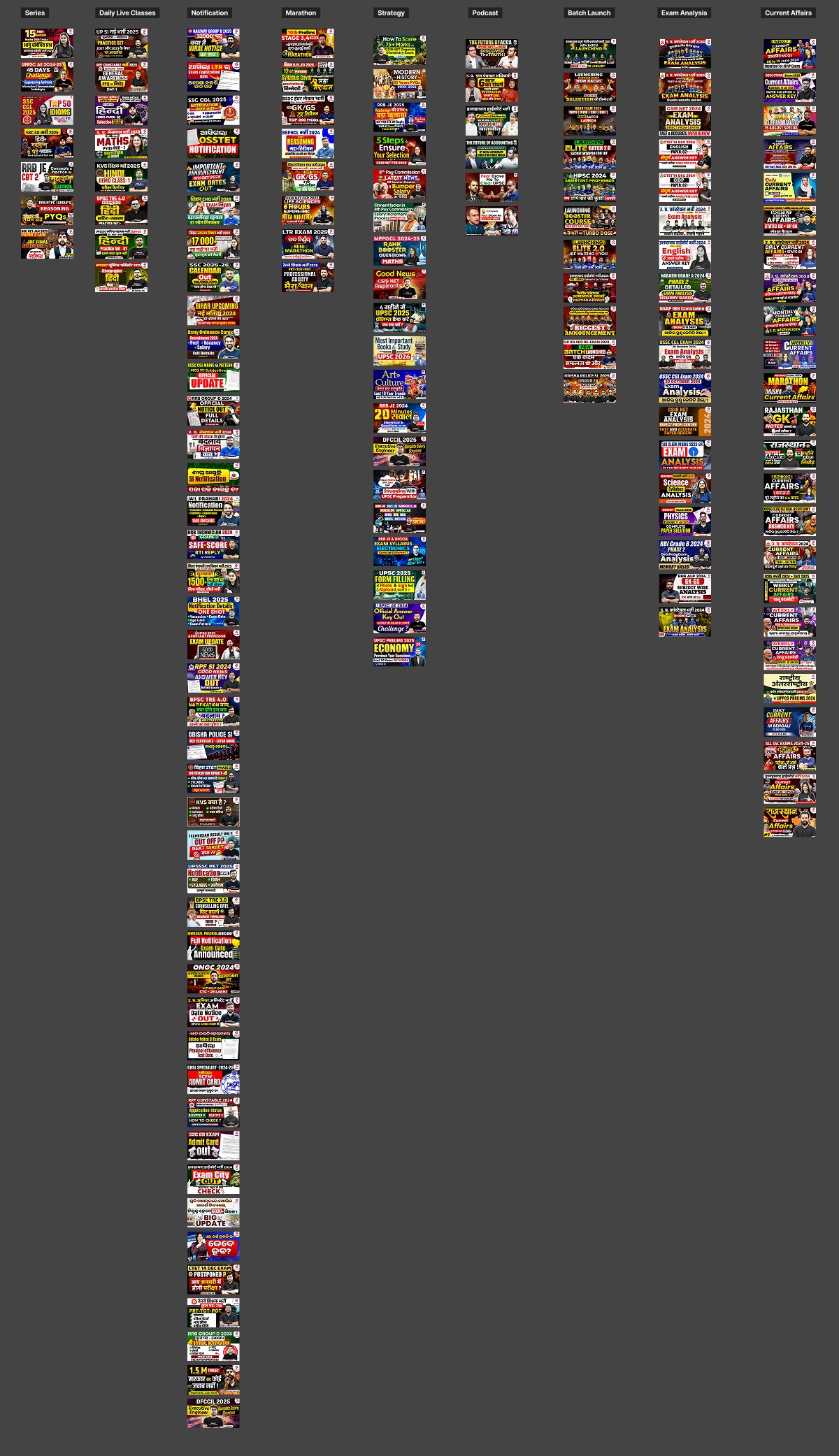
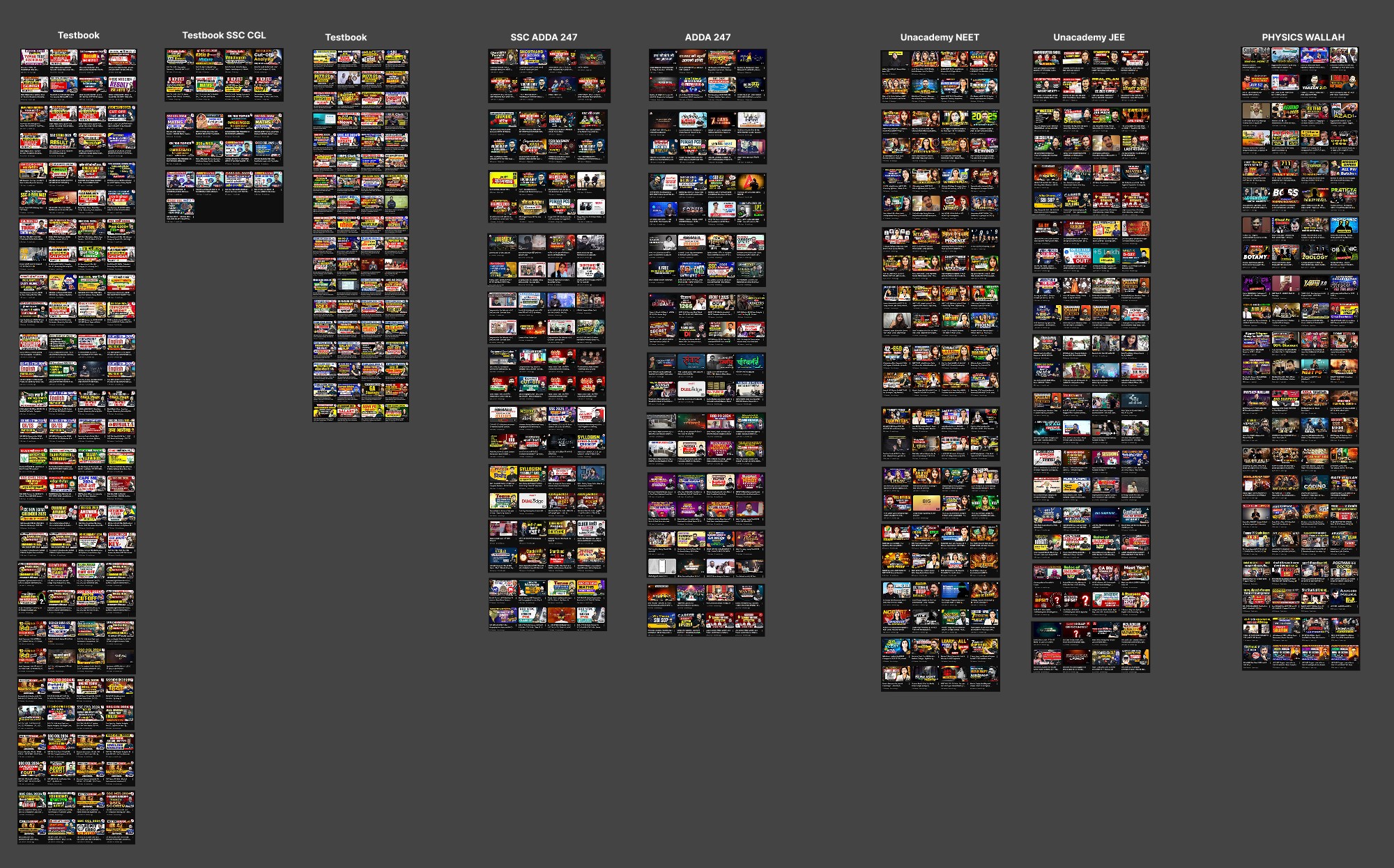
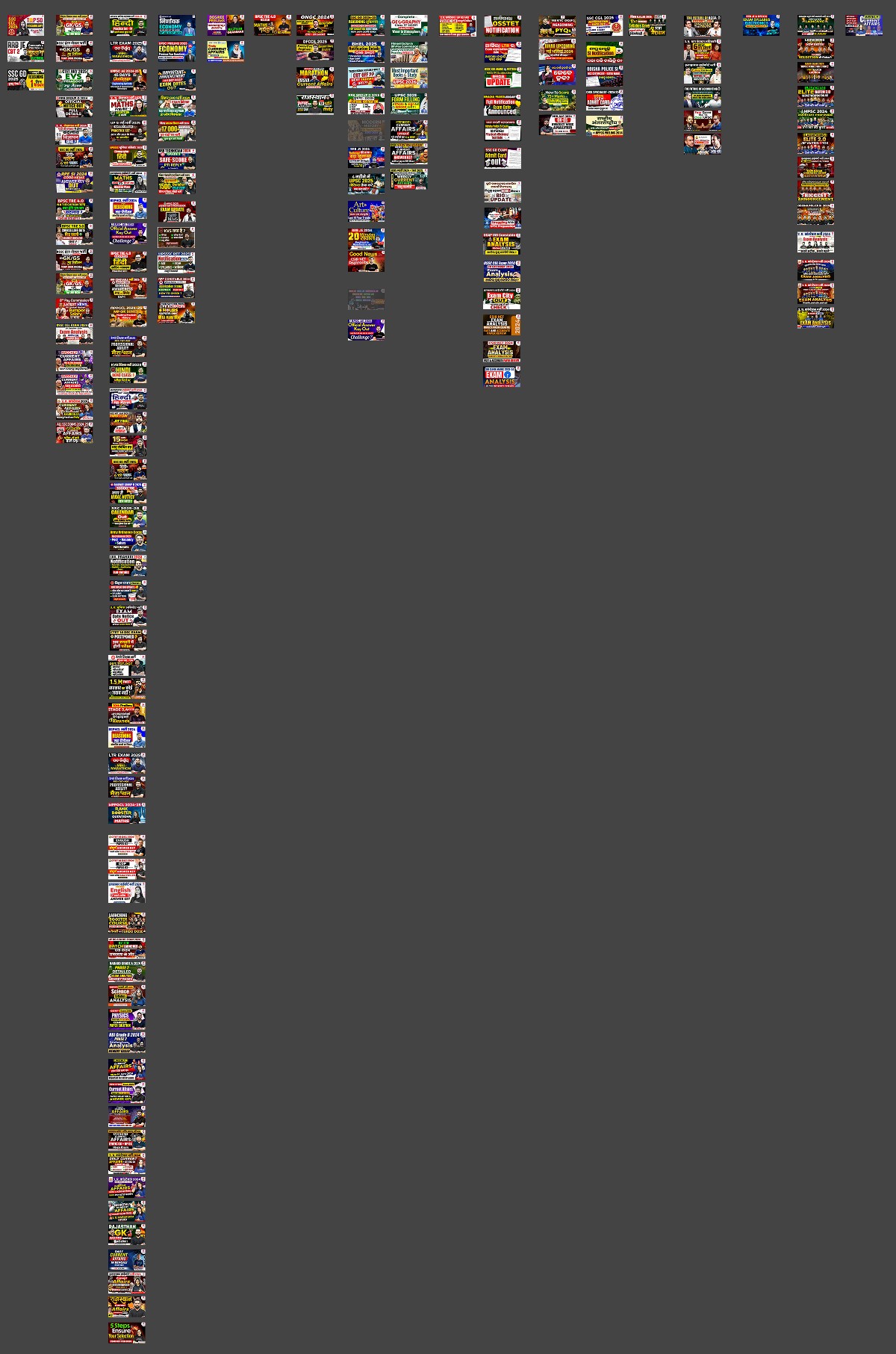
To understand the problem deeply, I studied how 6 thumbnail designers and 12 YouTube managers operated across 24 Testbook channels.
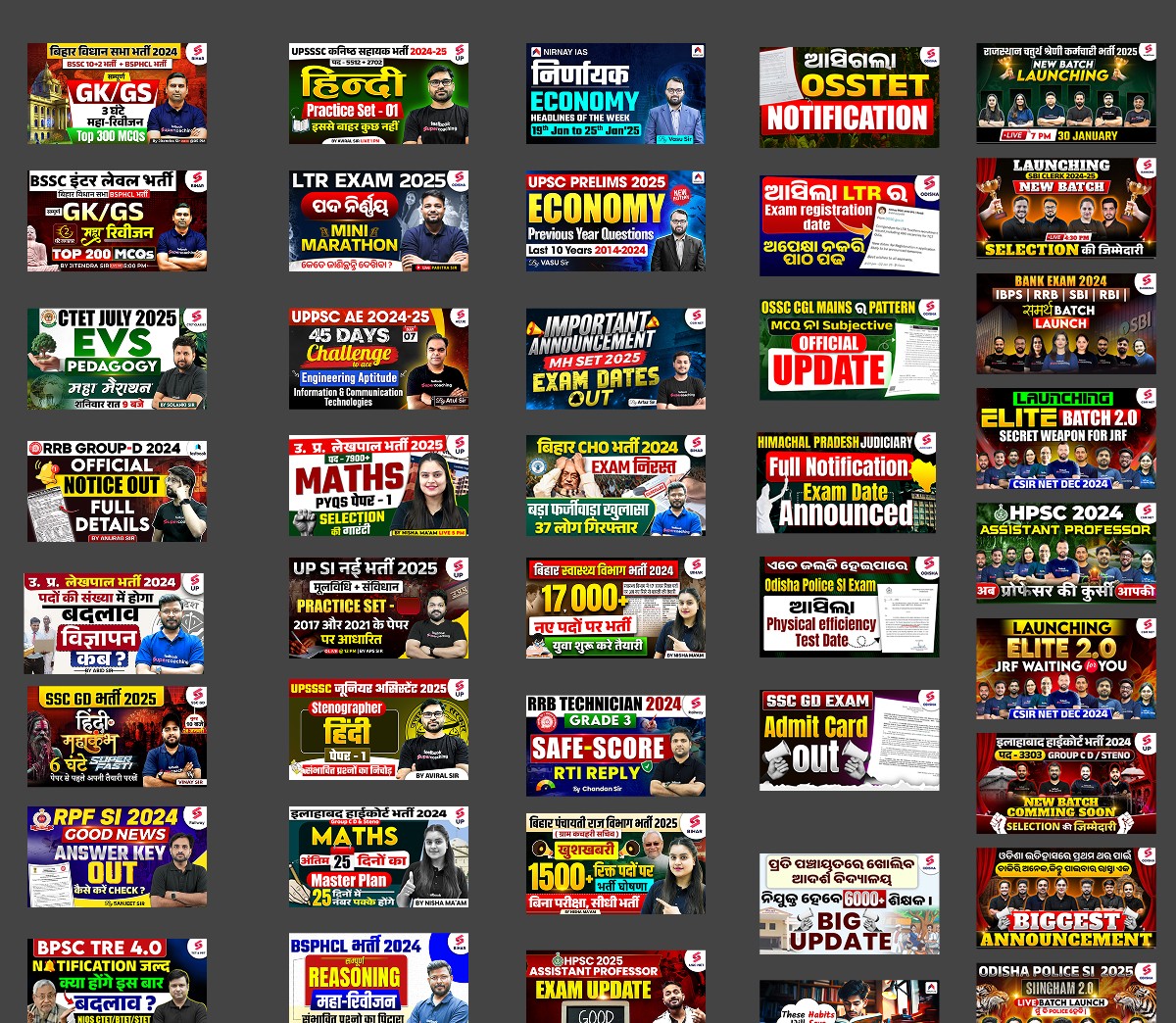
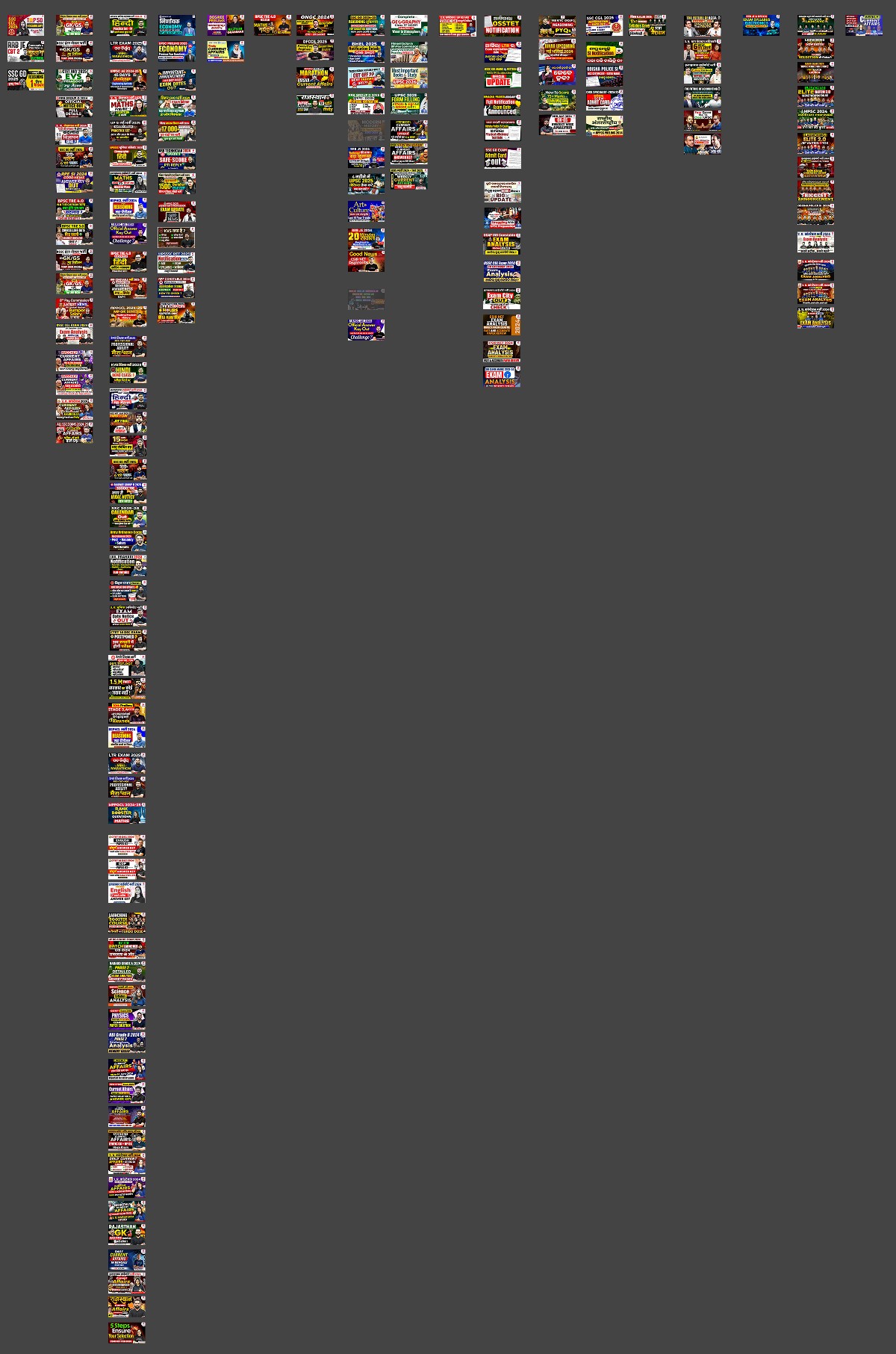
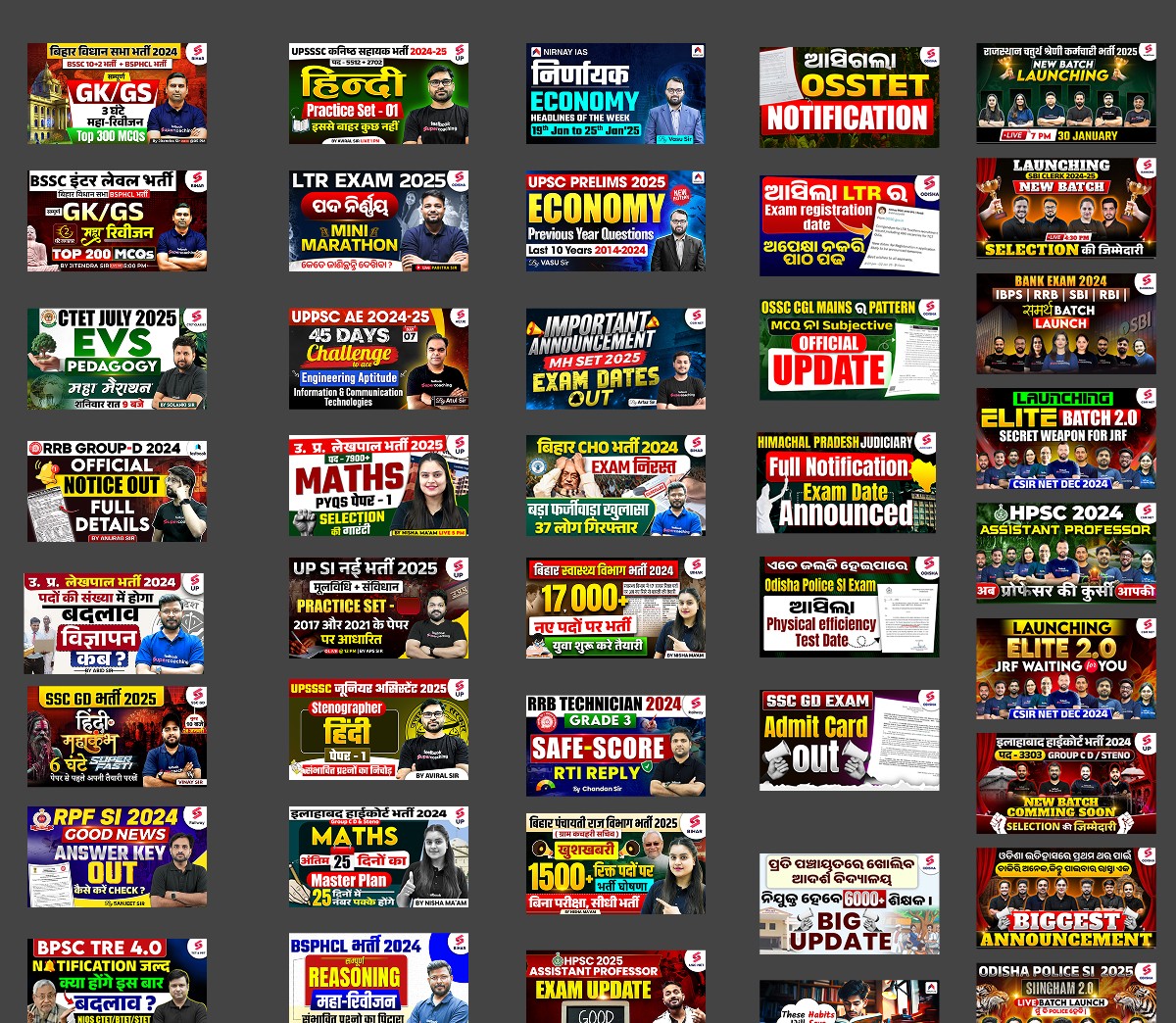
Benchmarked 100+ existing thumbnails to identify common layouts, inconsistencies, and high-performing patterns.
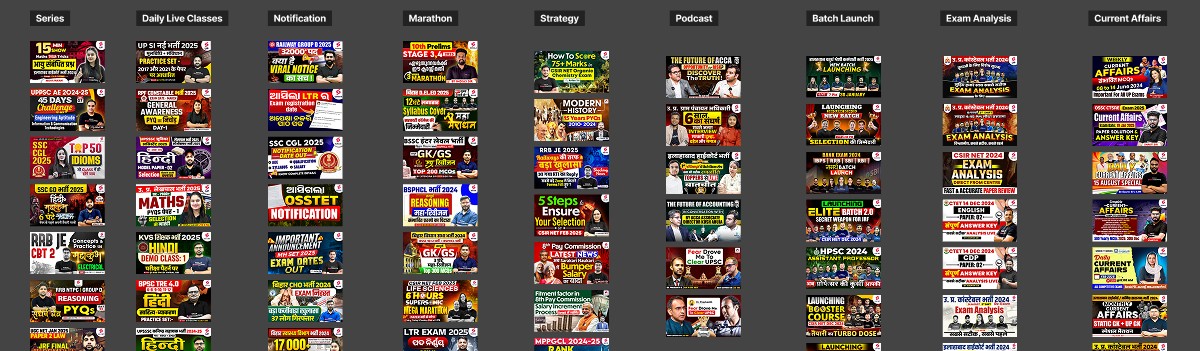
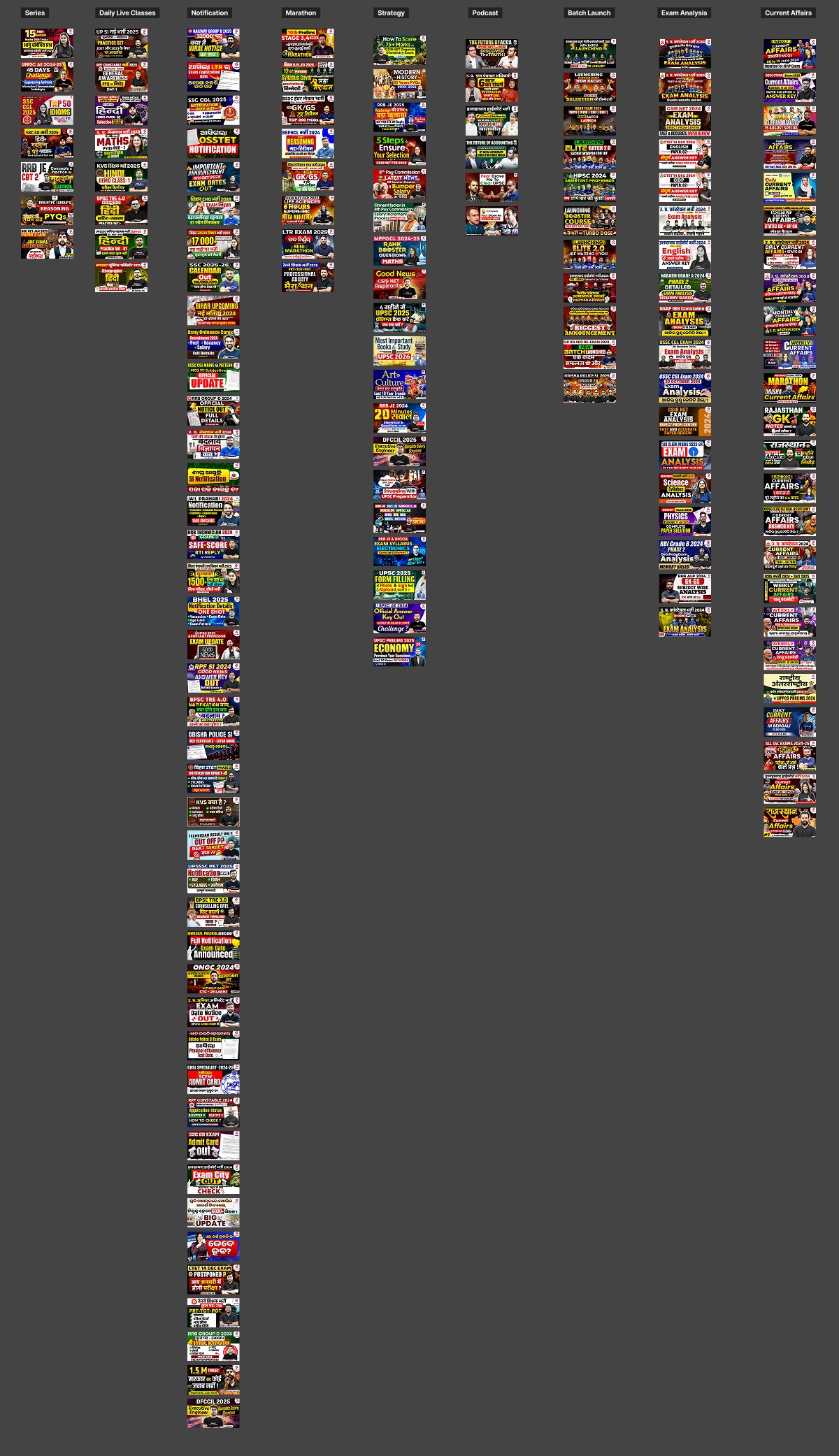
Card sorted thumbnails into key content types like Strategy, Batch Launch, Notifications, Daily Live, etc. — not based on exams but based on video intent.
Conducted informal interviews with YouTube managers (non-designers) to uncover workflow friction — many relied heavily on designers even for small edits.
Identified a gap: tools like Canva had large libraries but lacked educator-specific relevance, leading to inconsistent branding and inefficient turnaround.
These insights shaped a tailored design system that empowers managers to work independently, while allowing designers to focus on creative, high-impact work.
To understand the problem deeply, I studied how 6 thumbnail designers and 12 YouTube managers operated across 24 Testbook channels.
Benchmarked 100+ existing thumbnails to identify common layouts, inconsistencies, and high-performing patterns.
Card sorted thumbnails into key content types like Strategy, Batch Launch, Notifications, Daily Live, etc. — not based on exams but based on video intent.
Conducted informal interviews with YouTube managers (non-designers) to uncover workflow friction — many relied heavily on designers even for small edits.
Identified a gap: tools like Canva had large libraries but lacked educator-specific relevance, leading to inconsistent branding and inefficient turnaround.
These insights shaped a tailored design system that empowers managers to work independently, while allowing designers to focus on creative, high-impact work.
Methods Used
1. Thumbnail Audit (Across 24 Channels)
Collected ~200 thumbnails across all Testbook channels
Evaluated based on performance, visual consistency, design layout, color usage, and typography
Benchmarked the top-performing thumbnails to identify recurring patterns

2. Card Sorting & Categorization
Sorted thumbnails into logical categories:
Subject-based (e.g., Maths, English, Reasoning)
Faculty-specific
Exam-specific (e.g., SSC CGL, CTET, Banking PO)
Campaign types (Live Class, Marathon, Strategy, Tips)
Mapped recurring layout patterns, such as:
Faculty on left, text on right
Full image background with overlay text
Split background for dual topics


Layout Sorting


3. Stakeholder Interviews
Interviewed 4 YouTube Managers and 3 Thumbnail Designers
Key Questions:
“Where do delays happen in your process?”
“What’s the most common kind of thumbnail you need to create?”
“What would you do if you had a thumbnail template but no designer available?”
Tools Used: Miro, Google Meet, Notion for synthesis
4. Usability Testing on Canva & Figma
Observed YouTube Managers edit existing Canva templates
Measured time taken to:
Change faculty image
Modify title text
Match brand color
Repeated the same test using Figma components with simplified override properties
Methods Used
1. Thumbnail Audit (Across 24 Channels)
Collected ~200 thumbnails across all Testbook channels
Evaluated based on performance, visual consistency, design layout, color usage, and typography
Benchmarked the top-performing thumbnails to identify recurring patterns

2. Card Sorting & Categorization
Sorted thumbnails into logical categories:
Subject-based (e.g., Maths, English, Reasoning)
Faculty-specific
Exam-specific (e.g., SSC CGL, CTET, Banking PO)
Campaign types (Live Class, Marathon, Strategy, Tips)
Mapped recurring layout patterns, such as:
Faculty on left, text on right
Full image background with overlay text
Split background for dual topics


Layout Sorting


3. Stakeholder Interviews
Interviewed 4 YouTube Managers and 3 Thumbnail Designers
Key Questions:
“Where do delays happen in your process?”
“What’s the most common kind of thumbnail you need to create?”
“What would you do if you had a thumbnail template but no designer available?”
Tools Used: Miro, Google Meet, Notion for synthesis
4. Usability Testing on Canva & Figma
Observed YouTube Managers edit existing Canva templates
Measured time taken to:
Change faculty image
Modify title text
Match brand color
Repeated the same test using Figma components with simplified override properties
Define
Define
Define
Users' needs and problems
Users' needs and problems
Users' needs and problems
Key Insights
Insight | Impact |
|---|---|
Most managers can edit templates but not create layouts | Focused on giving them fully-built, swappable components |
80% of thumbnails follow just 4–5 layout patterns | Prioritized building only those into the system |
Designers were repeating the same layouts manually | Systemized these layouts into components |
Thumbnails for 16 channels were low-effort but high-volume | Targeted these for manager self-service |
Managers lacked clarity on which colors/fonts/images to use | Embedded branding directly into the Figma system |
User Persona
YouTube Manager Persona at Testbook
Attribute | Details |
|---|---|
Role | YouTube Manager |
Background | Content/Marketing background, basic knowledge of Canva (can edit templates but not create designs) |
Responsibilities | - Manage one or more YouTube channels |
Pain Points | - Can’t create thumbnails from scratch, only edit templates |
Goals | - Empowered to create thumbnails for underperforming channels |
Quotes | “I can tweak Canva templates but I can’t make new ones from scratch.” |
Solution Fit | - Figma component system allows them to easily swap images and edit text |
YouTube Thumbnail Designer Persona at Testbook
Attribute | Details |
|---|---|
Role | YouTube Thumbnail Designer (Part of a 6-person team) |
Background | Skilled in tools like Figma, Photoshop, and Illustrator; strong grasp of Testbook’s brand, style, and design needs |
Responsibilities | - Design 10-20 thumbnails daily across multiple channels |
Pain Points | - Overloaded with repetitive tasks for lower-performing channels |
Goals | - Focus on high-impact channels and experiments |
Quotes | “We’re stuck making the same 3 types of thumbnails all day.” |
Solution Fit | - With the Figma-based system, managers now handle the repetitive thumbnail tasks |
Key Insights
Insight | Impact |
|---|---|
Most managers can edit templates but not create layouts | Focused on giving them fully-built, swappable components |
80% of thumbnails follow just 4–5 layout patterns | Prioritized building only those into the system |
Designers were repeating the same layouts manually | Systemized these layouts into components |
Thumbnails for 16 channels were low-effort but high-volume | Targeted these for manager self-service |
Managers lacked clarity on which colors/fonts/images to use | Embedded branding directly into the Figma system |
User Persona
YouTube Manager Persona at Testbook
Attribute | Details |
|---|---|
Role | YouTube Manager |
Background | Content/Marketing background, basic knowledge of Canva (can edit templates but not create designs) |
Responsibilities | - Manage one or more YouTube channels |
Pain Points | - Can’t create thumbnails from scratch, only edit templates |
Goals | - Empowered to create thumbnails for underperforming channels |
Quotes | “I can tweak Canva templates but I can’t make new ones from scratch.” |
Solution Fit | - Figma component system allows them to easily swap images and edit text |
YouTube Thumbnail Designer Persona at Testbook
Attribute | Details |
|---|---|
Role | YouTube Thumbnail Designer (Part of a 6-person team) |
Background | Skilled in tools like Figma, Photoshop, and Illustrator; strong grasp of Testbook’s brand, style, and design needs |
Responsibilities | - Design 10-20 thumbnails daily across multiple channels |
Pain Points | - Overloaded with repetitive tasks for lower-performing channels |
Goals | - Focus on high-impact channels and experiments |
Quotes | “We’re stuck making the same 3 types of thumbnails all day.” |
Solution Fit | - With the Figma-based system, managers now handle the repetitive thumbnail tasks |
Ideate
Ideate
Ideate
Solutions
Solutions
Solutions
Research Method | Key Insight | Design Decision / Solution |
|---|---|---|
✅ Card Sorting by content category (e.g., Strategy, Notification, Batch Launch) | Each category had a unique visual structure and urgency | Created category-specific layout components optimized for clarity and performance |
✅ Thumbnail Audit | 80% of thumbnails follow 4–5 recurring layout types | Focused only on high-ROI layouts to build as components |
✅ Interviews with YouTube Managers | Managers can’t design but can edit Canva files | Built easy-to-edit Figma components using simple overrides |
✅ Interviews with Designers | Time wasted on repetitive requests | Empowered managers to handle standard thumbnails for underperforming channels |
✅ Usability Testing (Figma vs Canva) | Figma works if well-structured | Used component props: Text, Swap, Visibility, etc. |
✅ Brand Audit | Inconsistent branding in lower-tier channels | Embedded brand tokens directly into styles and layouts |
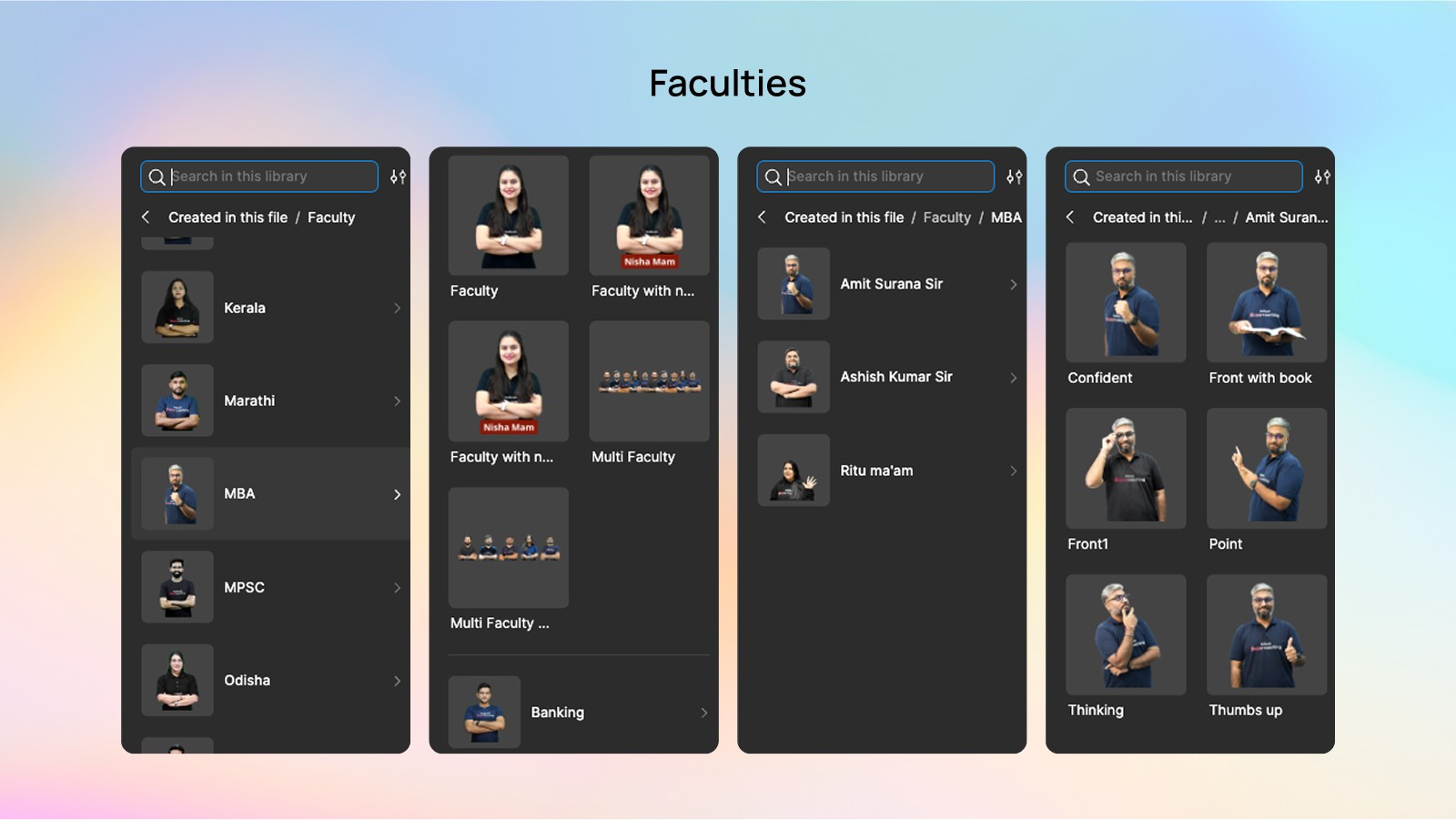
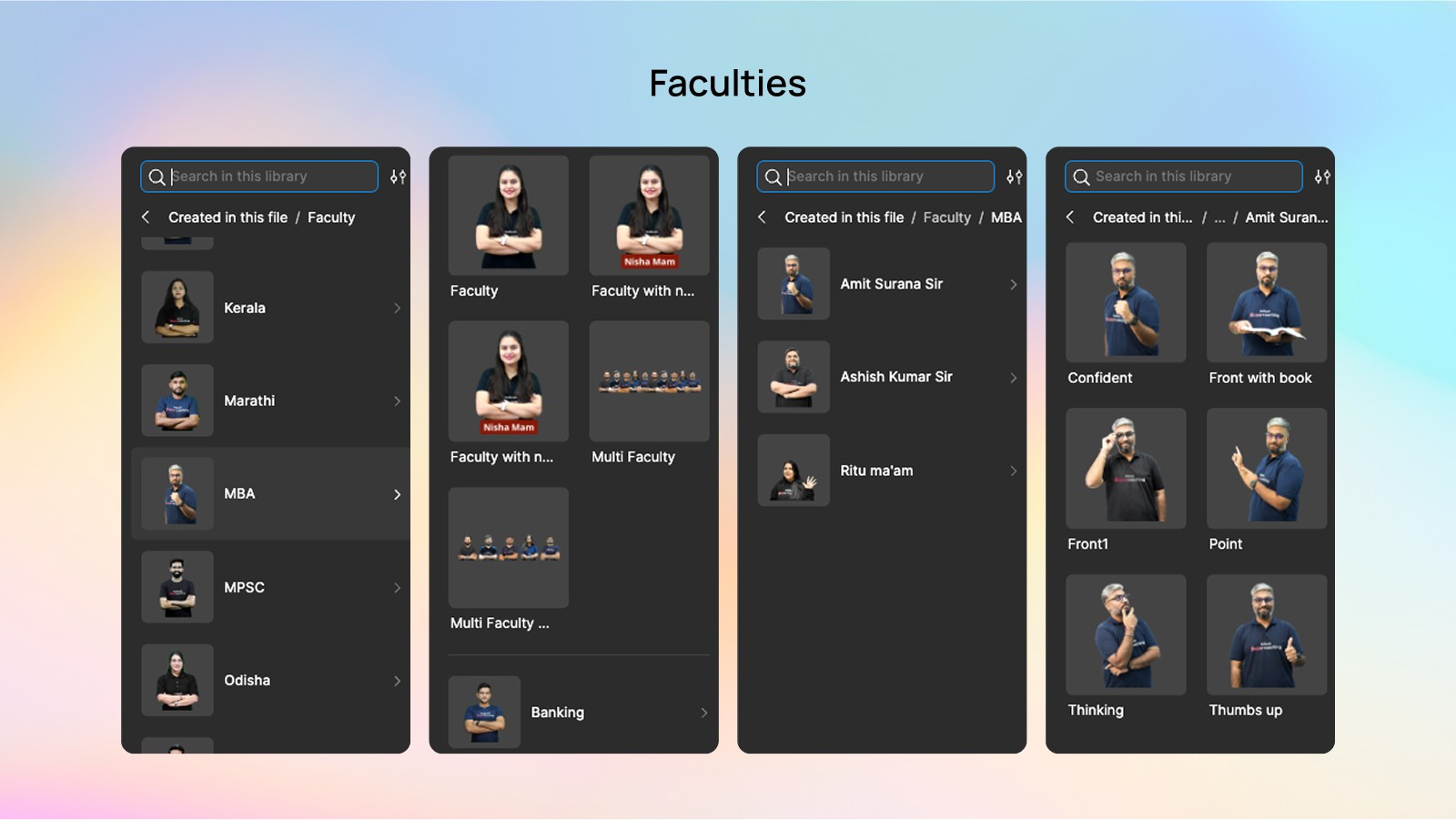
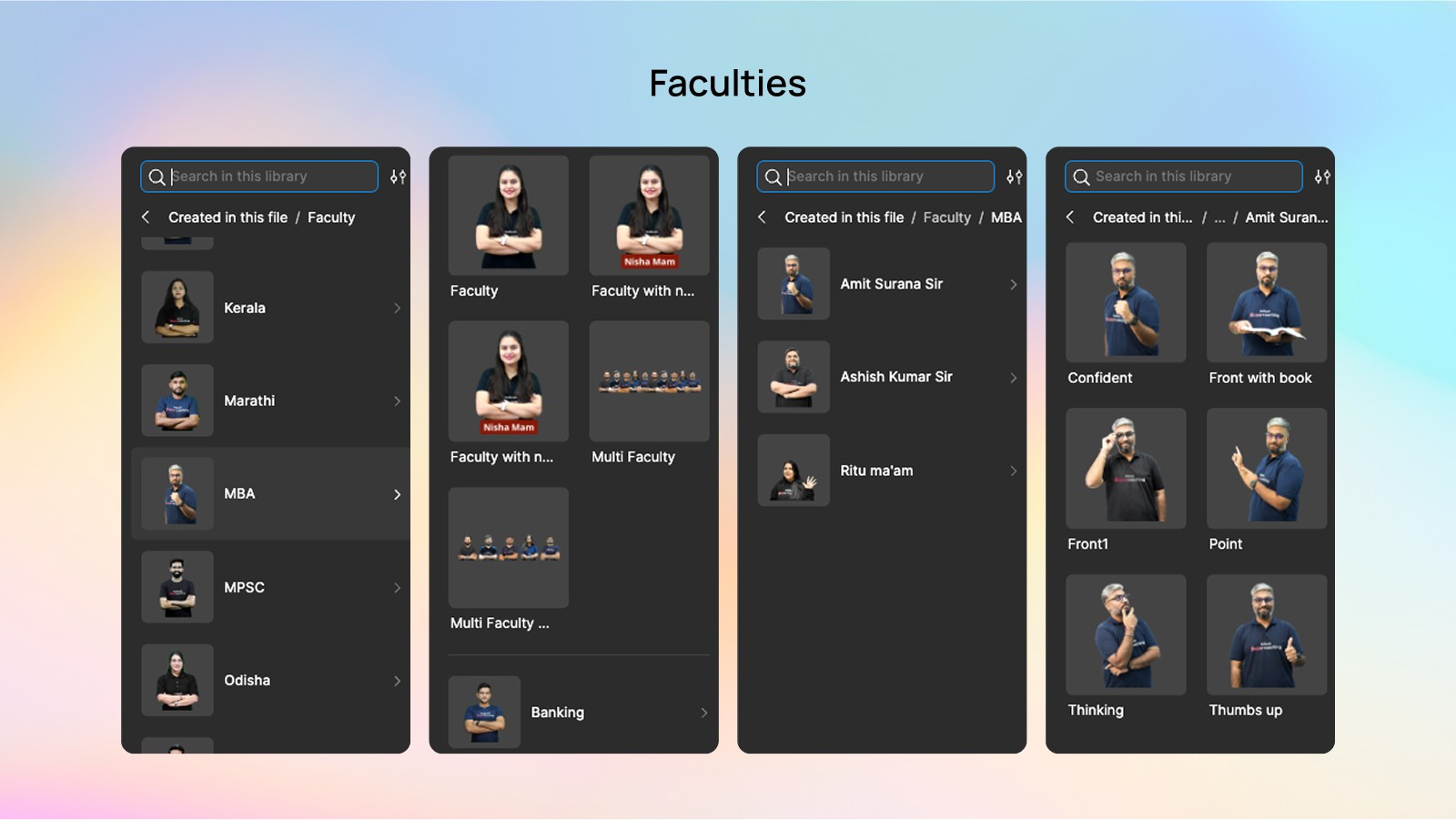
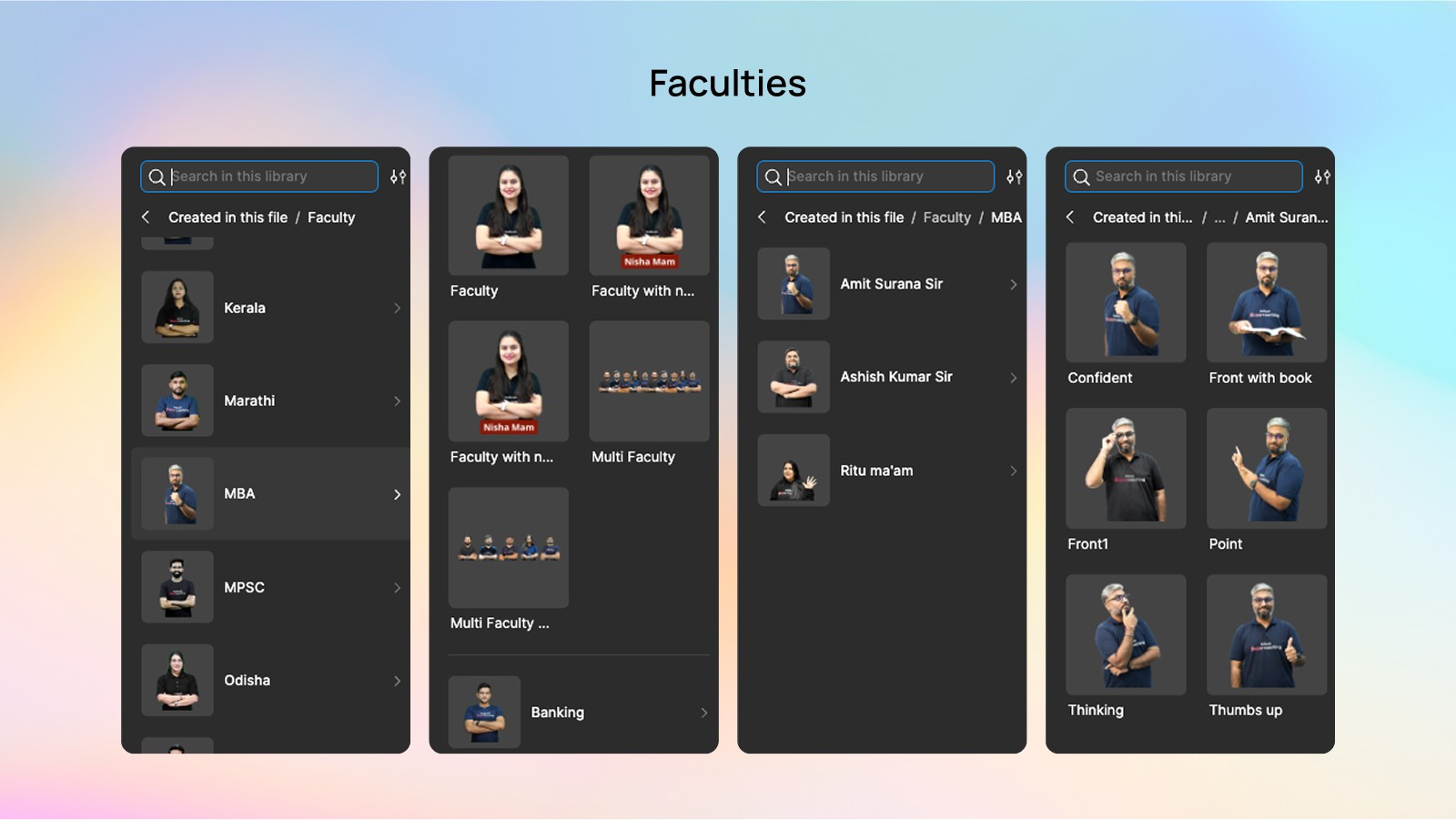
✅ Faculty Image Review | Low consistency in cutouts/names | Built and shared a ready-to-use, organized image repository |
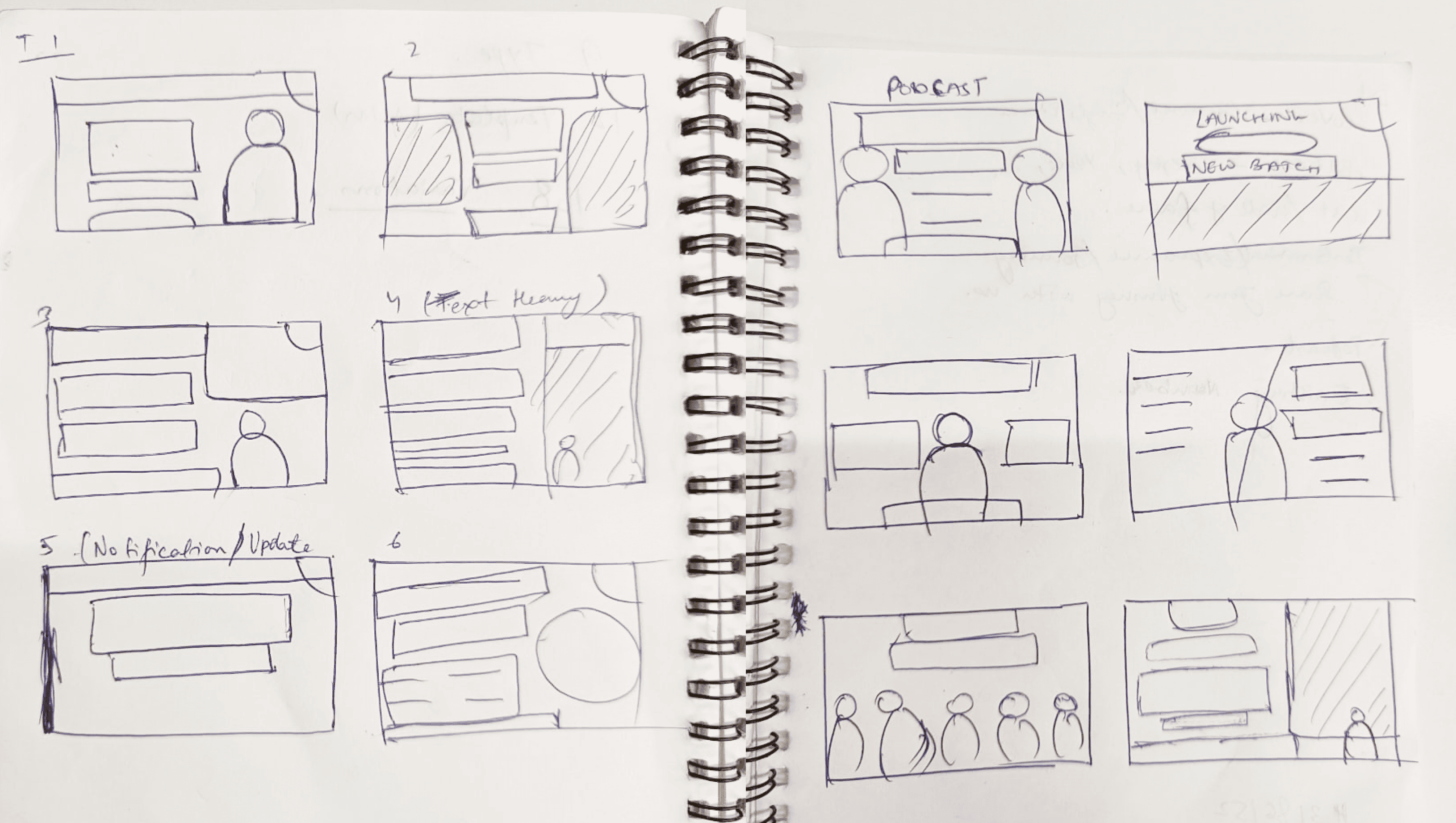
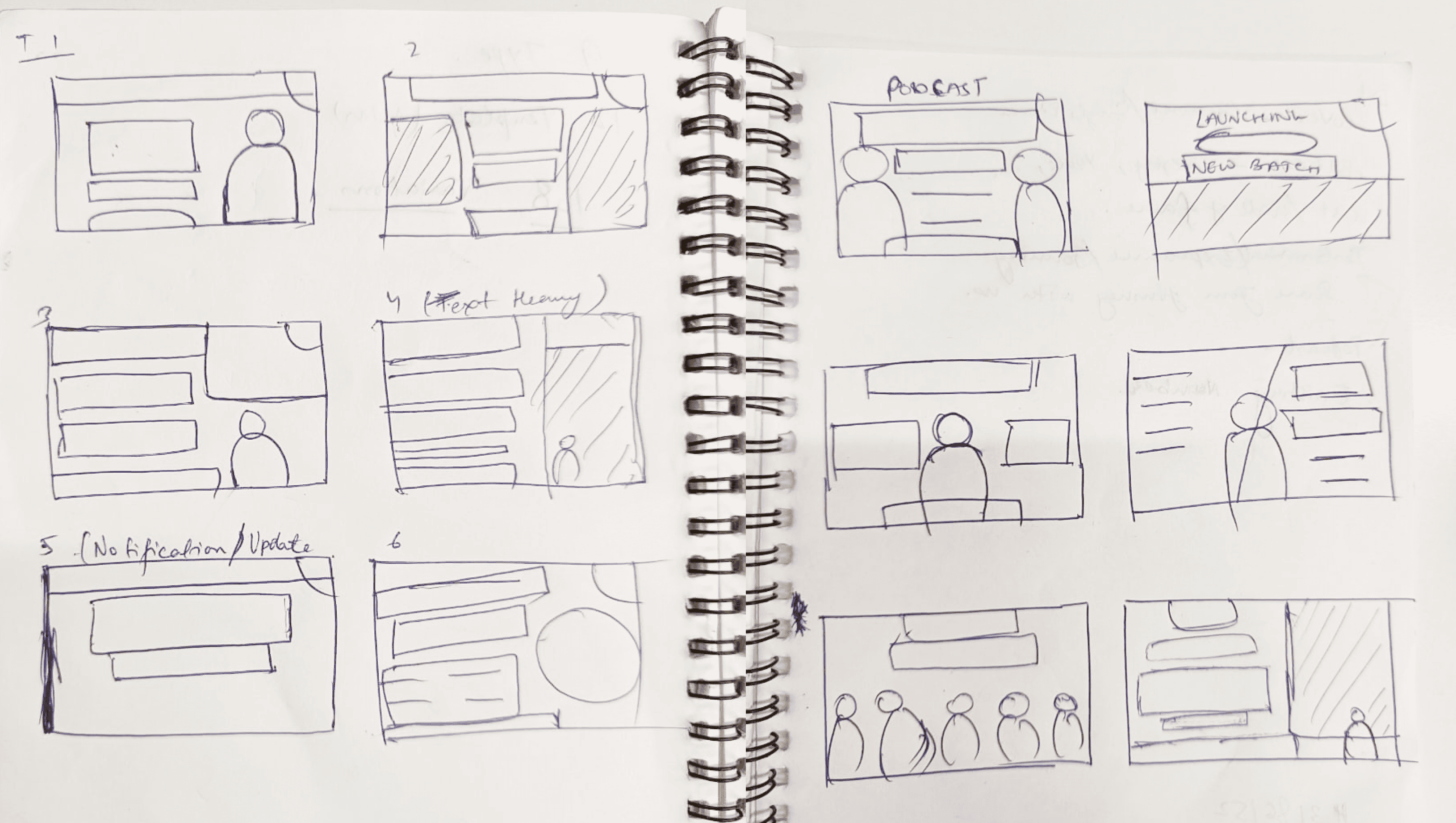
Rough Sketches for layouts from card sorting to get a idea of combination of layouts that are required to cover 80% of the use case.

Research Method | Key Insight | Design Decision / Solution |
|---|---|---|
✅ Card Sorting by content category (e.g., Strategy, Notification, Batch Launch) | Each category had a unique visual structure and urgency | Created category-specific layout components optimized for clarity and performance |
✅ Thumbnail Audit | 80% of thumbnails follow 4–5 recurring layout types | Focused only on high-ROI layouts to build as components |
✅ Interviews with YouTube Managers | Managers can’t design but can edit Canva files | Built easy-to-edit Figma components using simple overrides |
✅ Interviews with Designers | Time wasted on repetitive requests | Empowered managers to handle standard thumbnails for underperforming channels |
✅ Usability Testing (Figma vs Canva) | Figma works if well-structured | Used component props: Text, Swap, Visibility, etc. |
✅ Brand Audit | Inconsistent branding in lower-tier channels | Embedded brand tokens directly into styles and layouts |
✅ Faculty Image Review | Low consistency in cutouts/names | Built and shared a ready-to-use, organized image repository |
Rough Sketches for layouts from card sorting to get a idea of combination of layouts that are required to cover 80% of the use case.

FINAL
Designs
Hi- Fidelity
Hi- Fidelity
Hi- Fidelity
Design Mocks
Design Mocks
Design Mocks
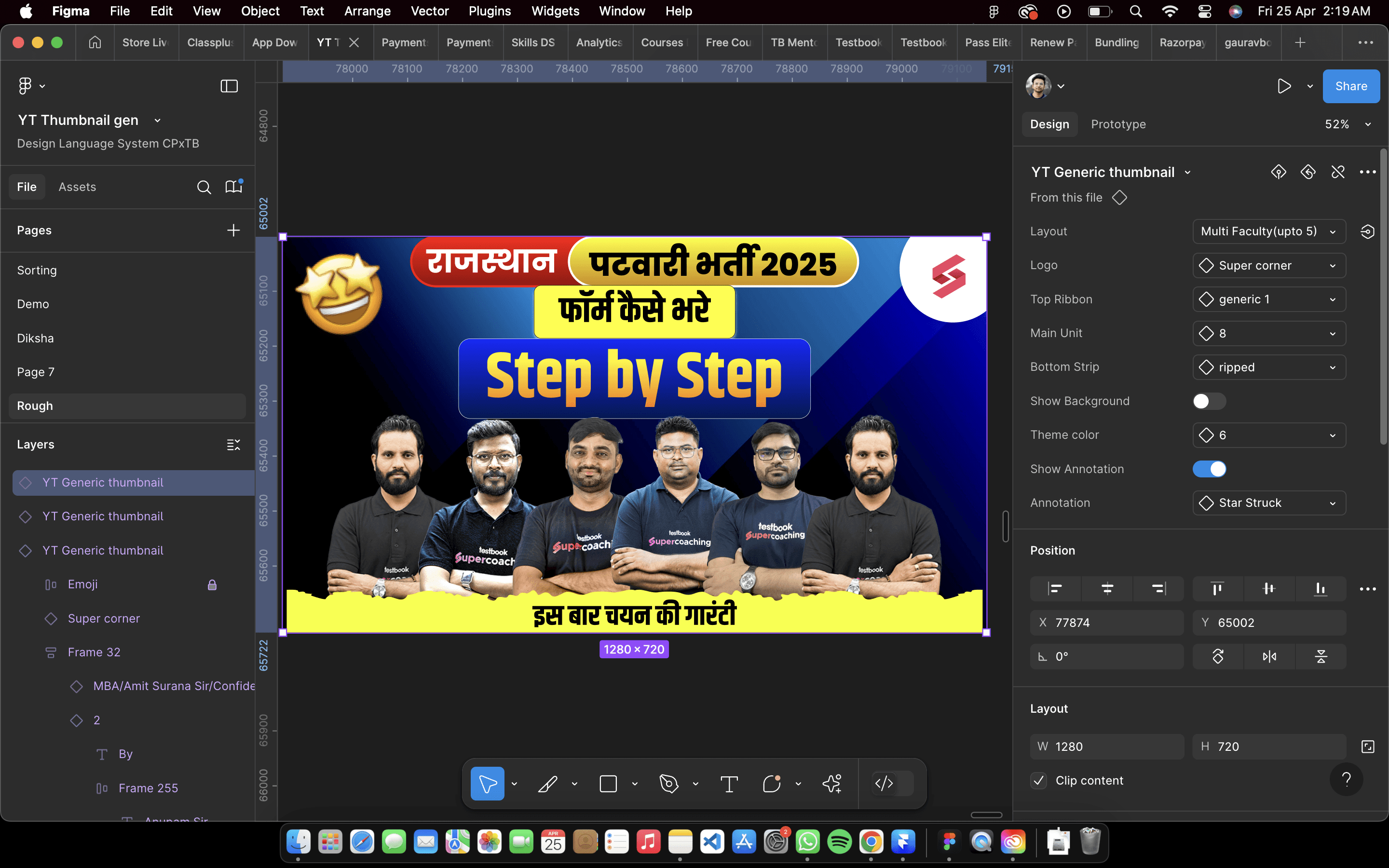
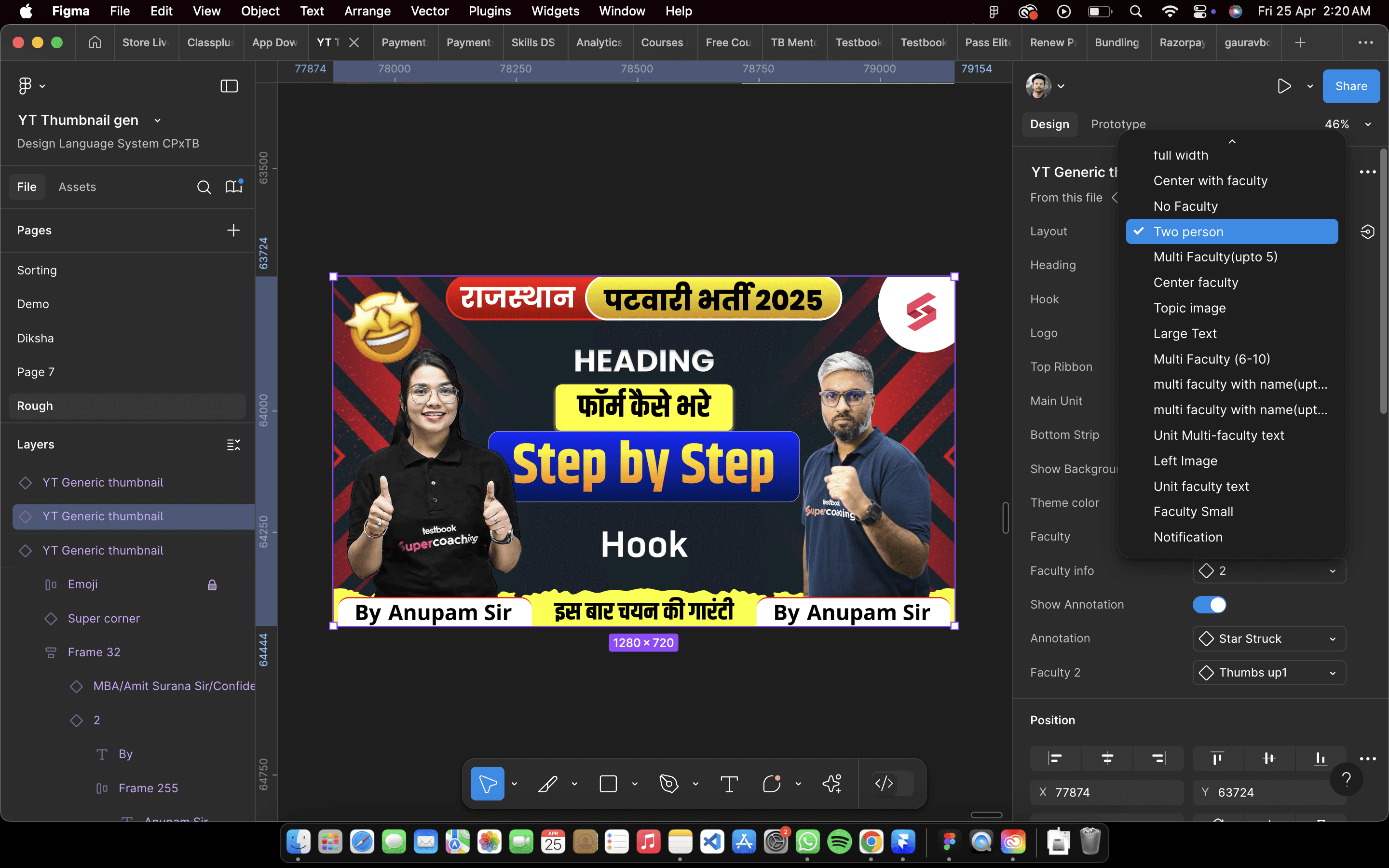
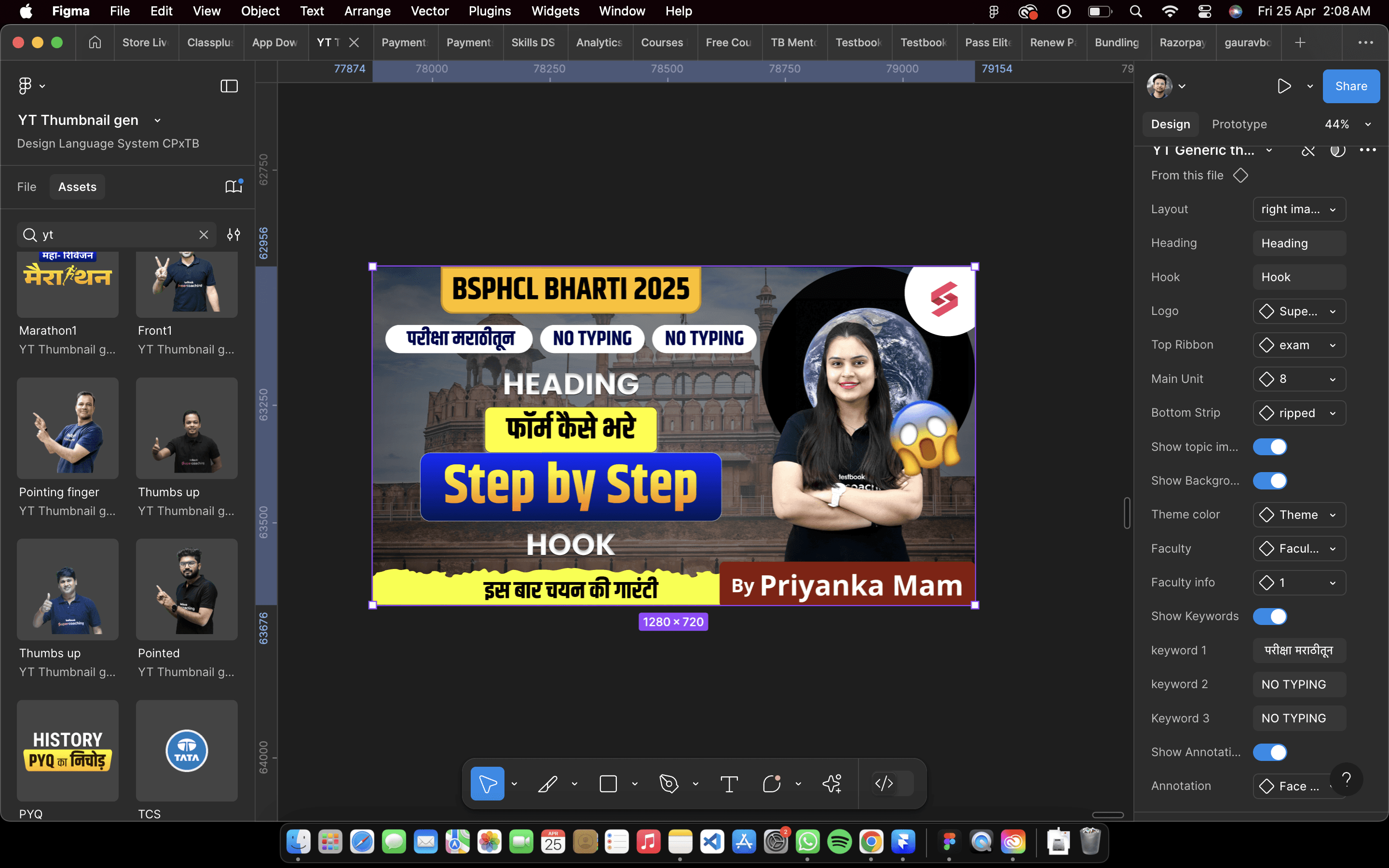
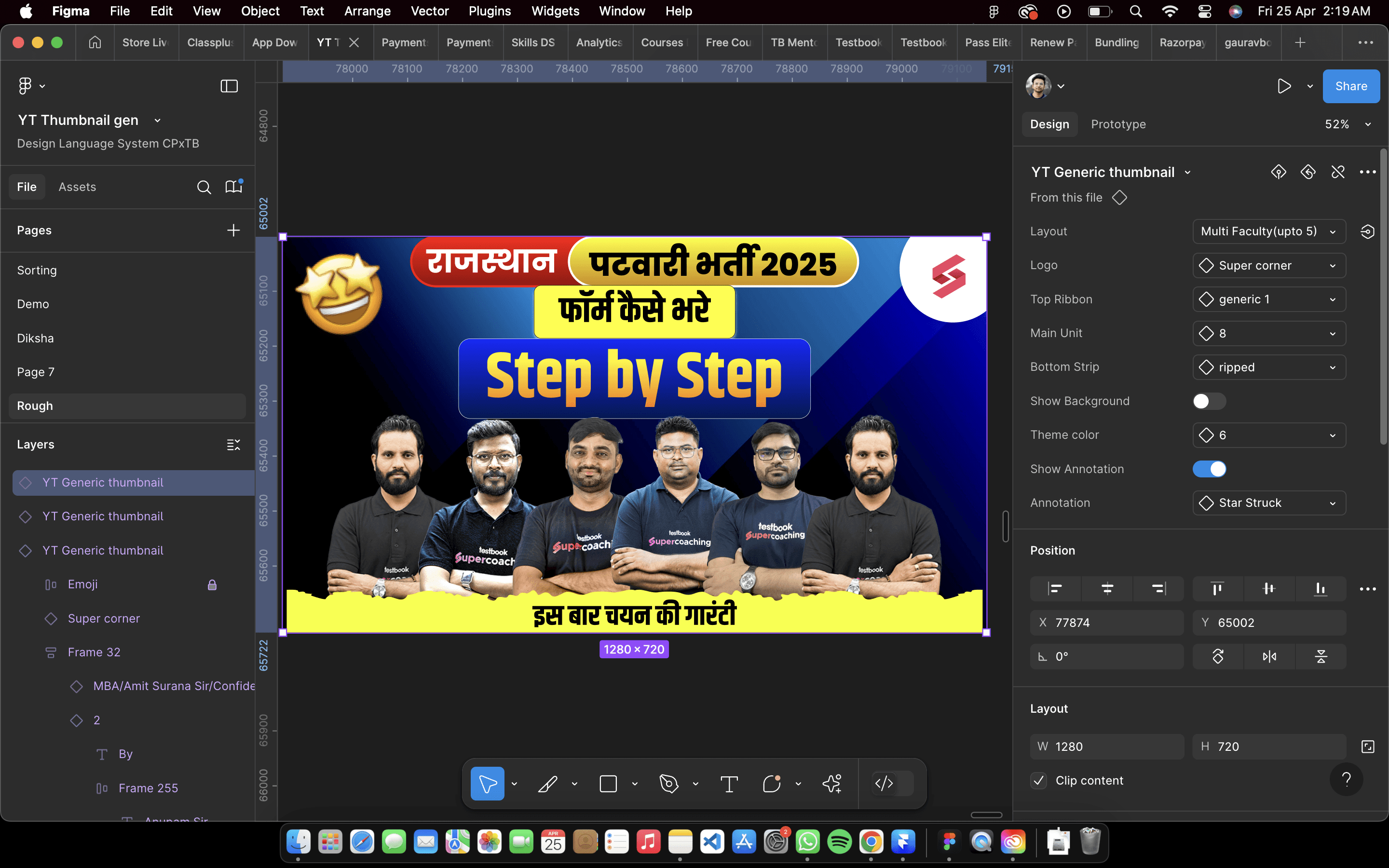
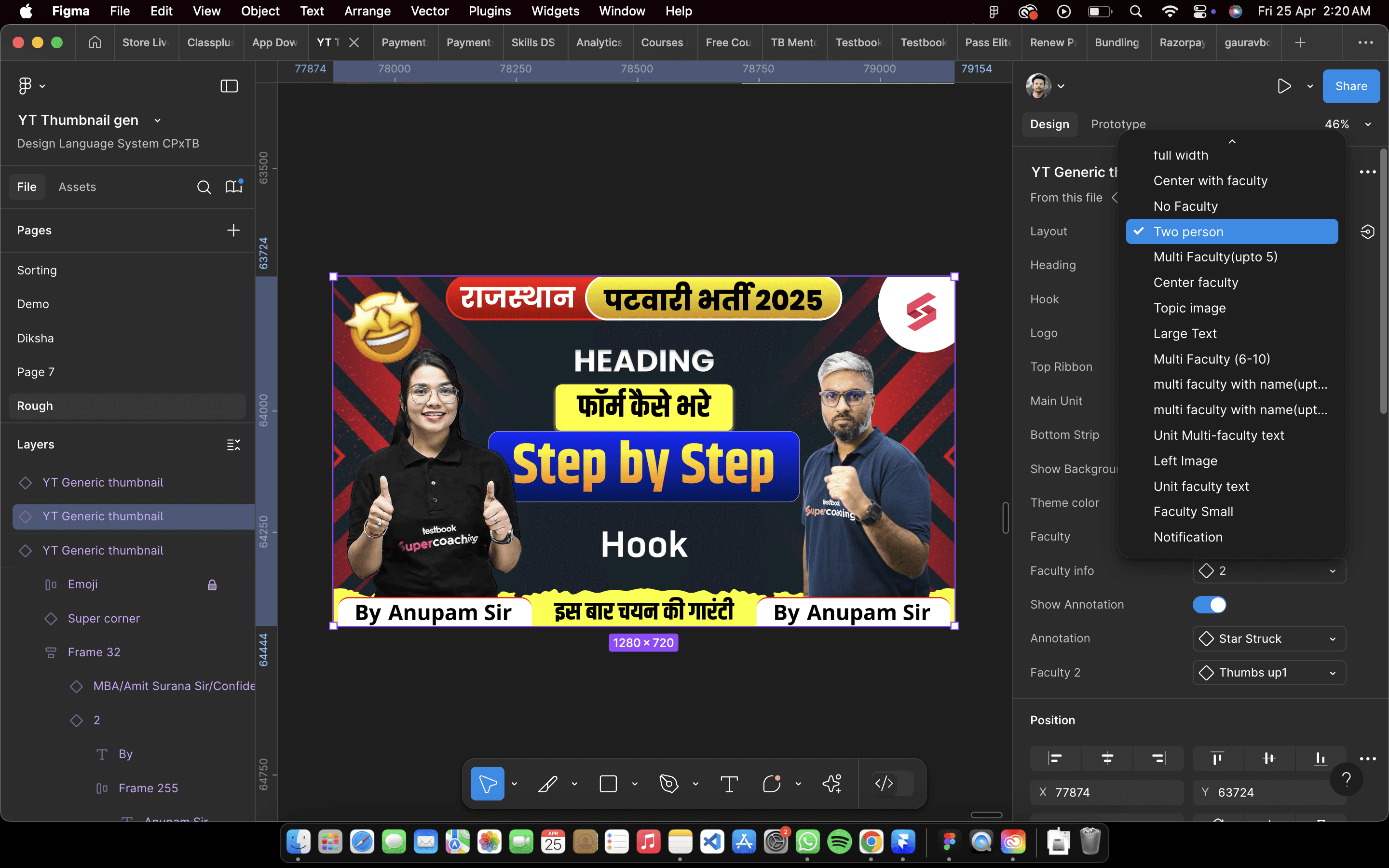
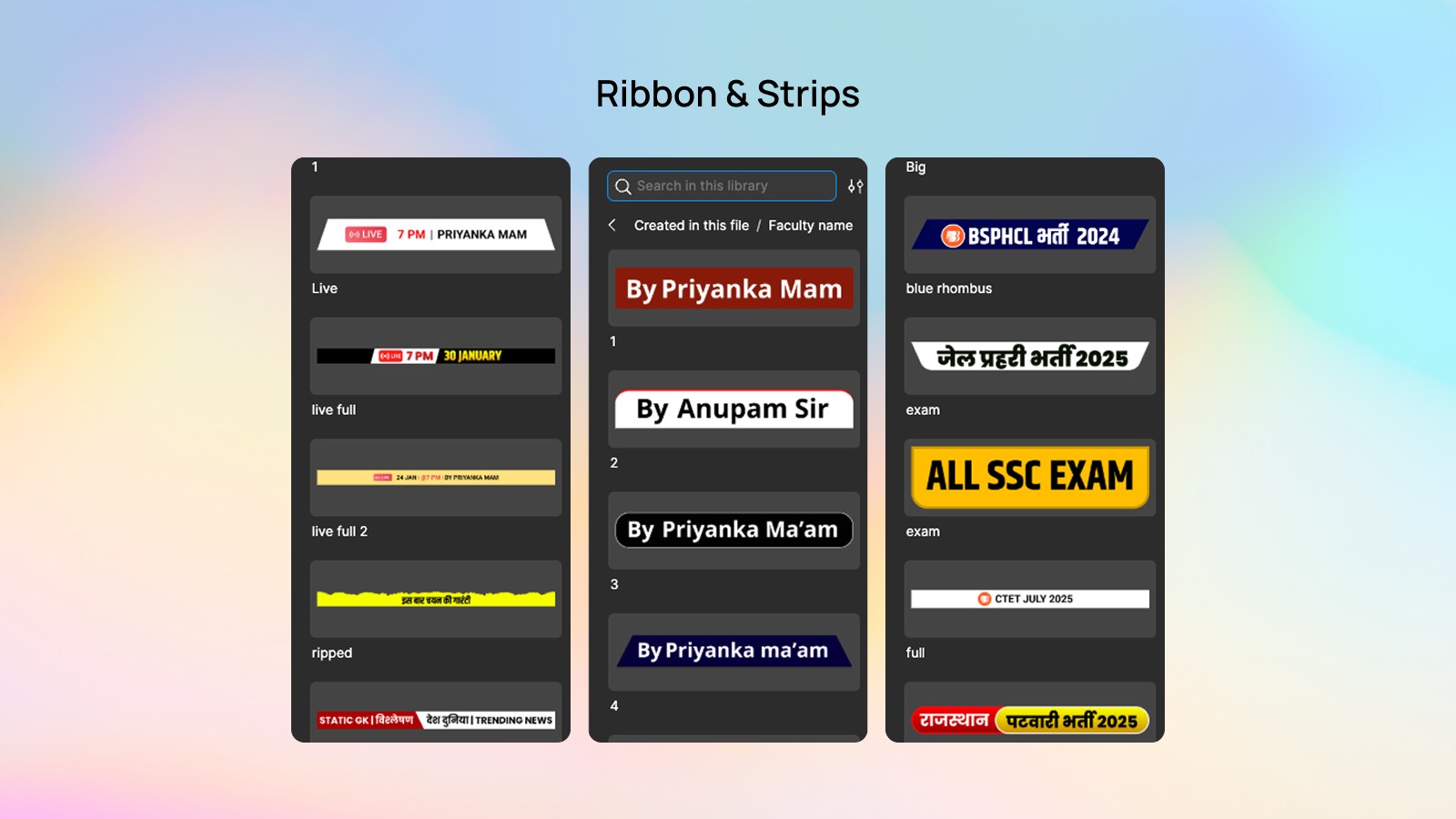
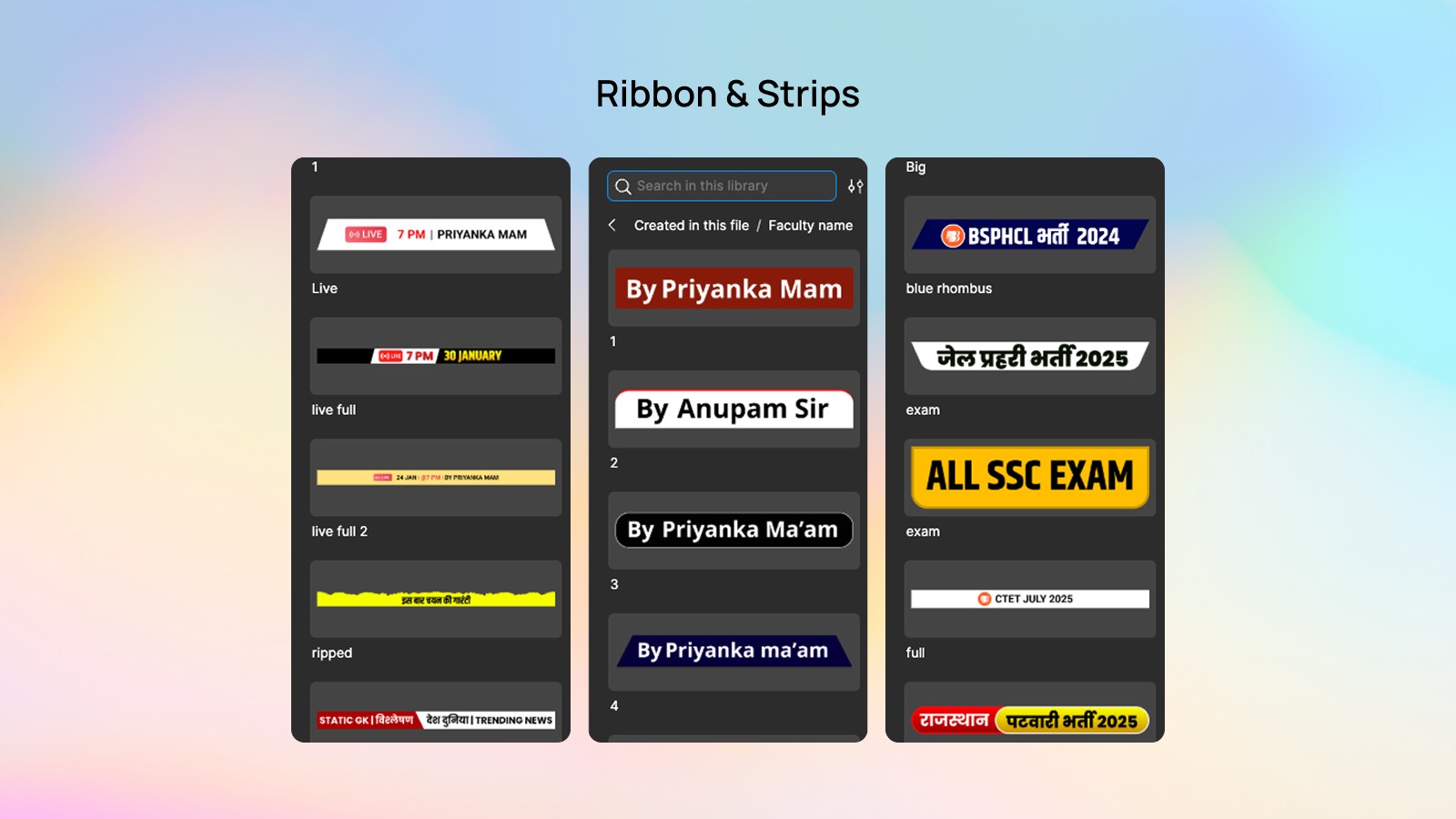
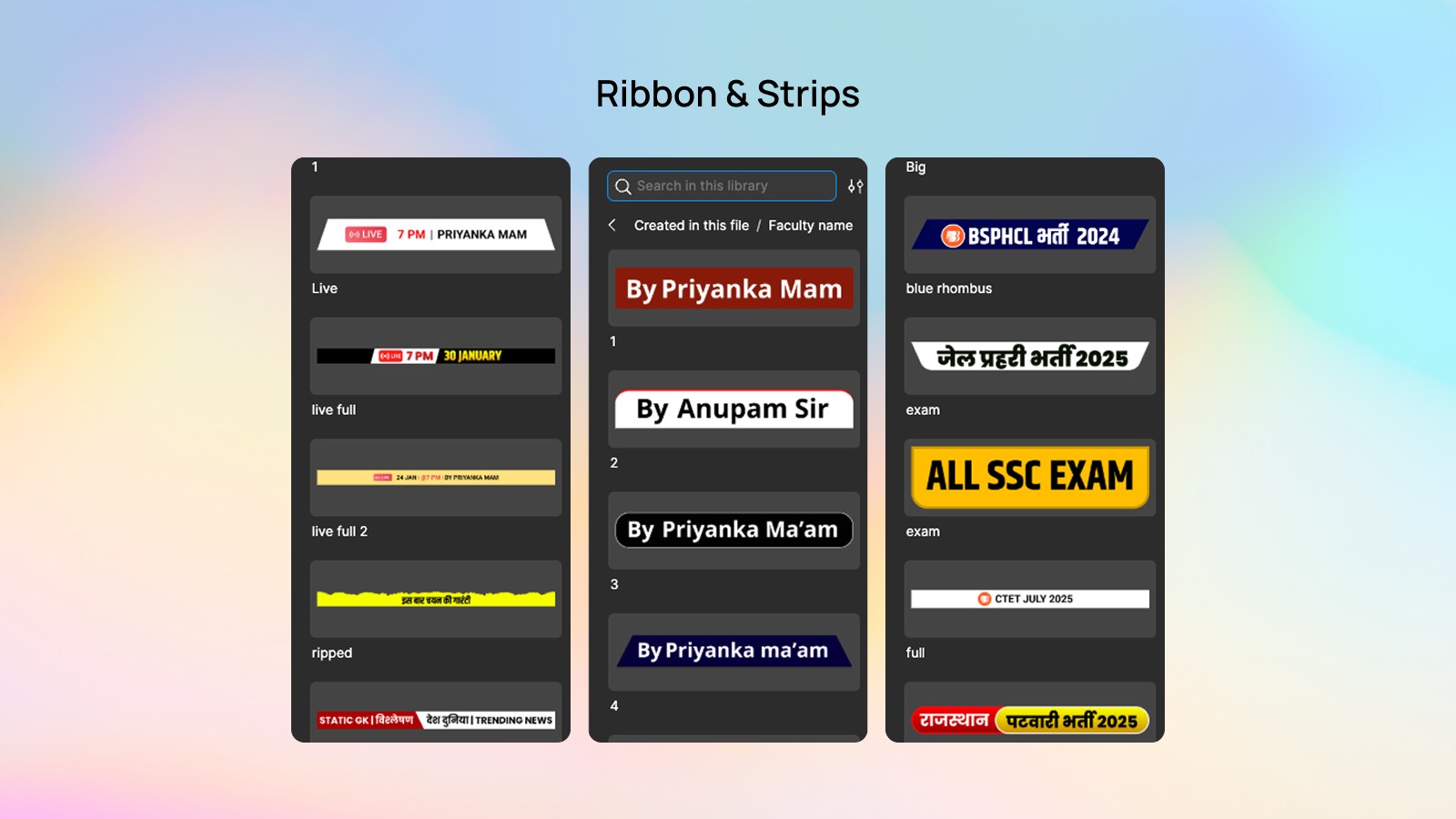
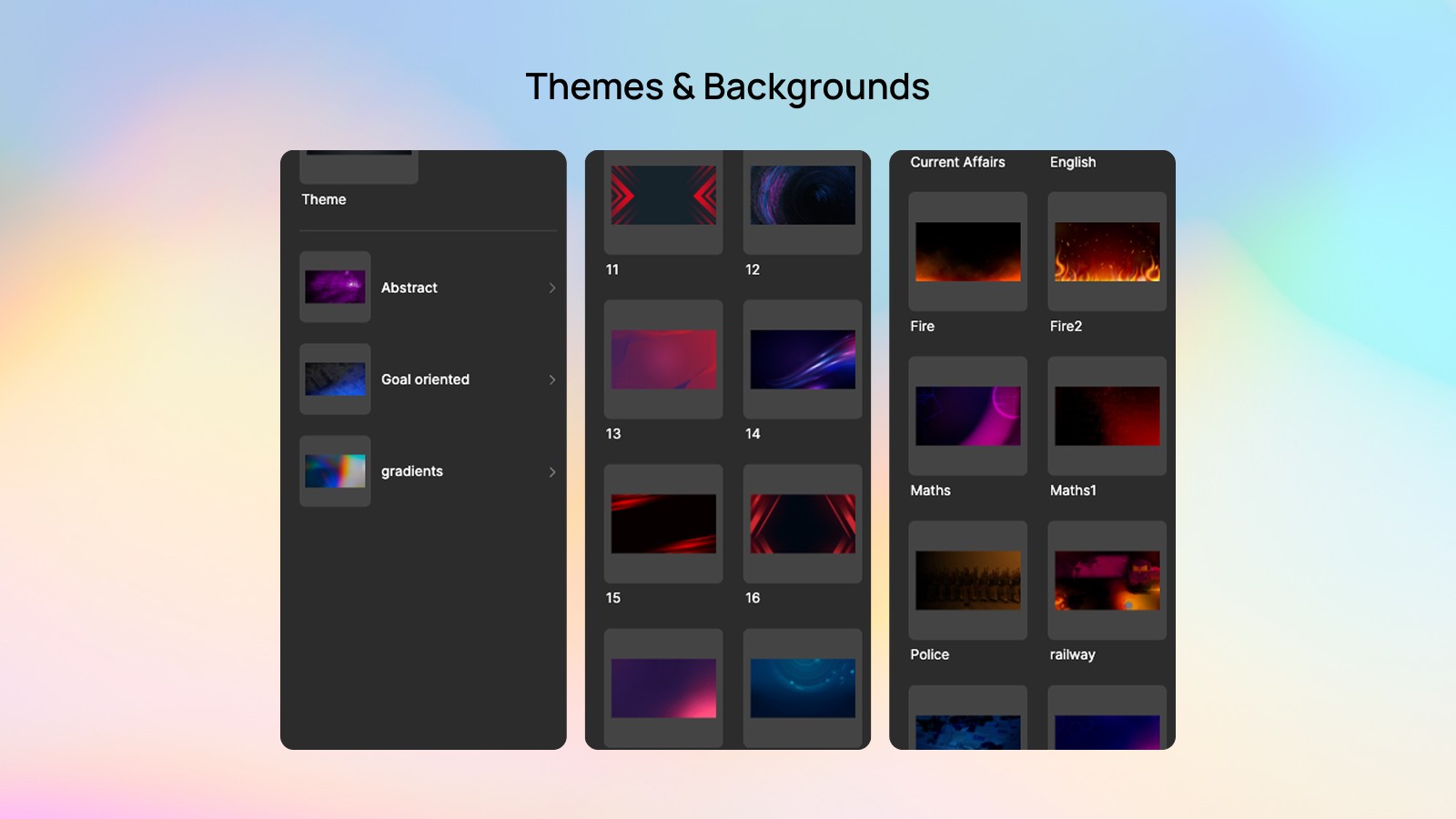
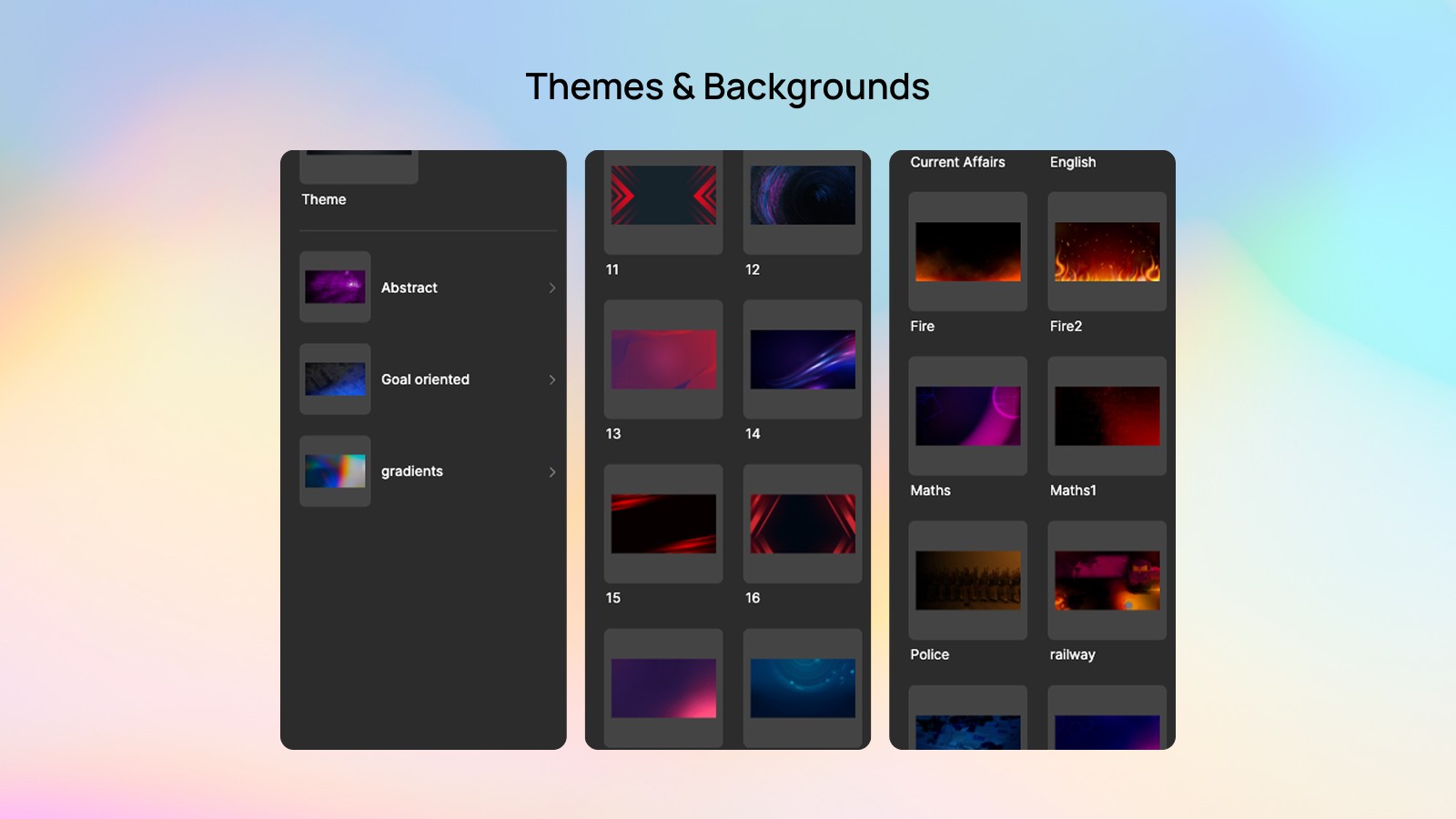
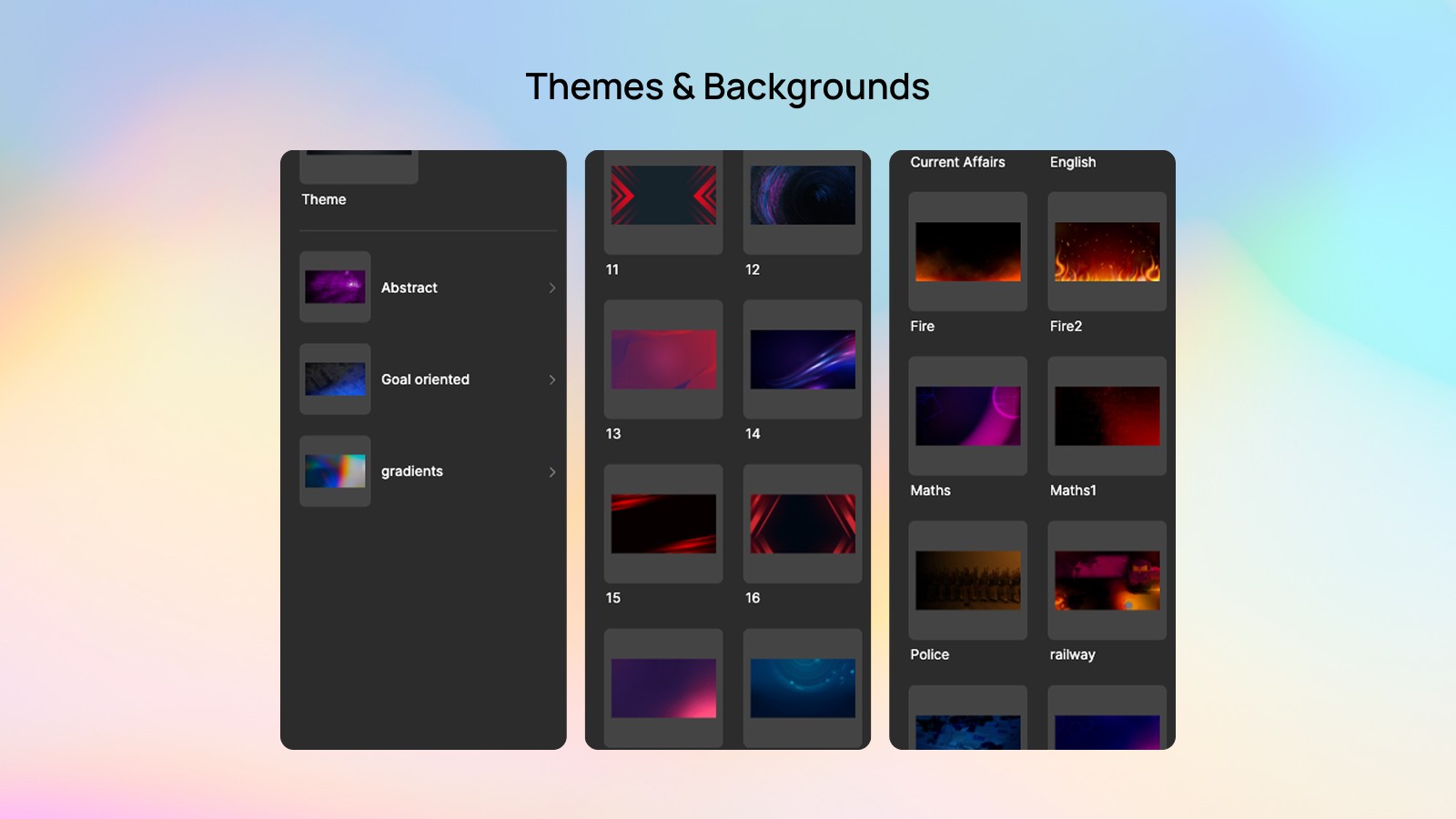
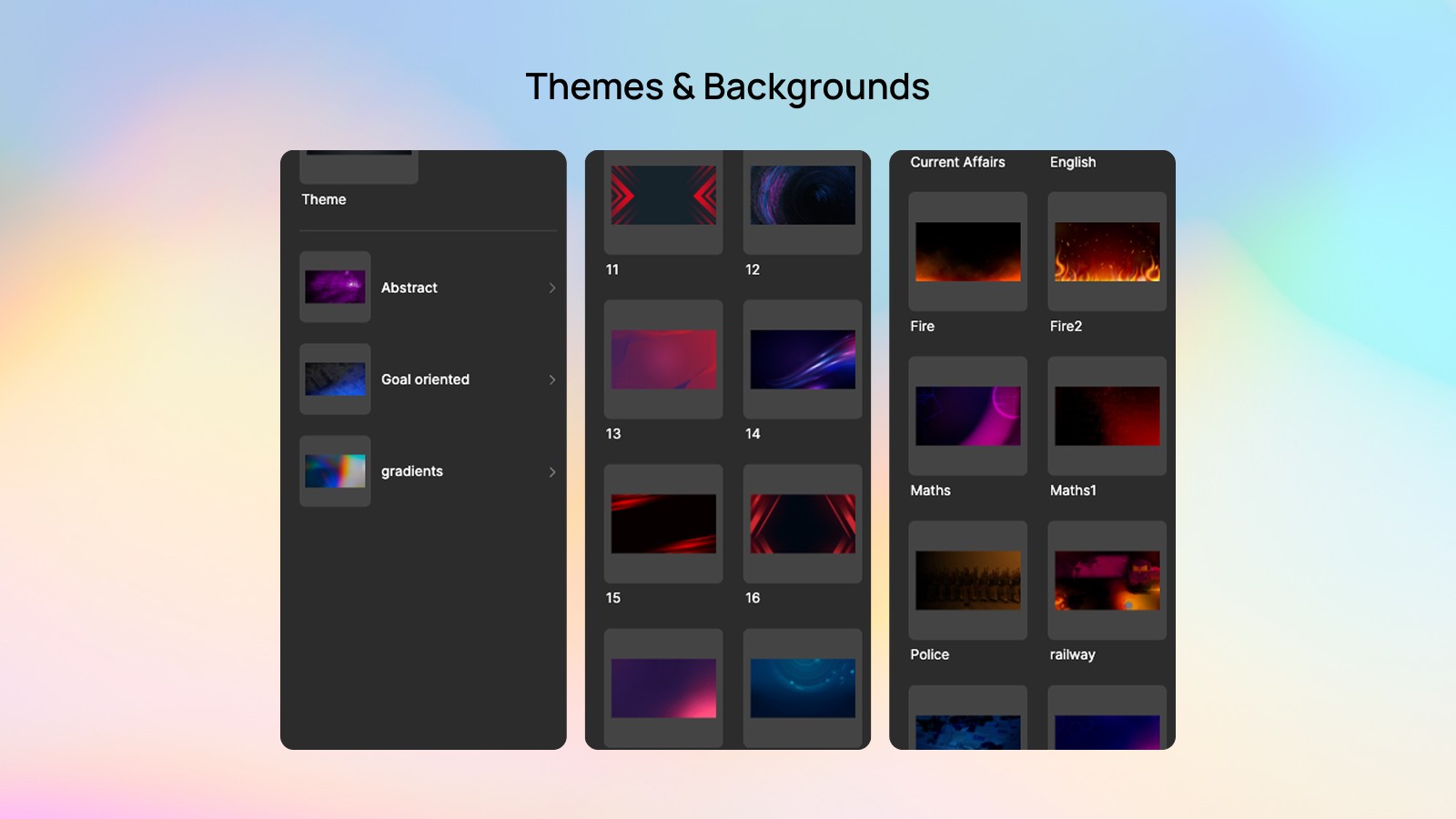
Layouts

Layouts










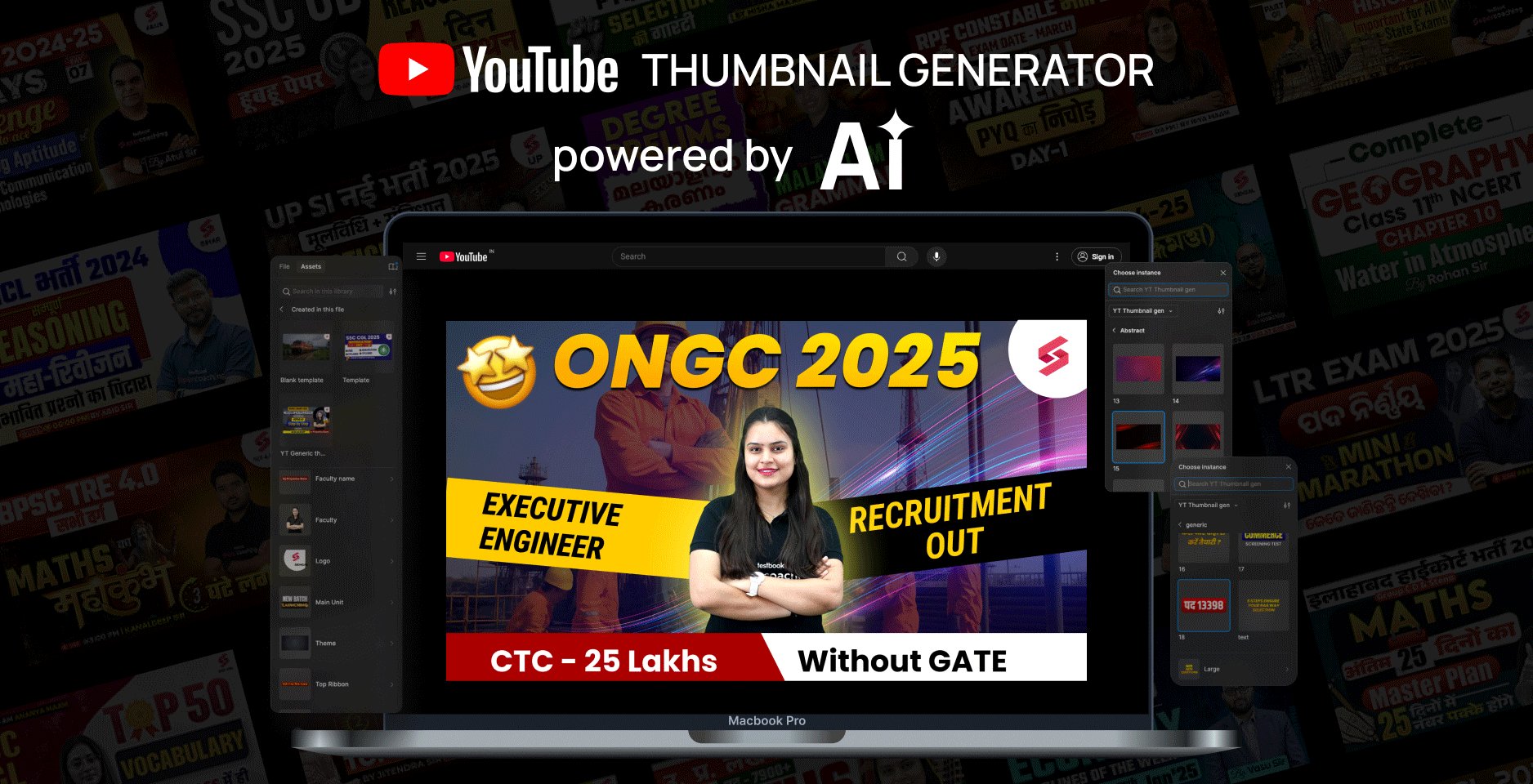
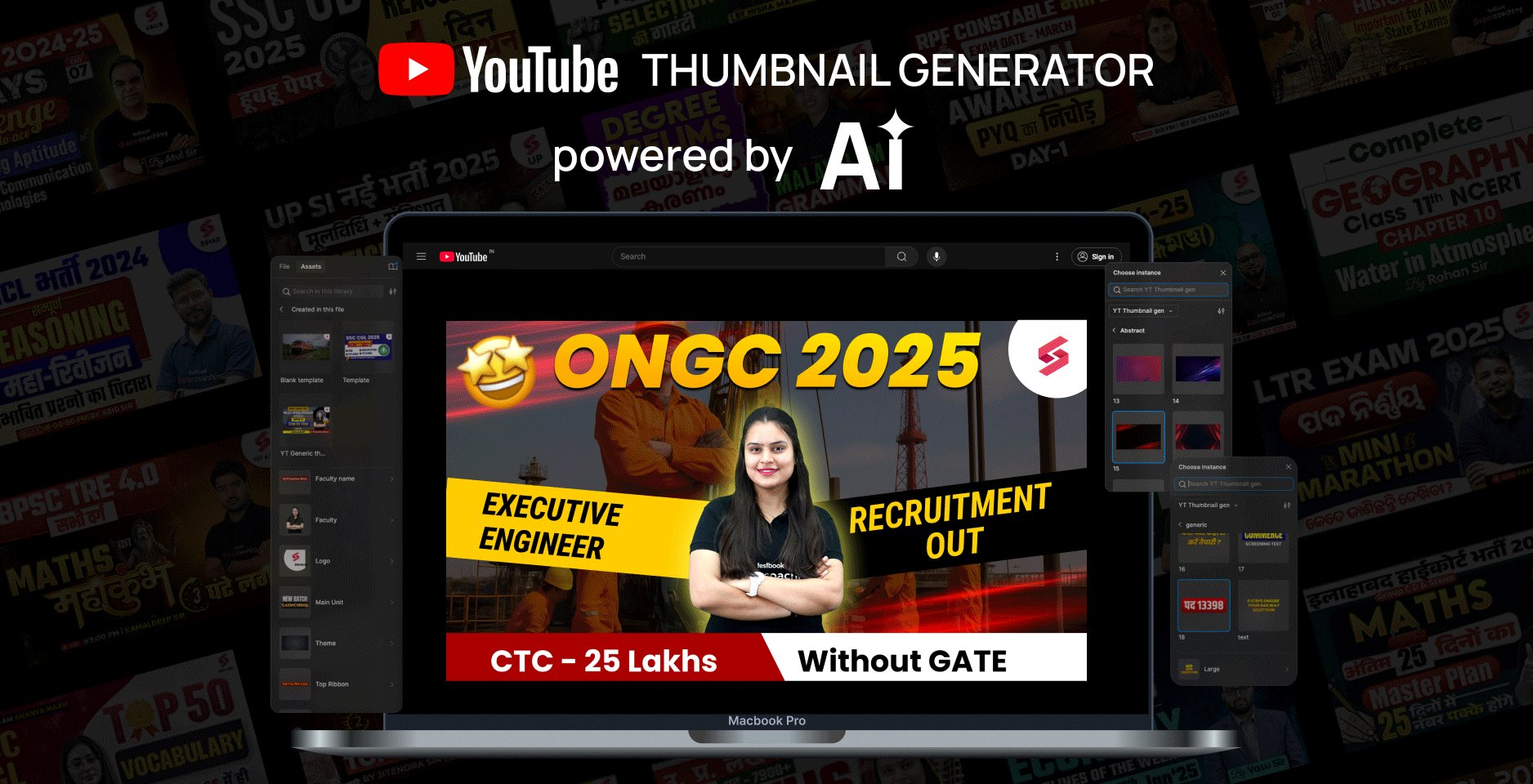
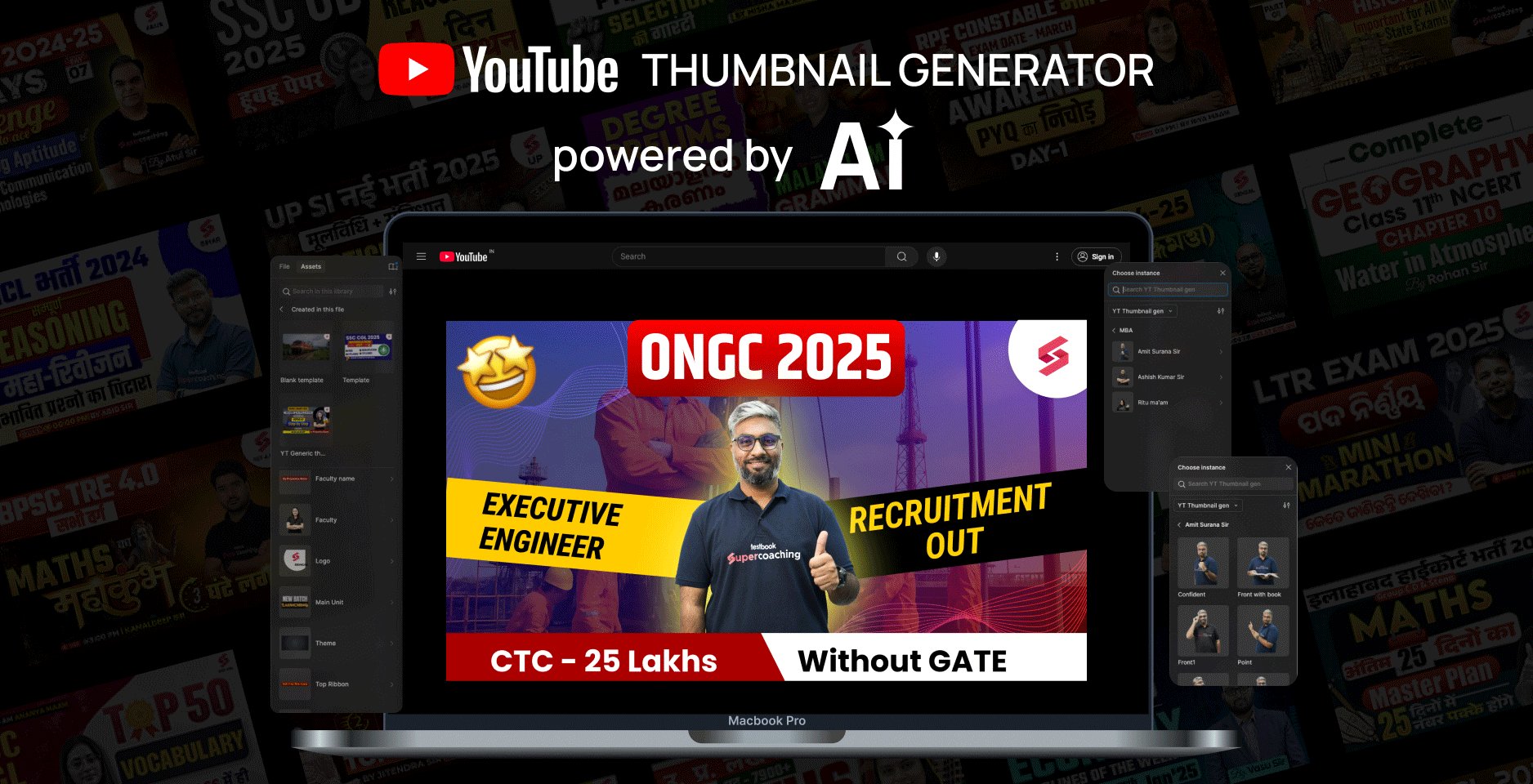
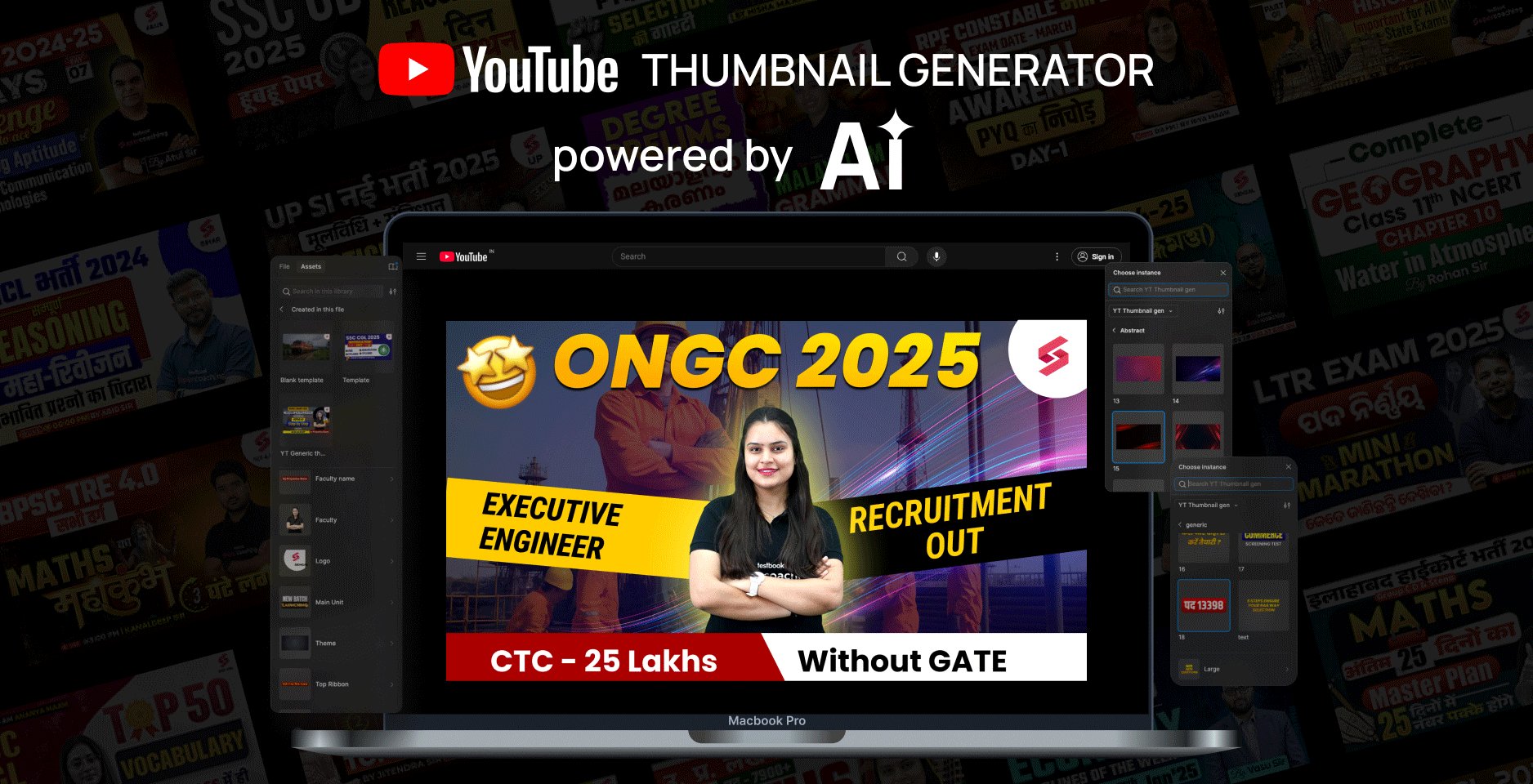
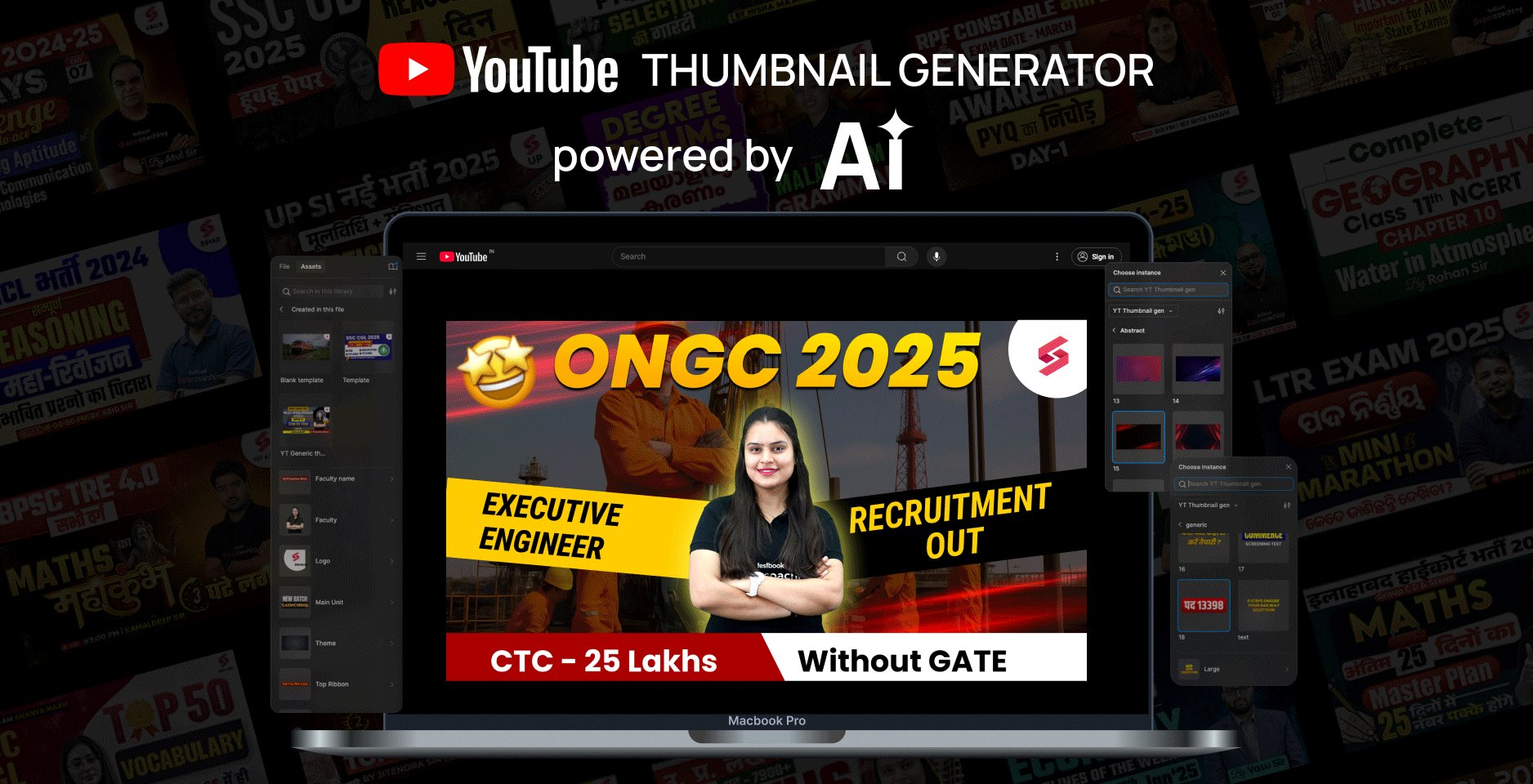
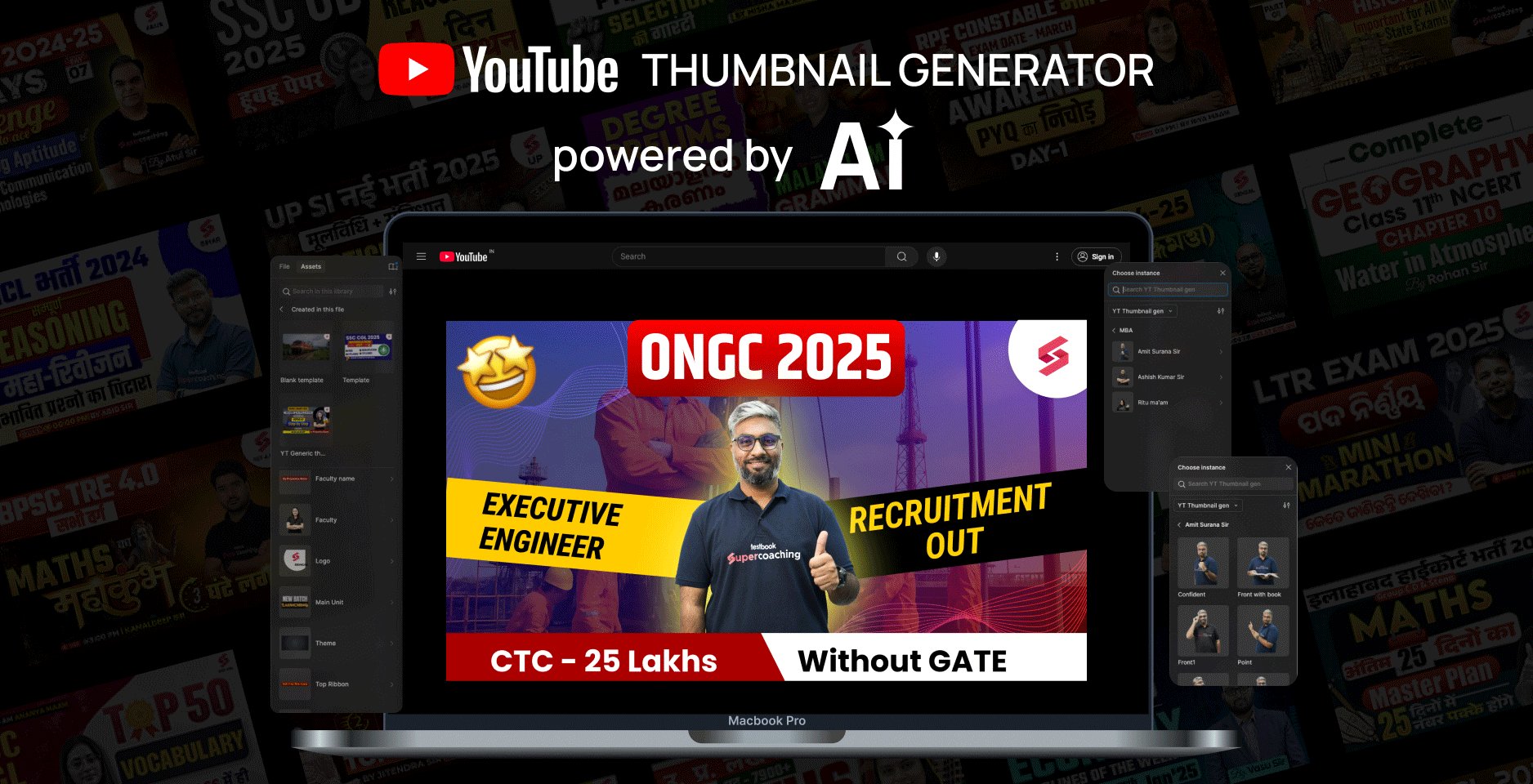
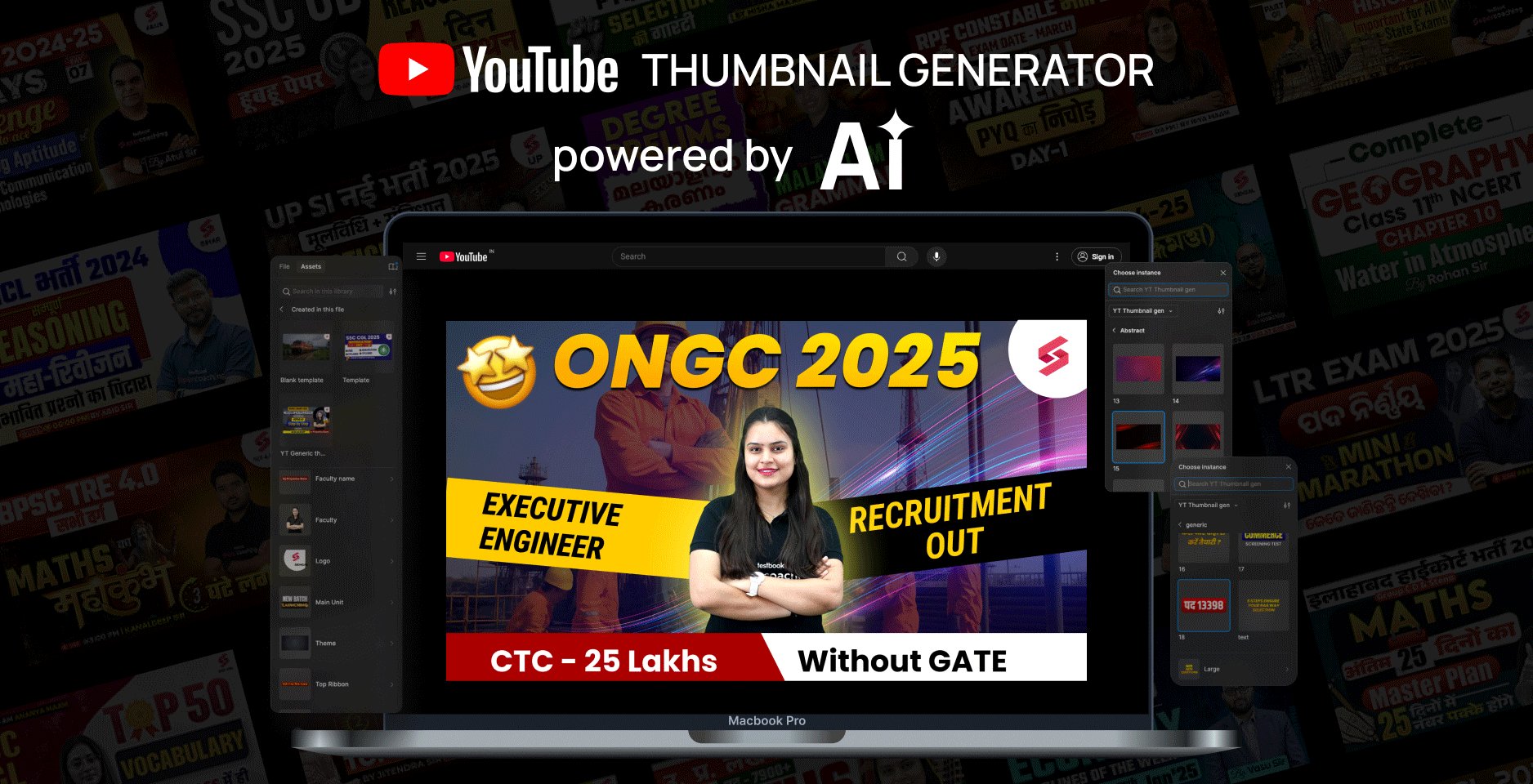
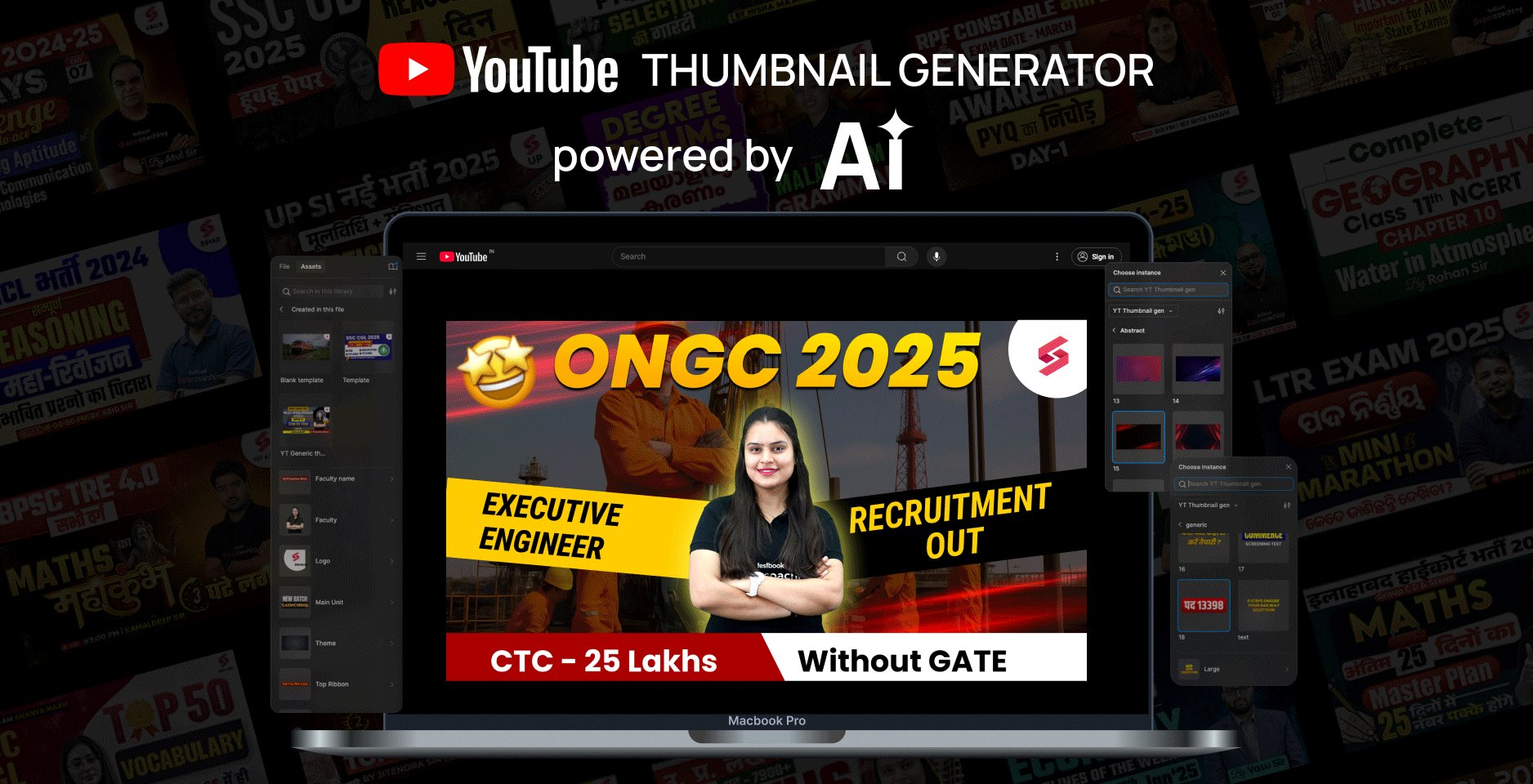
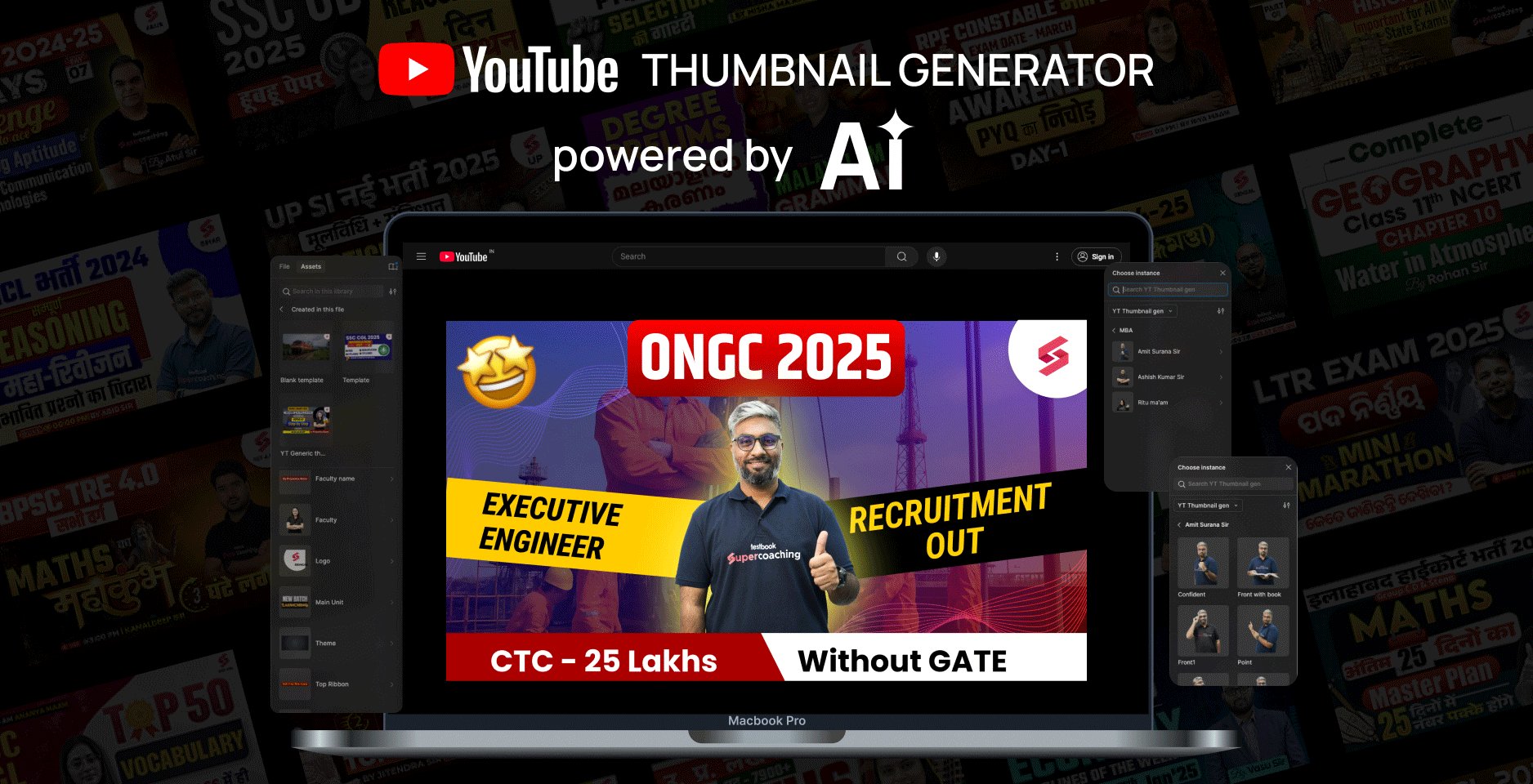
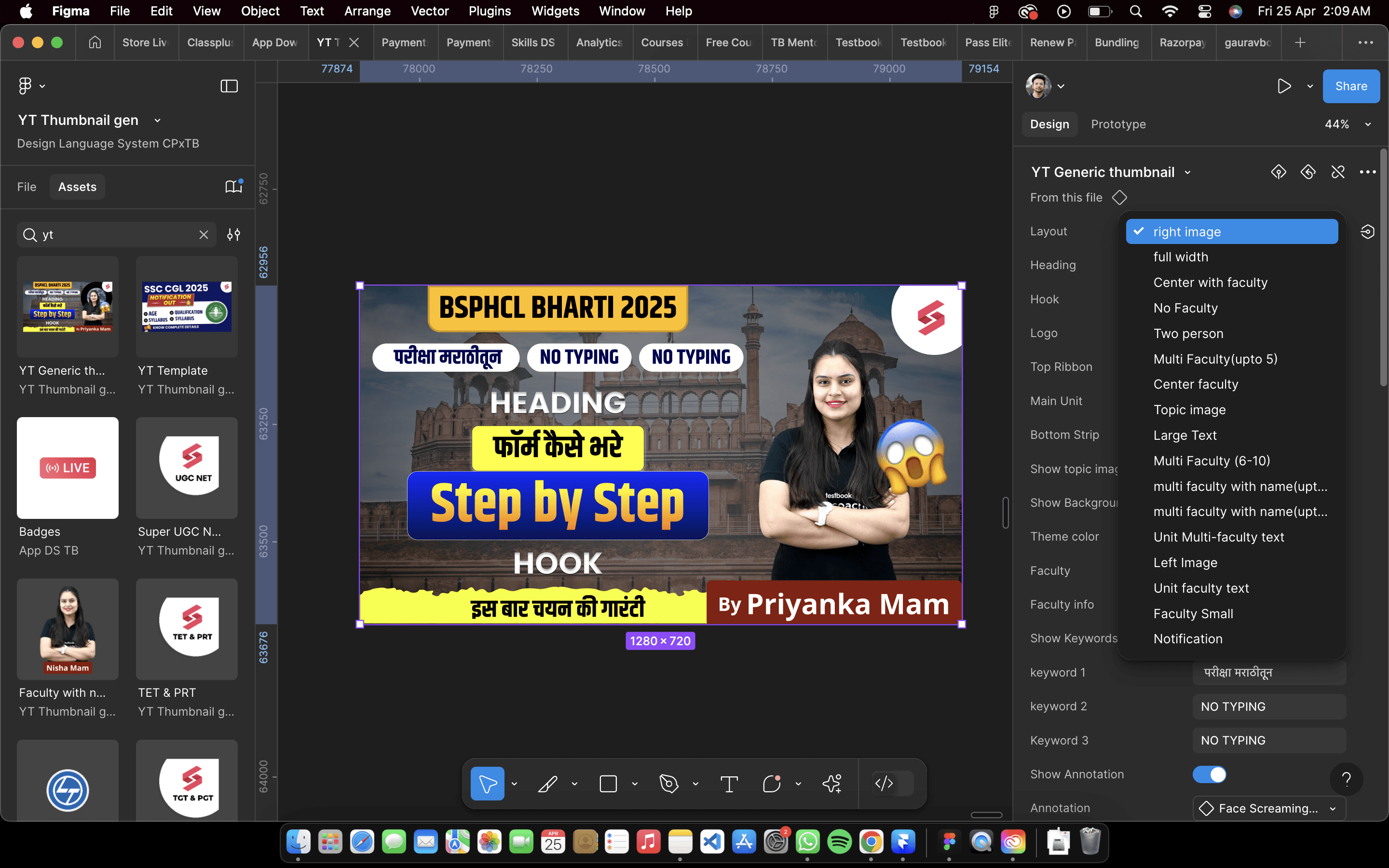
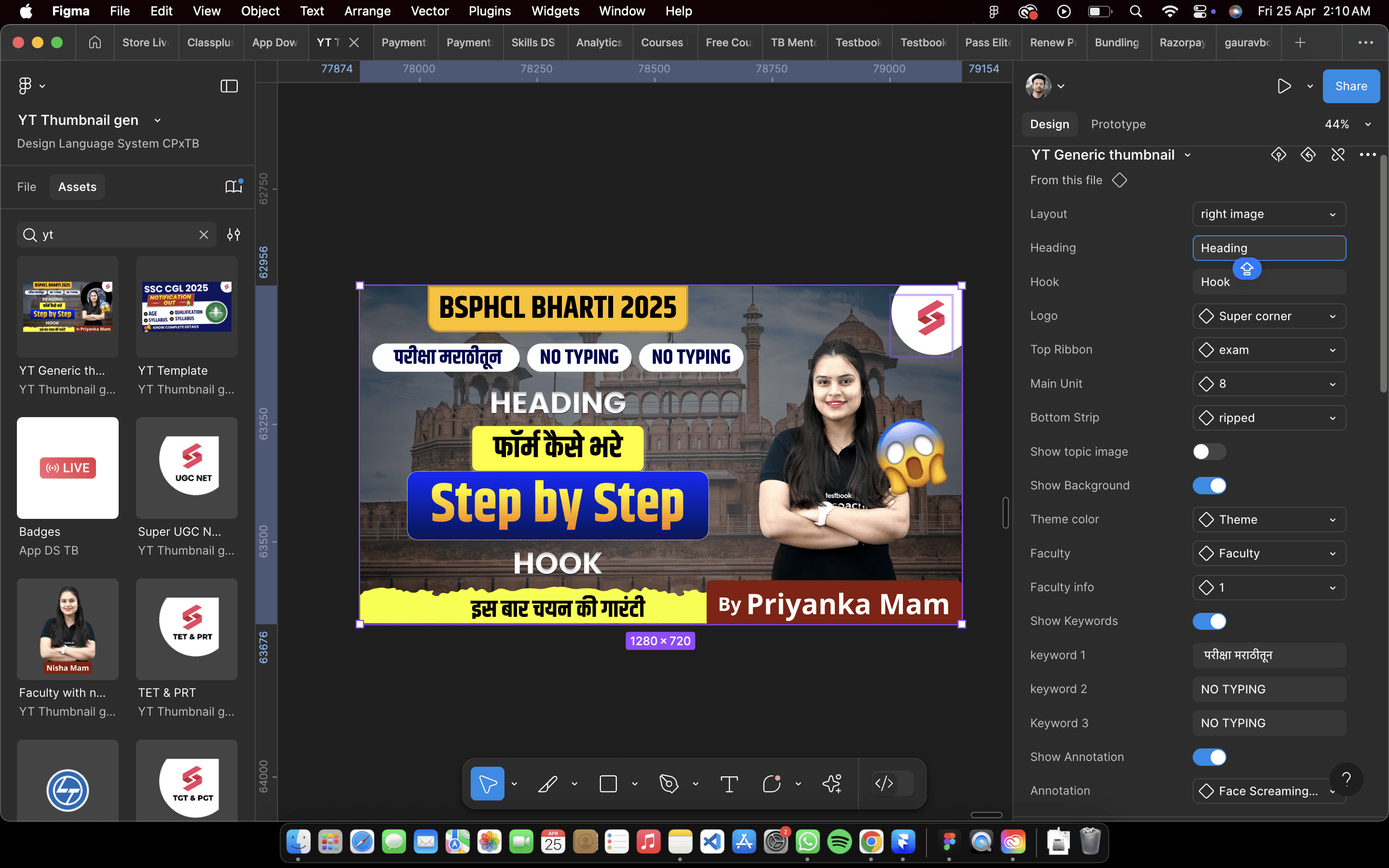
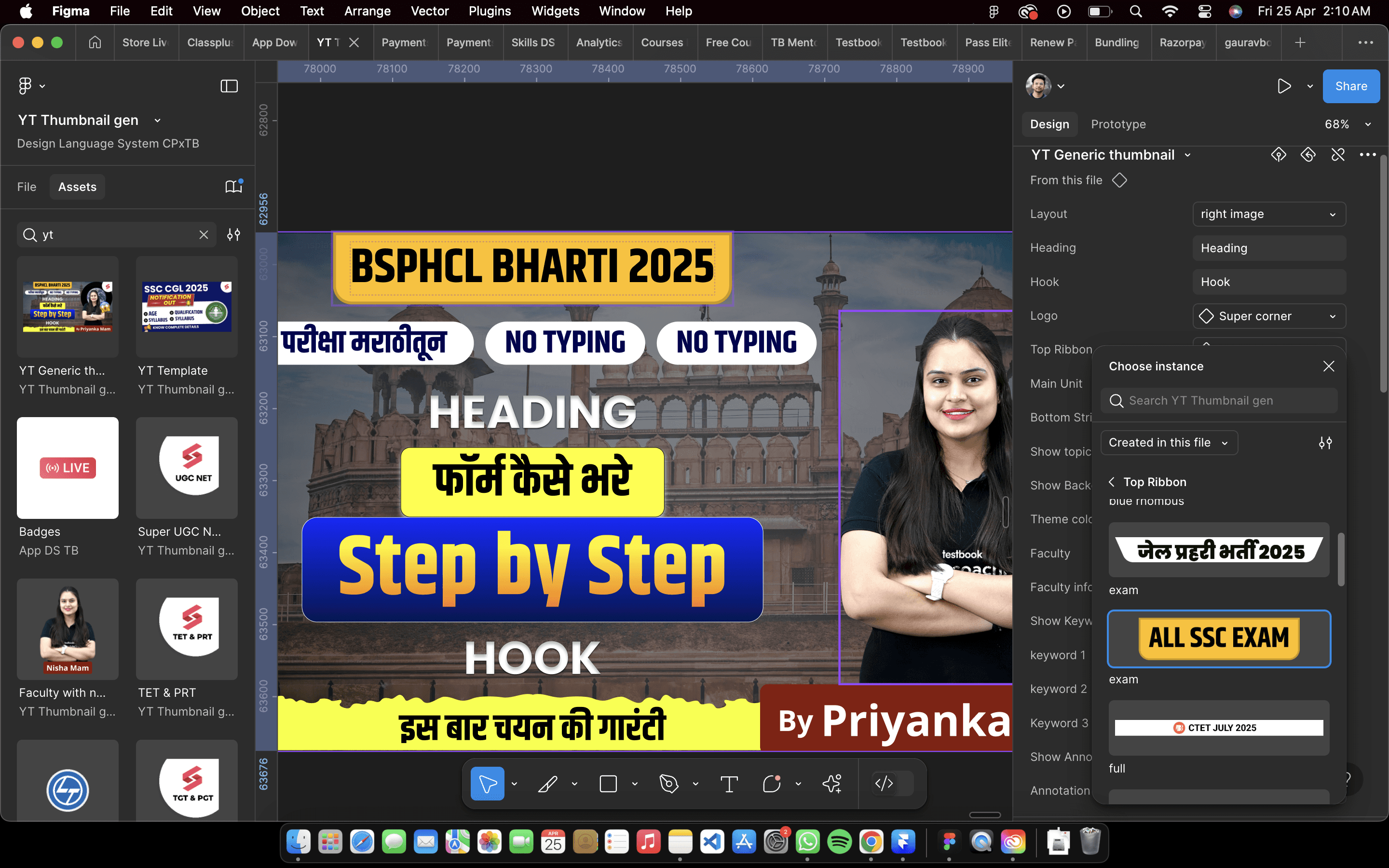
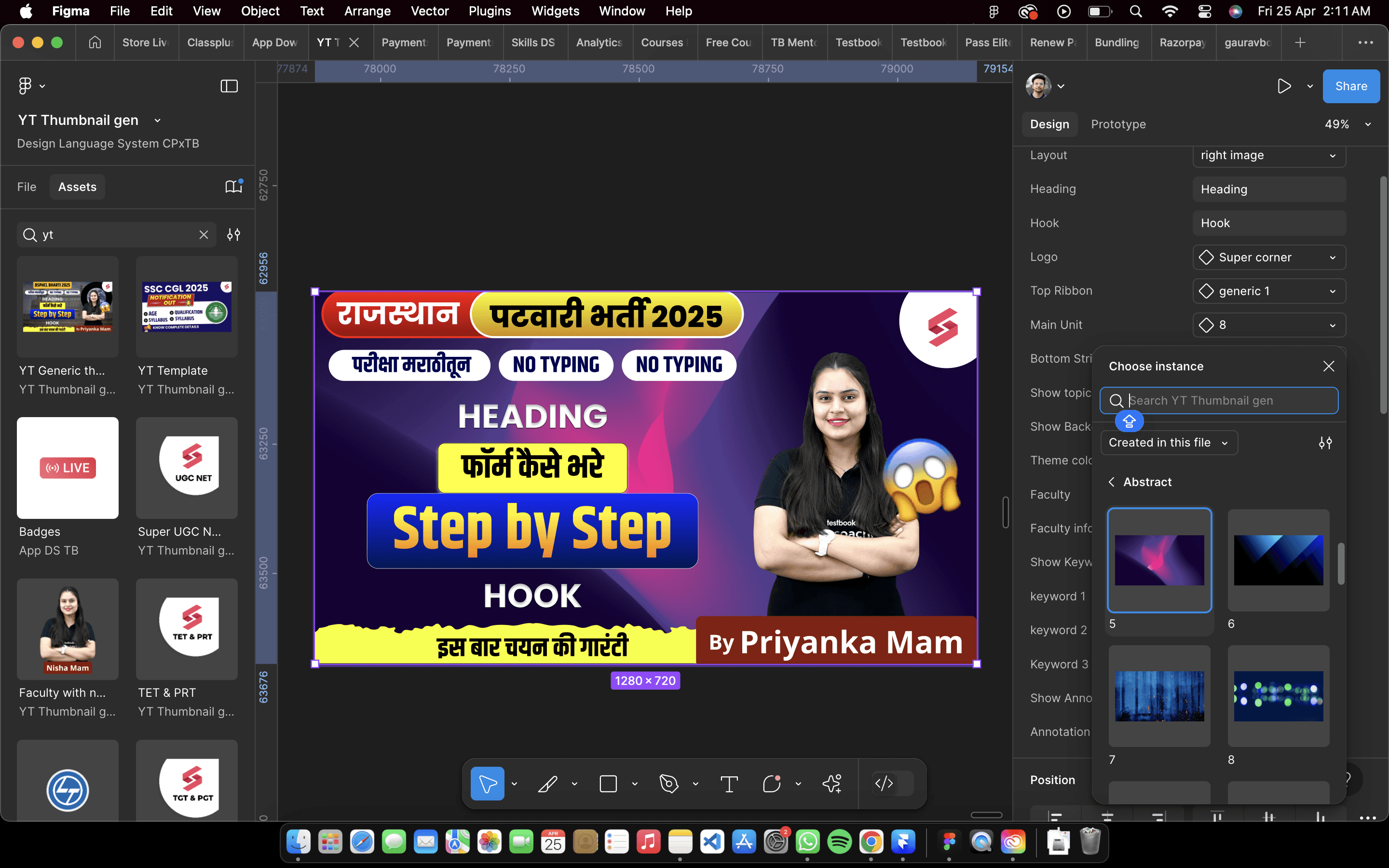
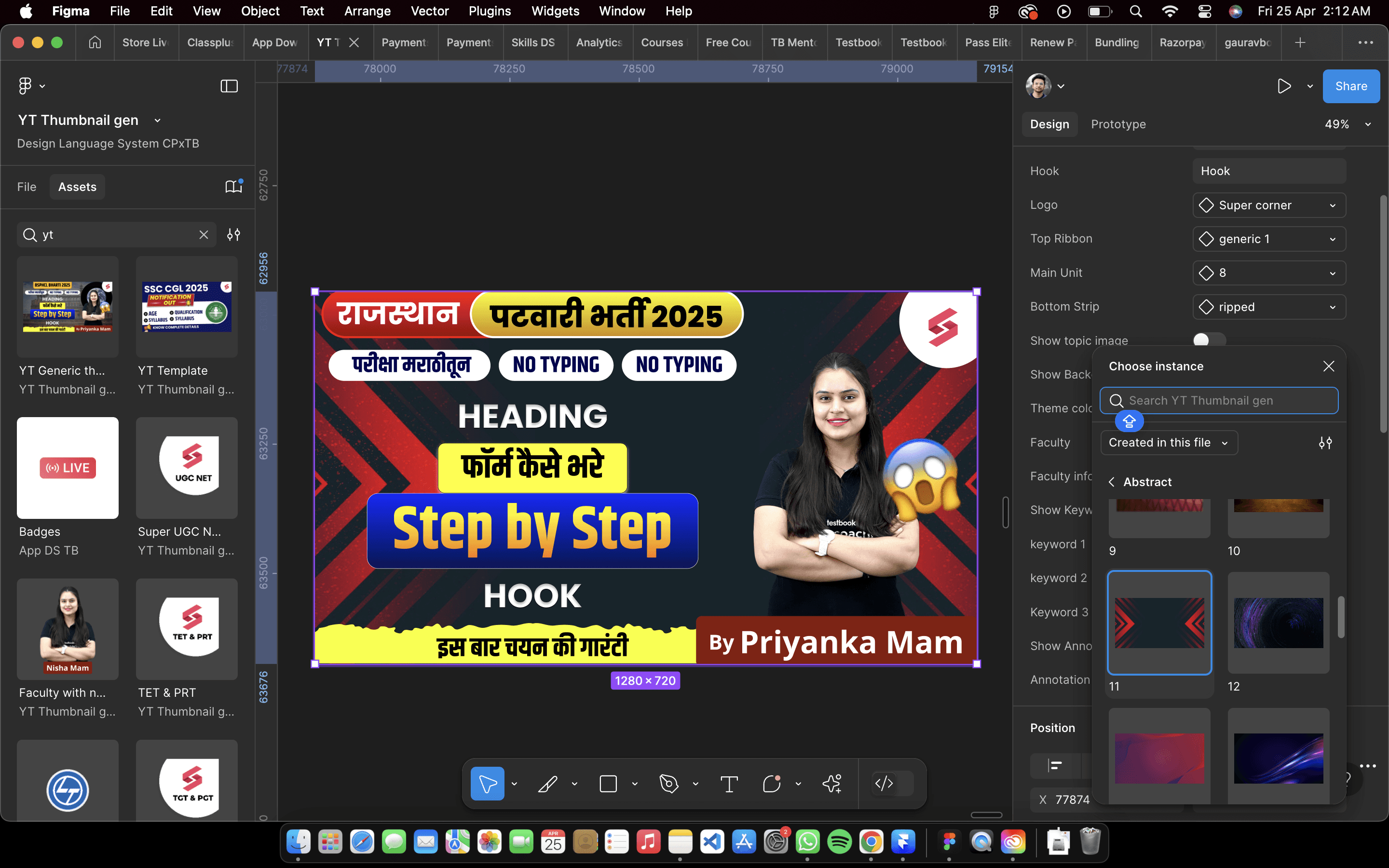
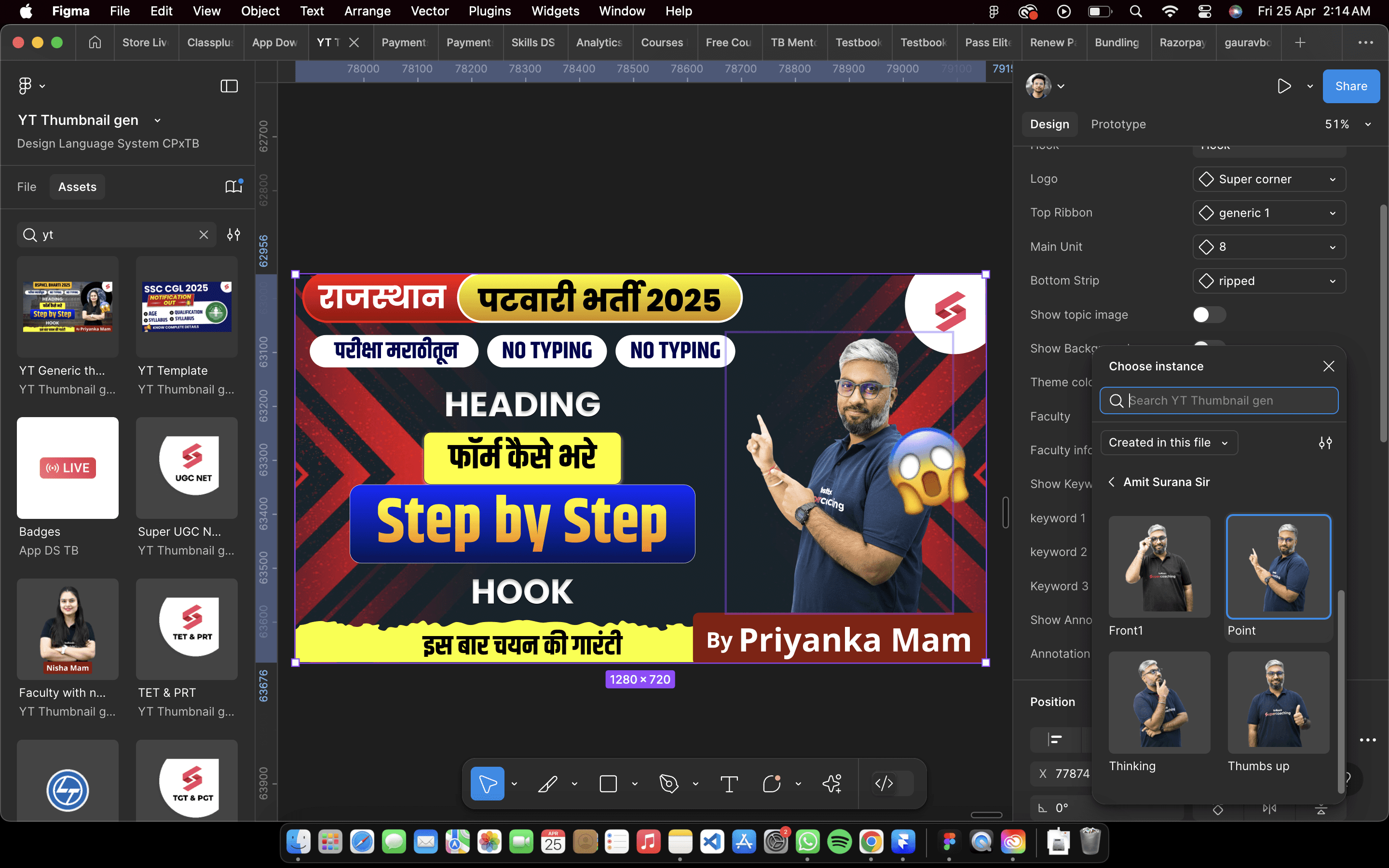
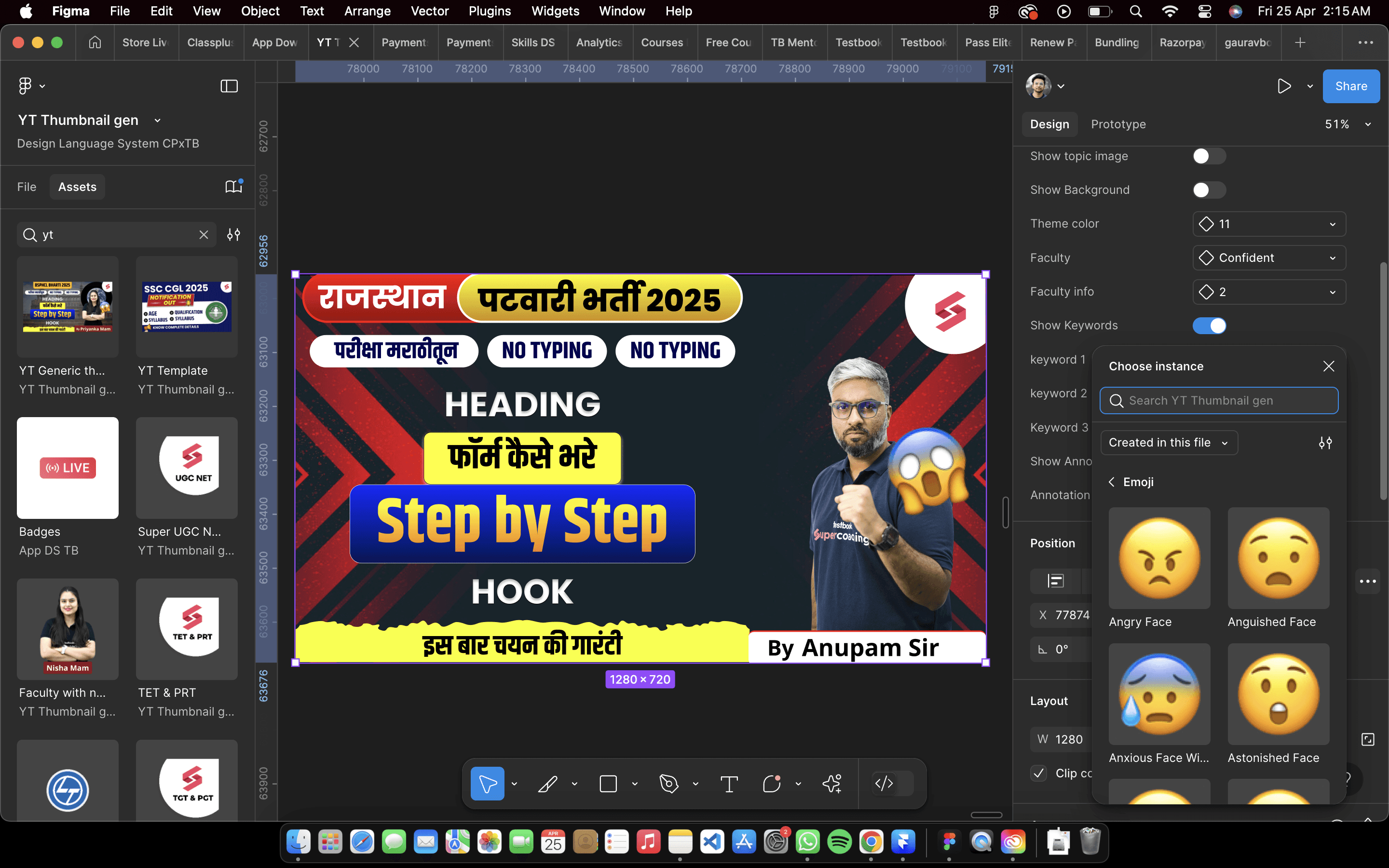
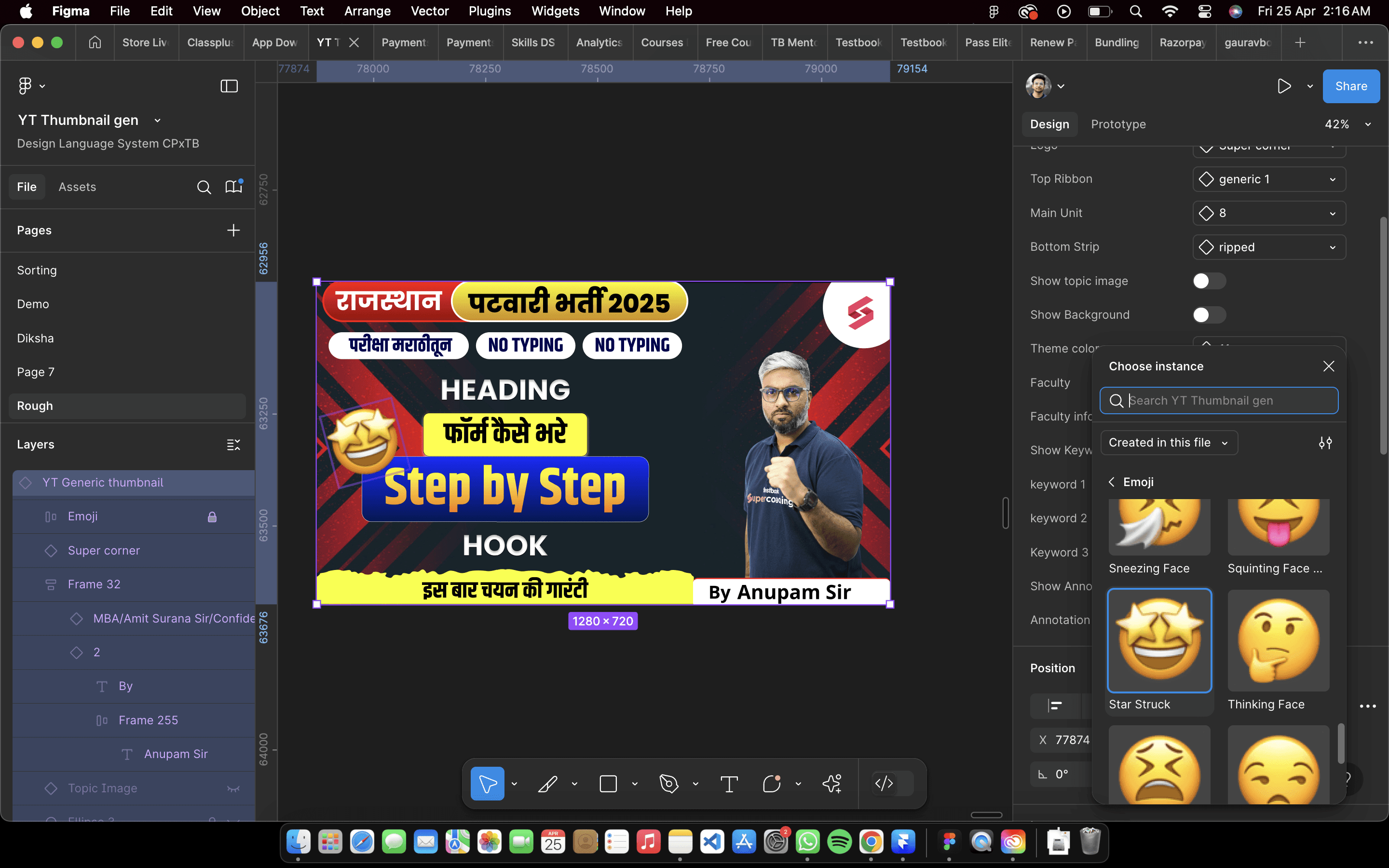
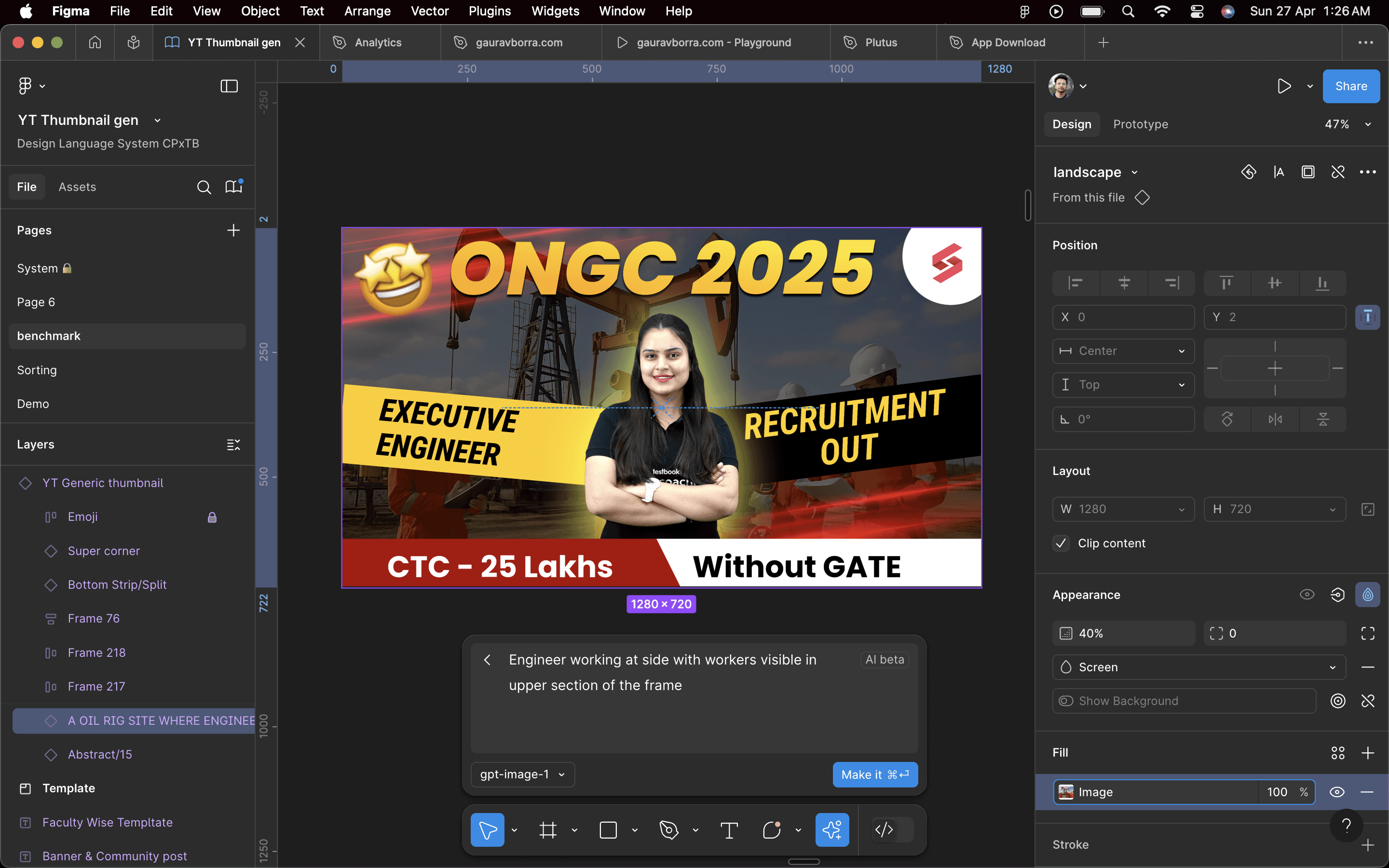
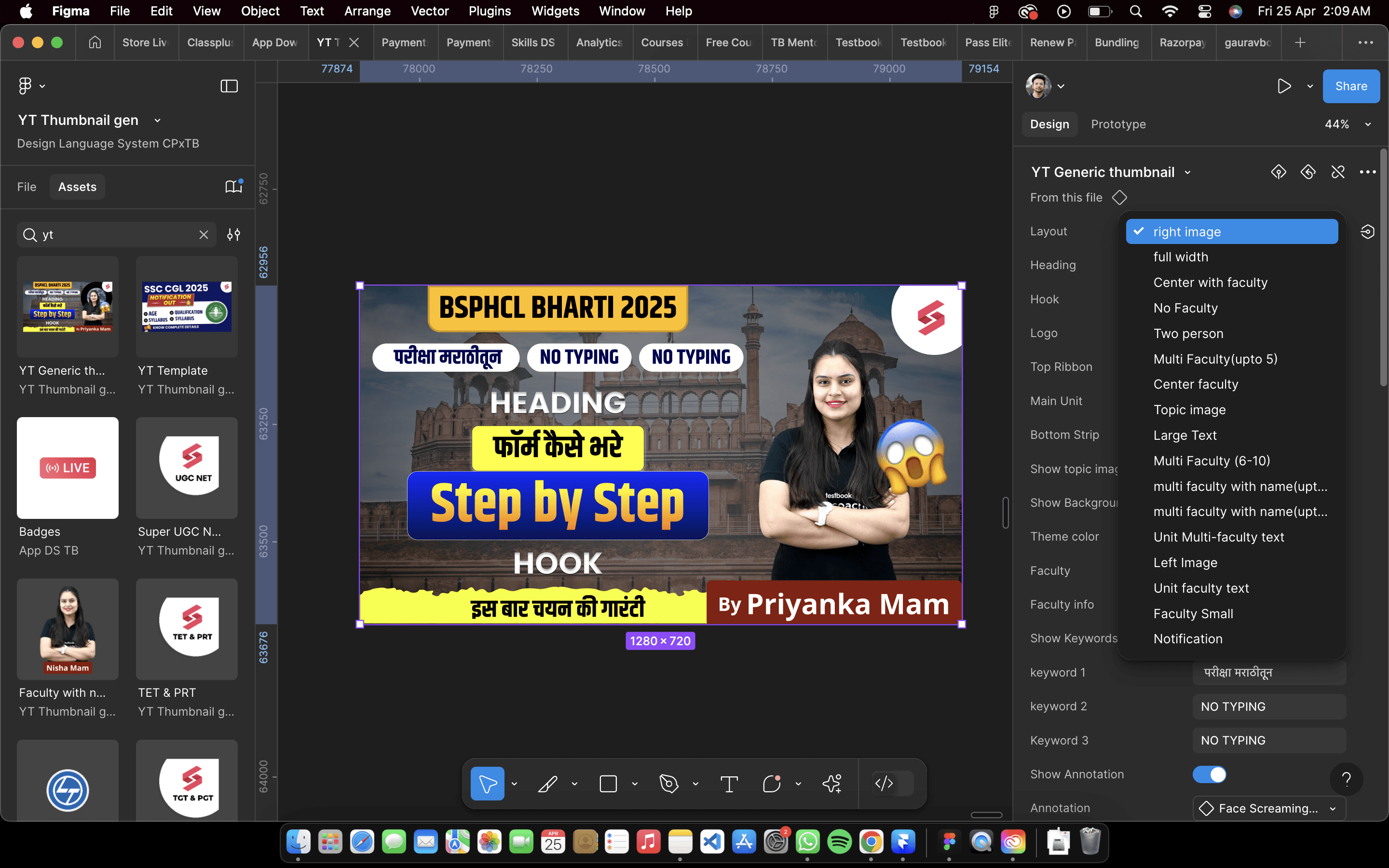
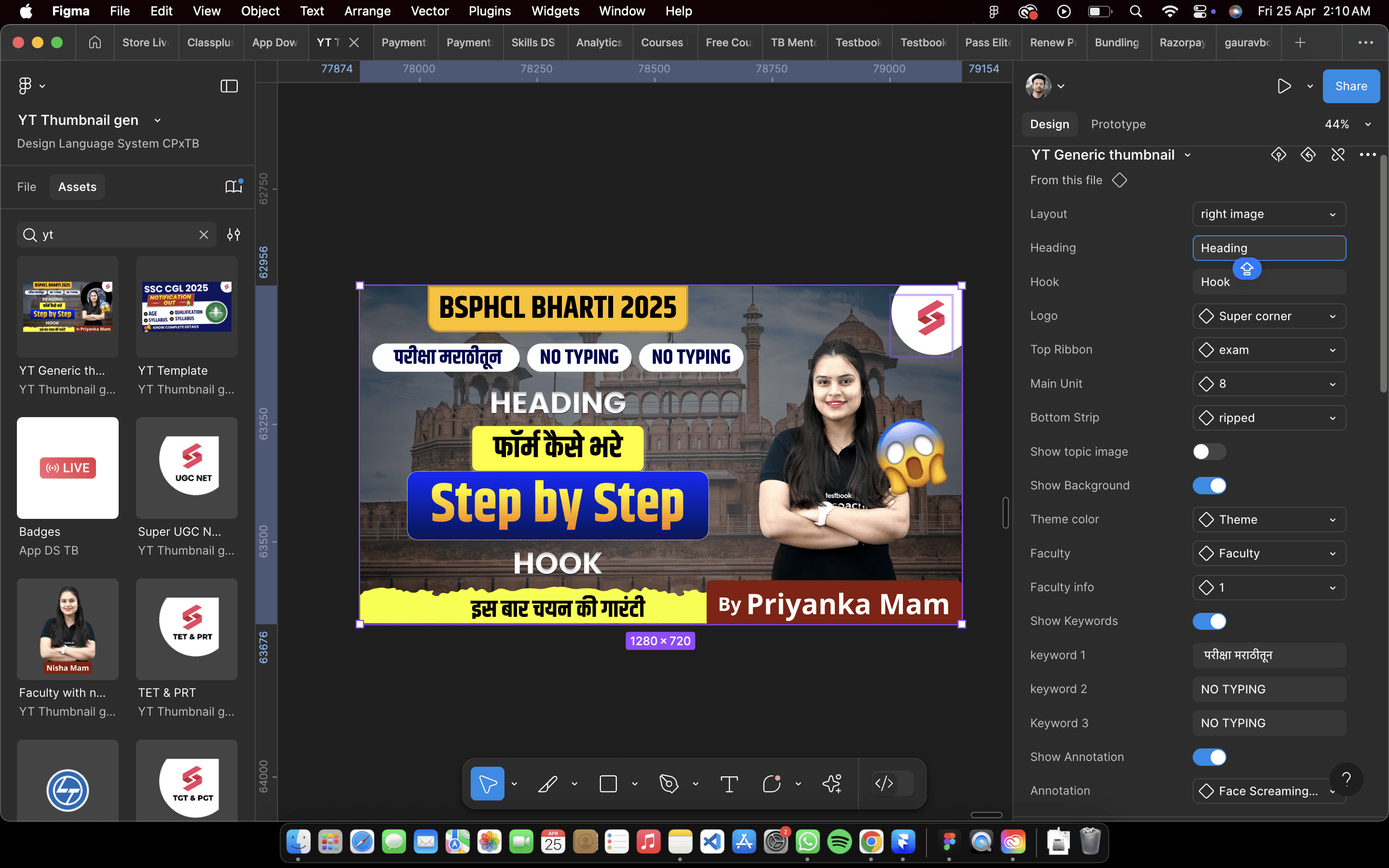
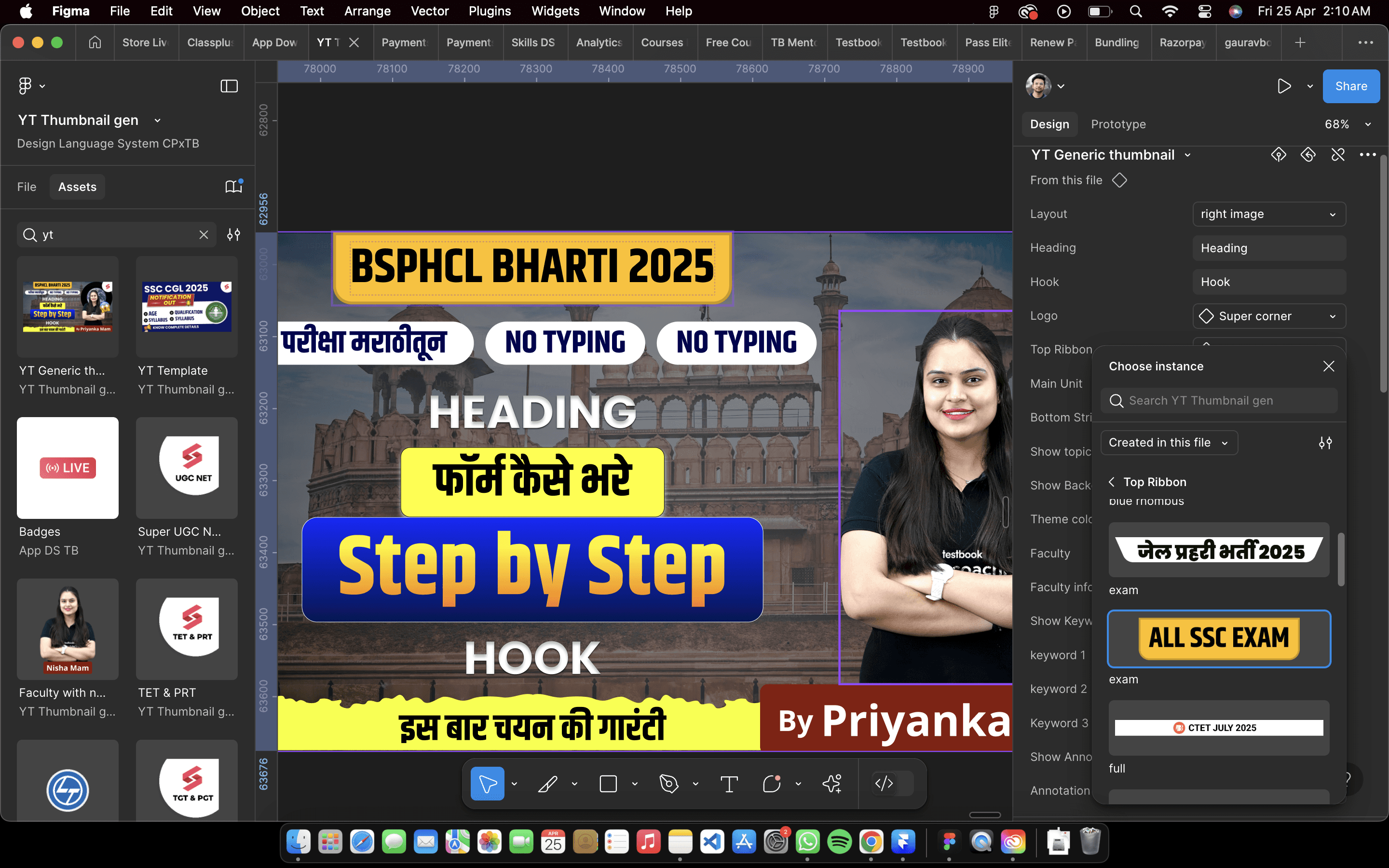
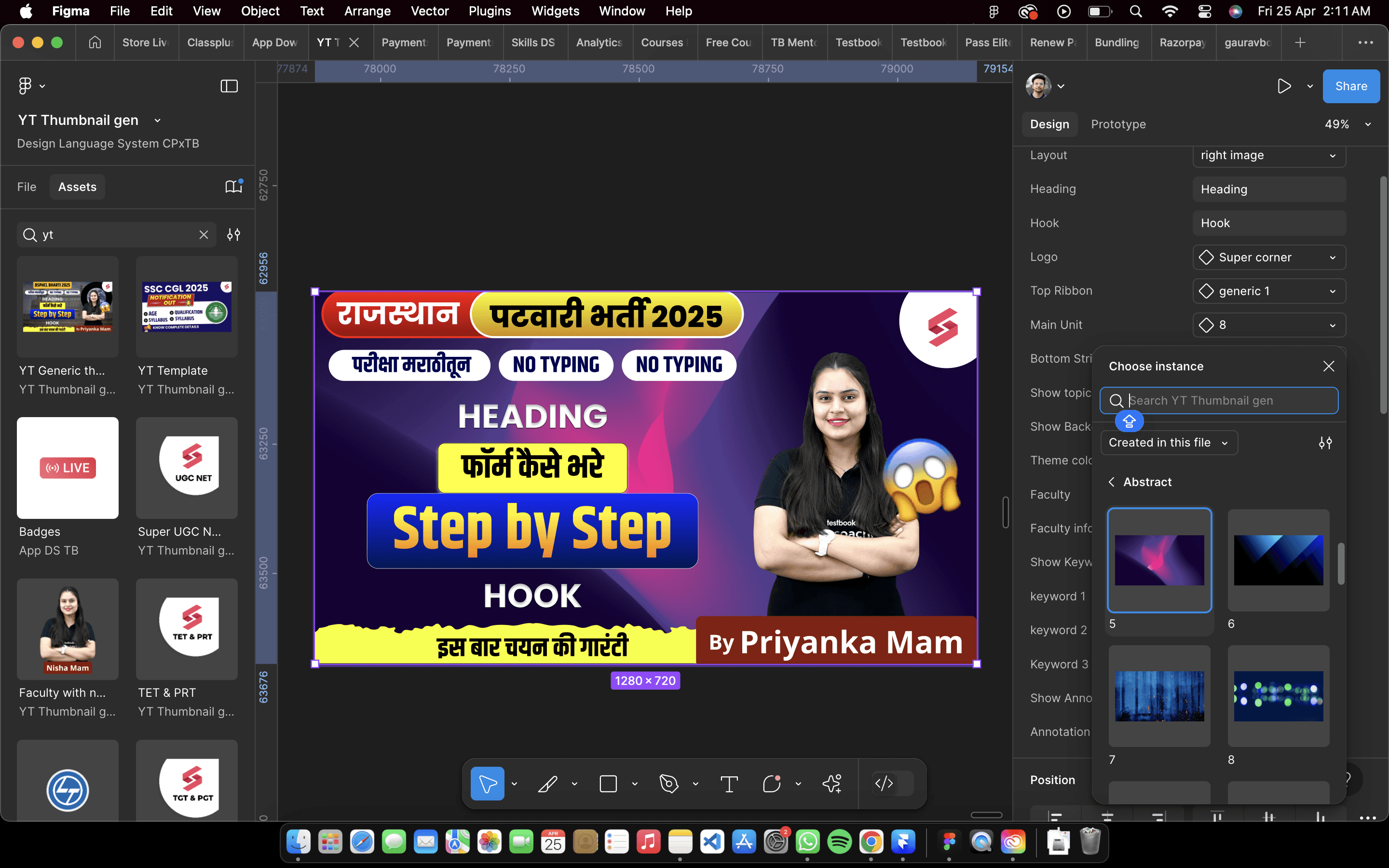
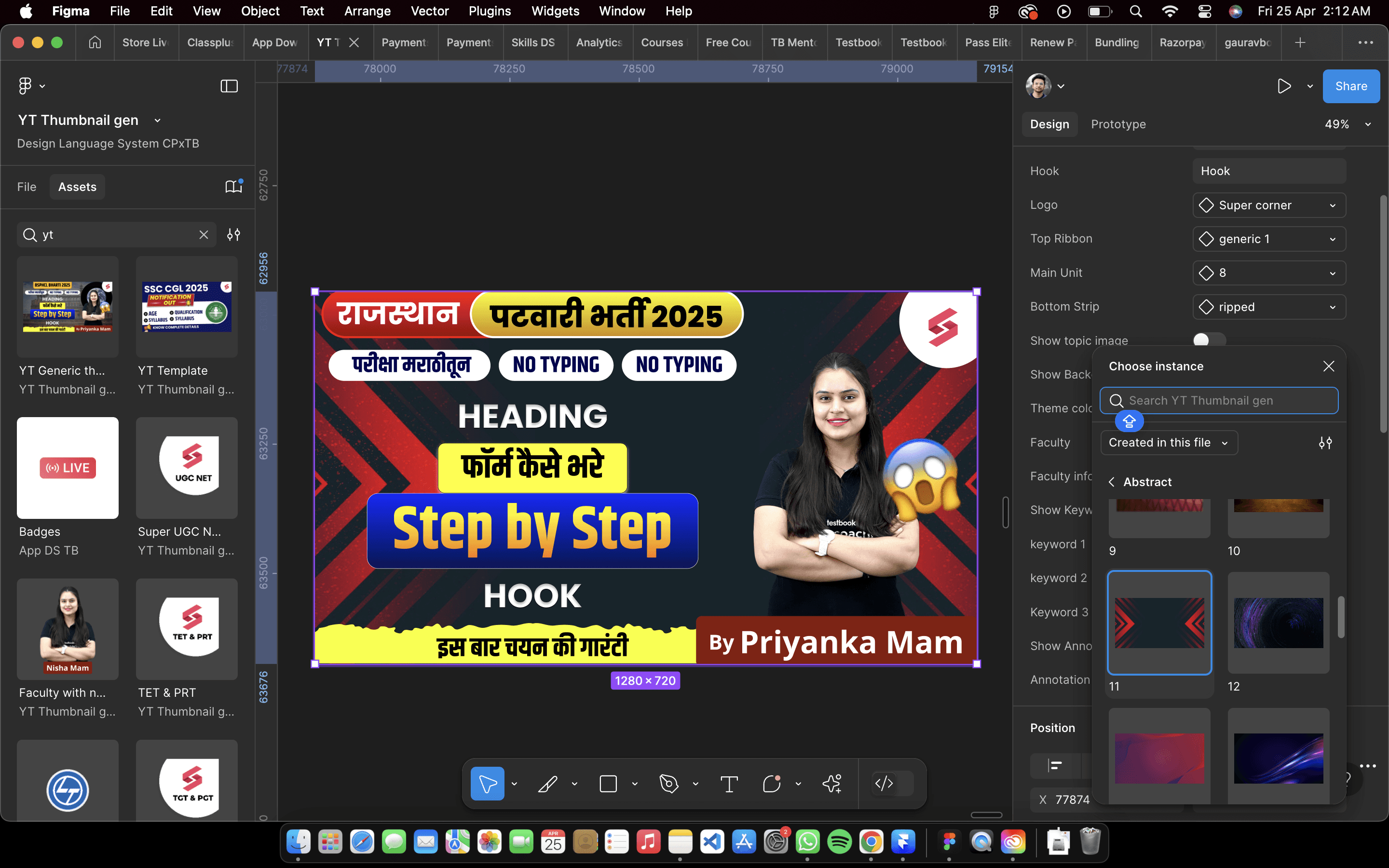
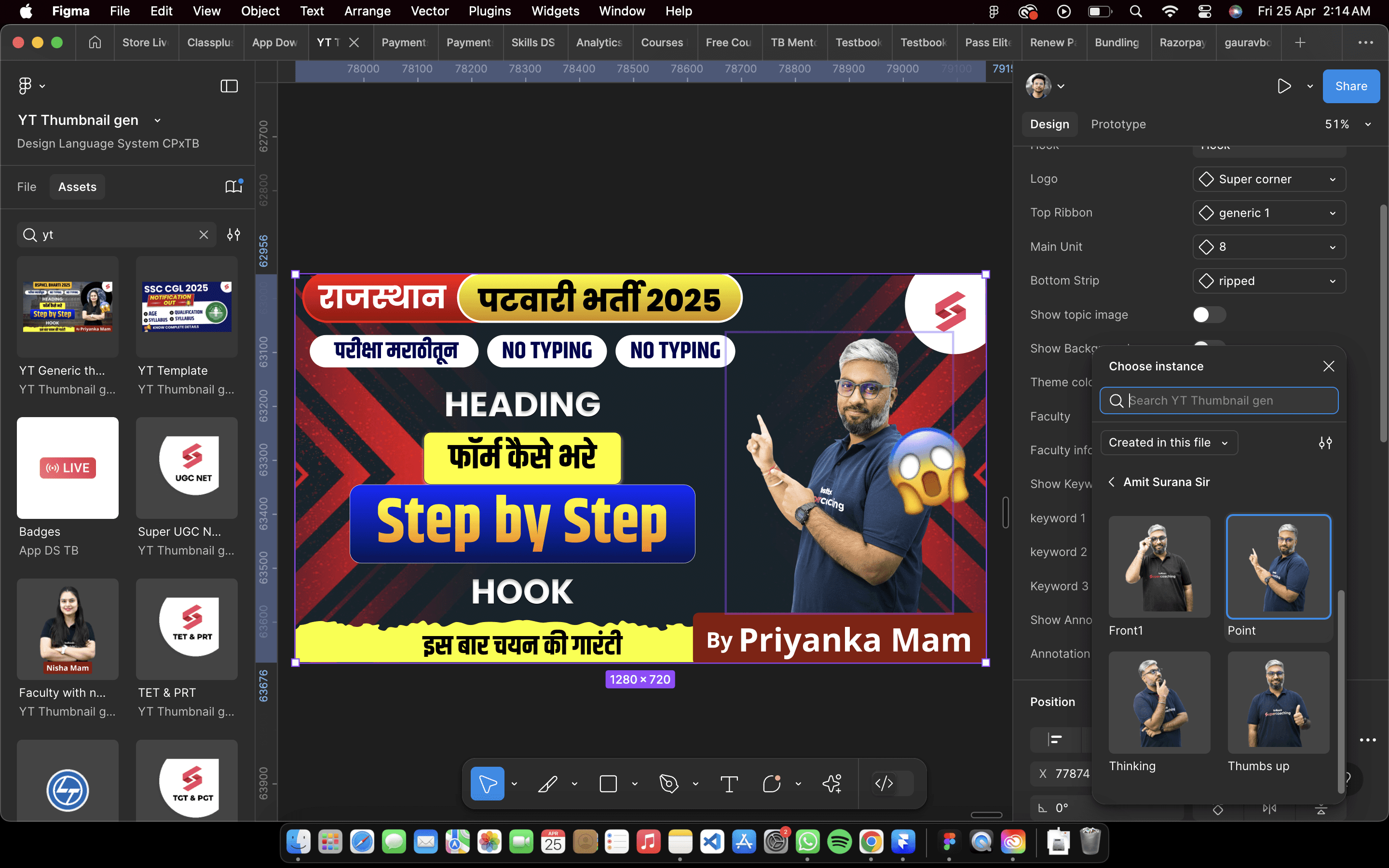
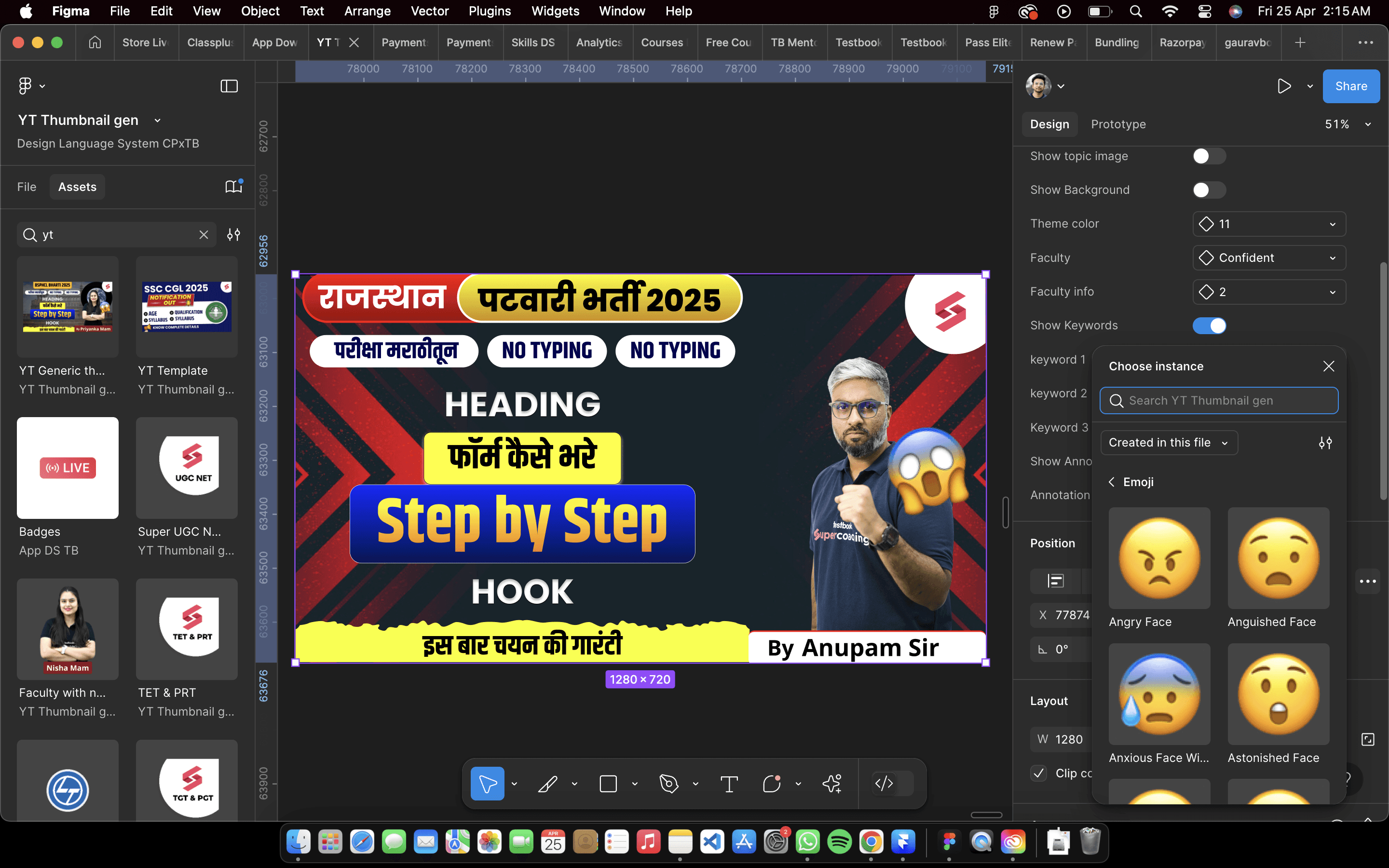
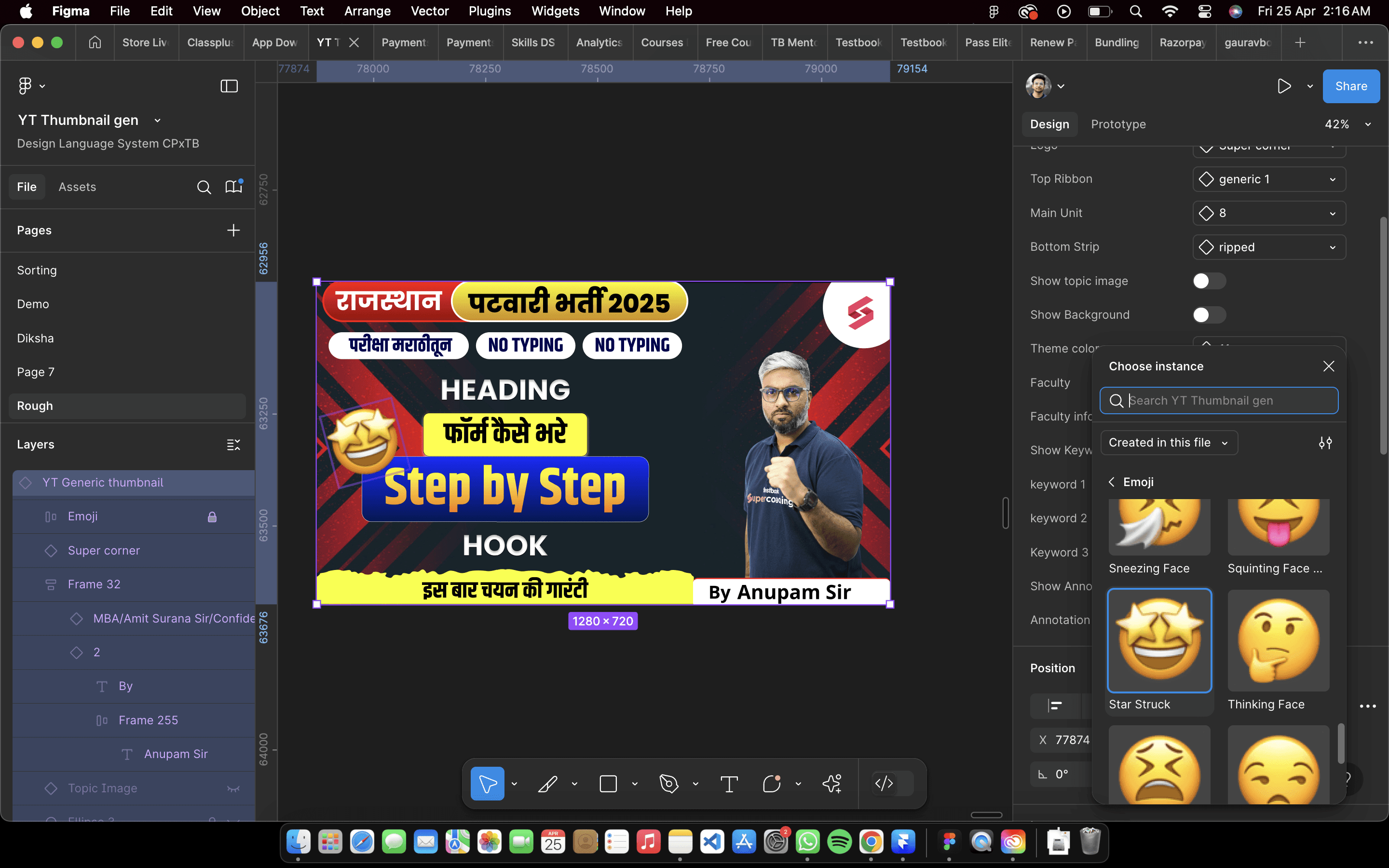
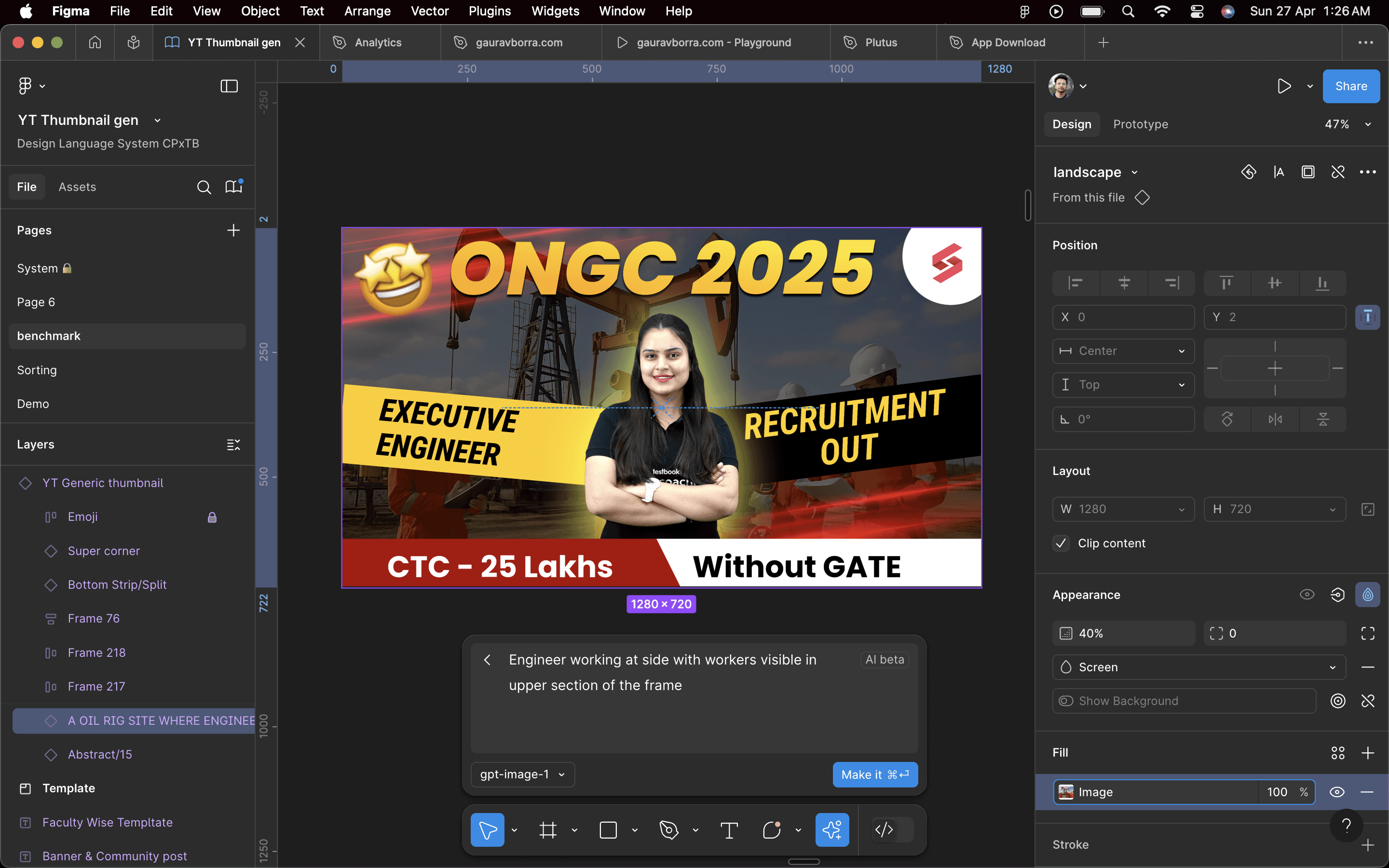
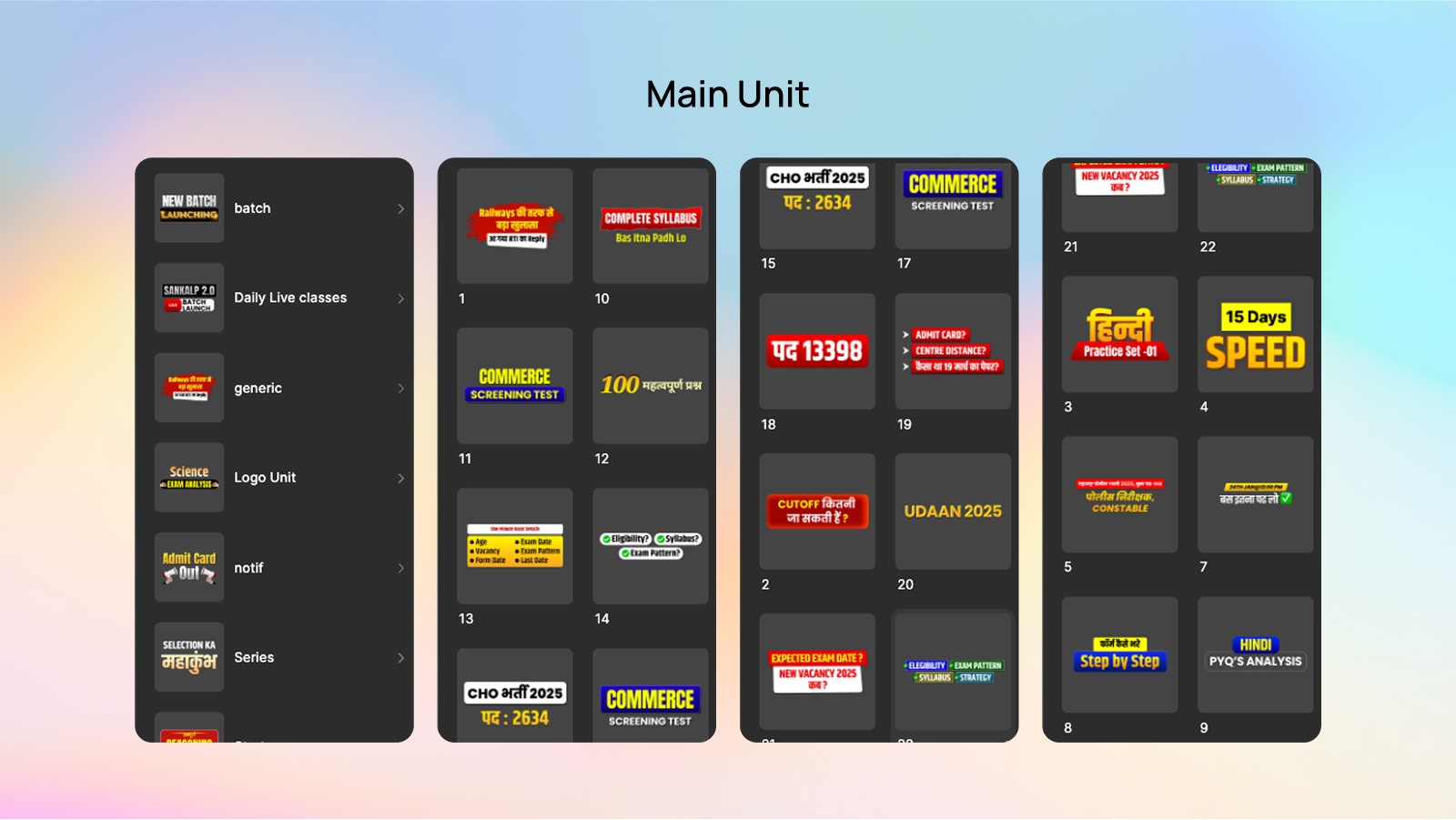
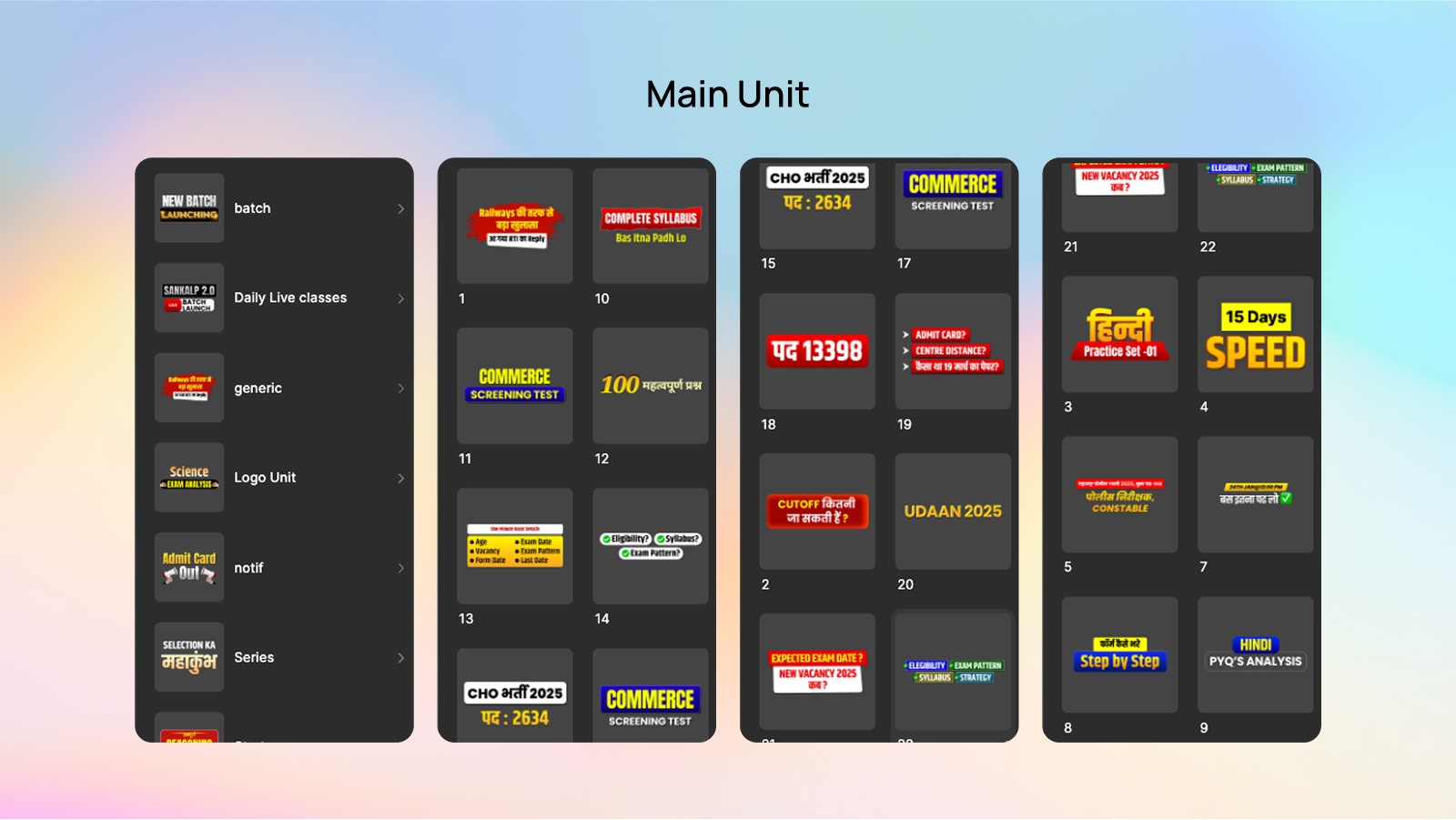
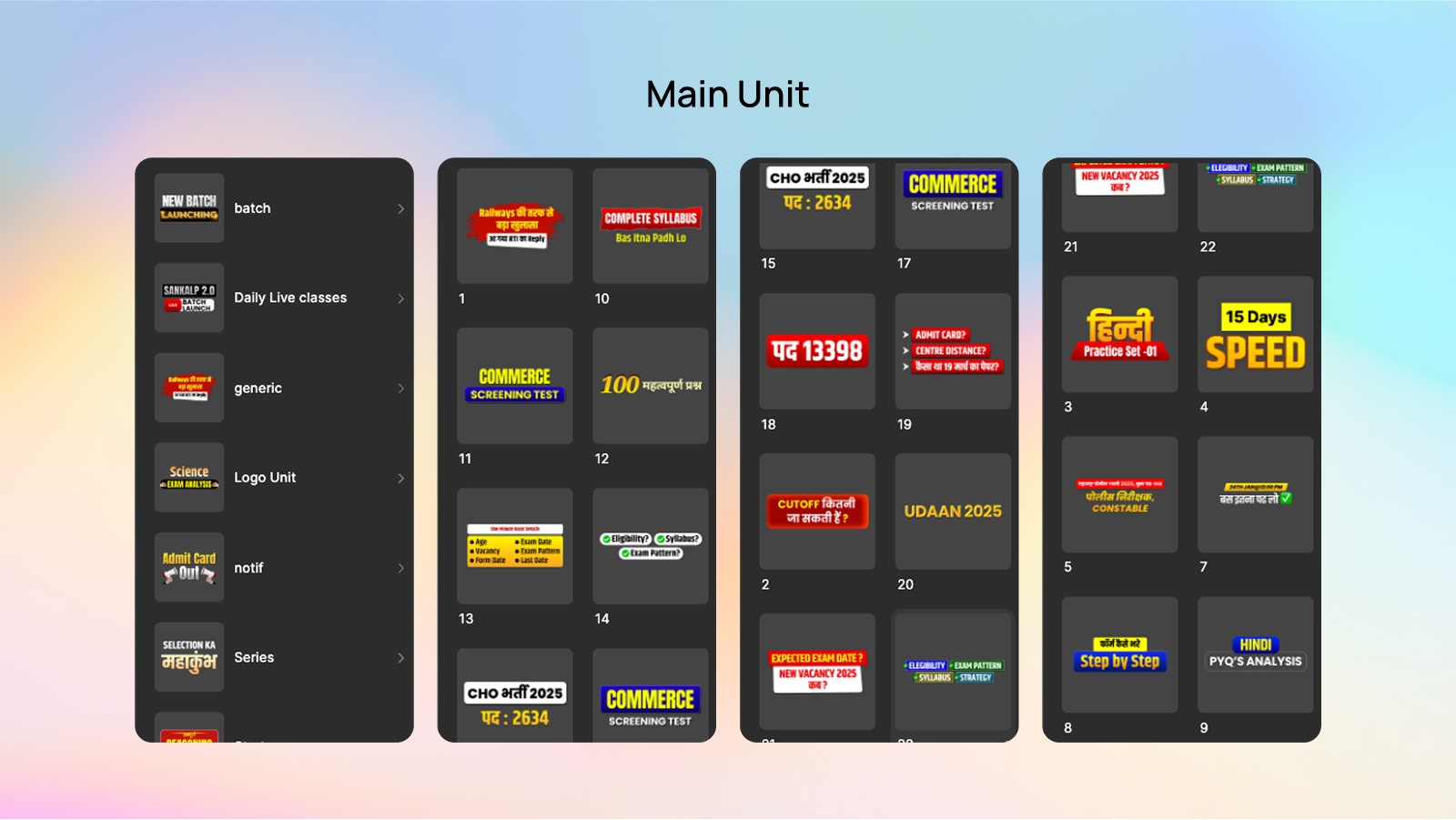
AI assisted Image Generation


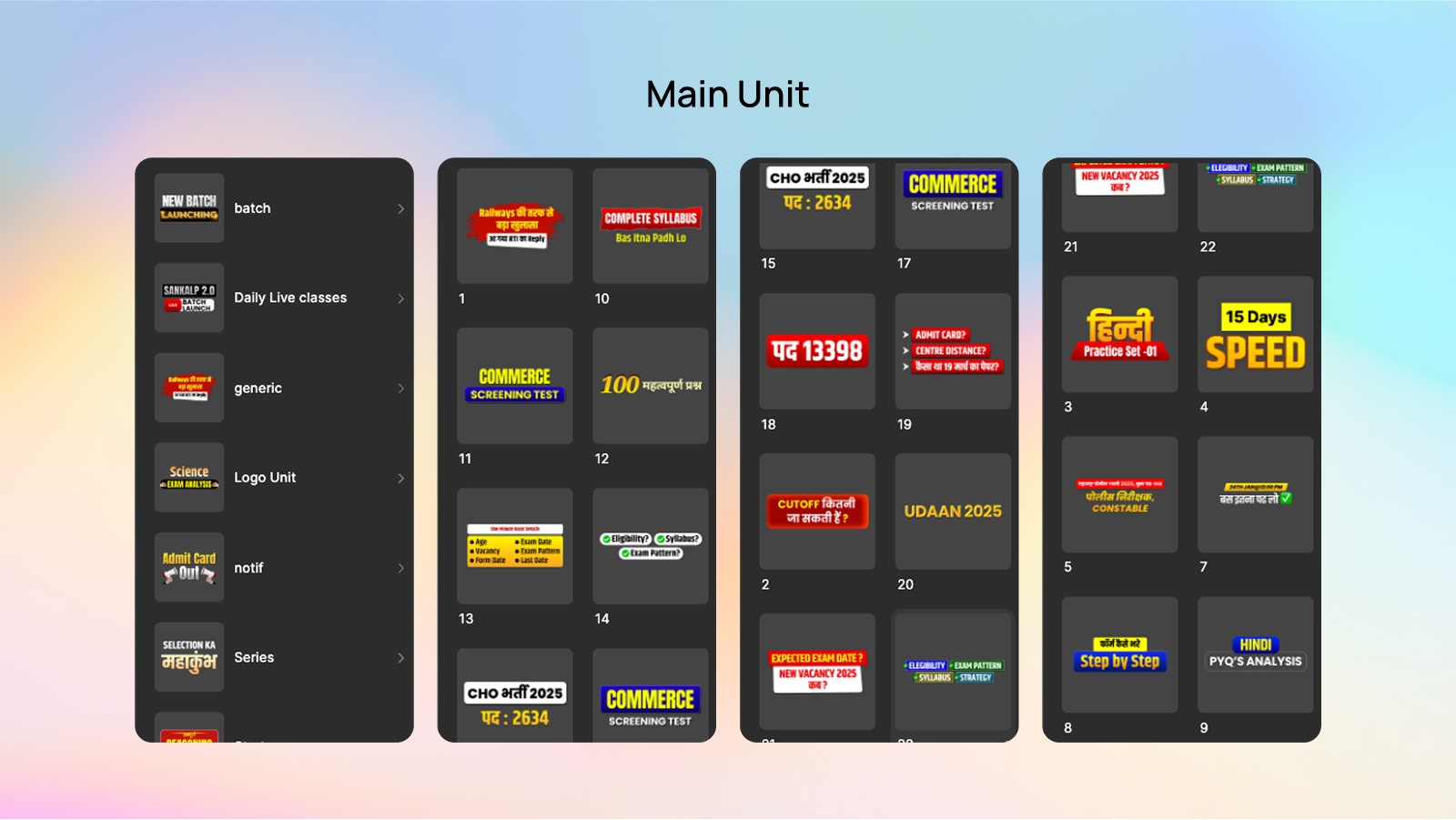
Component Library – System Design Overview
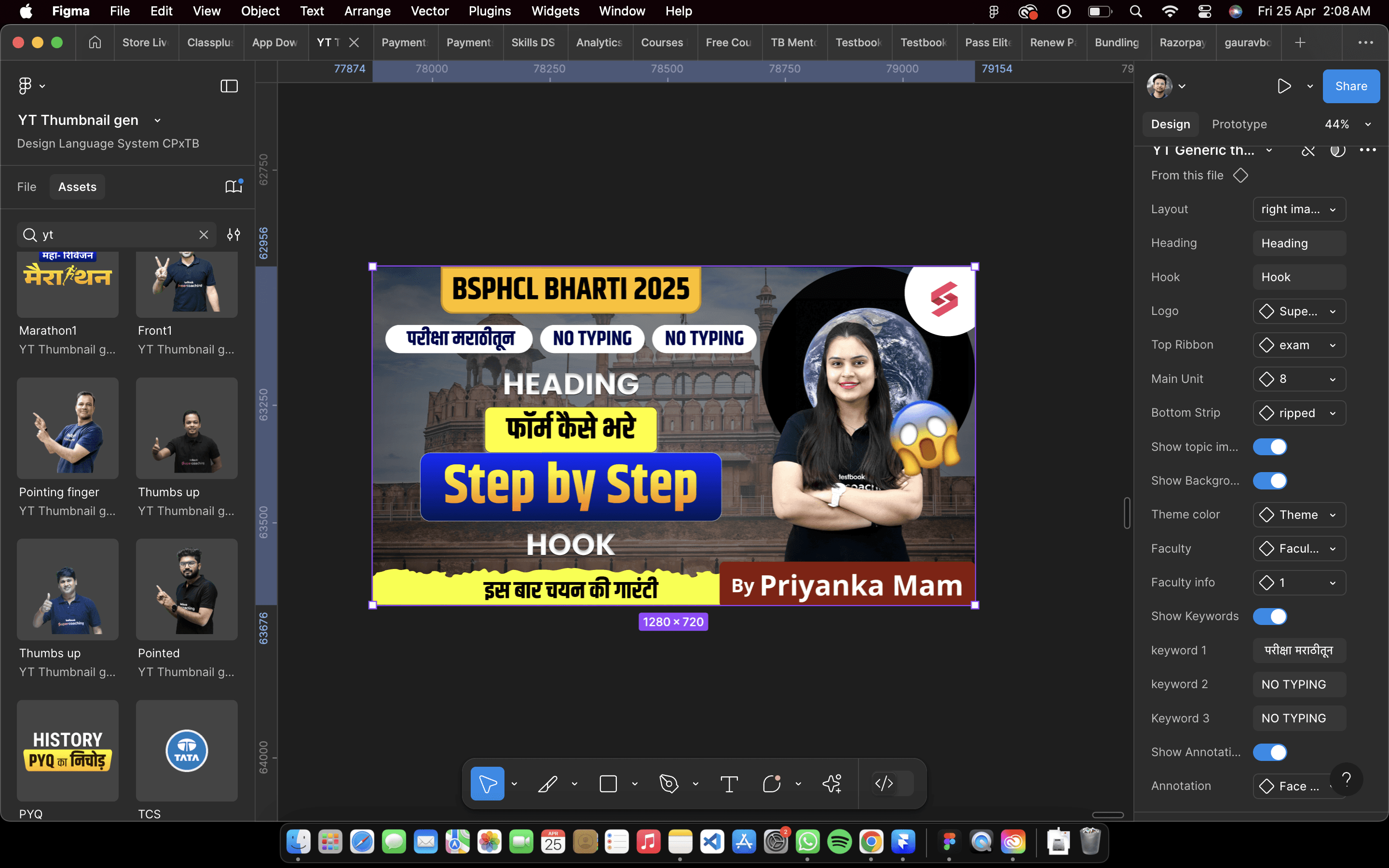
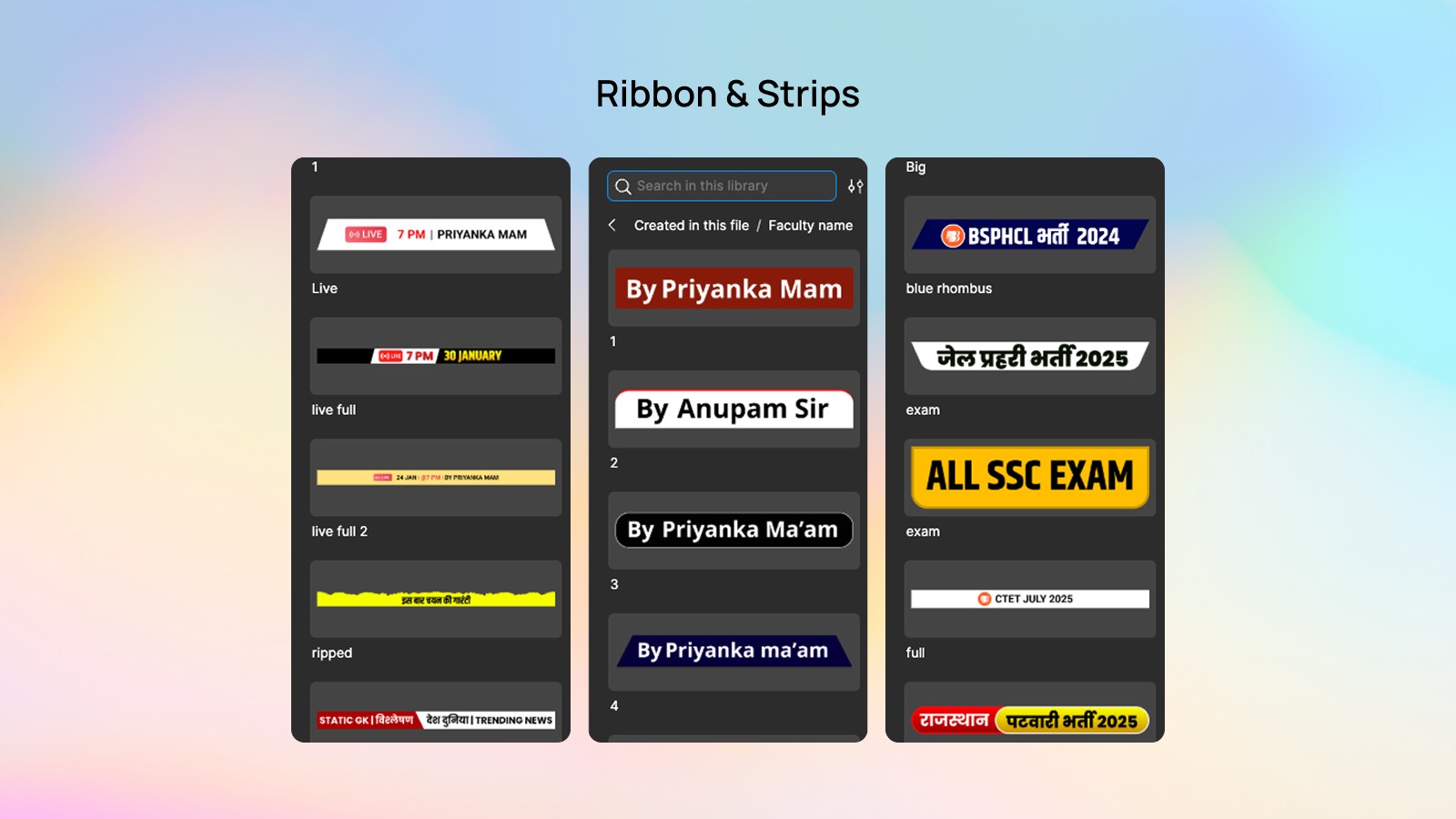
To create a scalable thumbnail system, I built a component library using the Atomic Design Principle. Each thumbnail was broken down into reusable units like backgrounds, faculty images, icons, and titles, making it modular and adaptable.
I leveraged Figma’s Instance Swap and Component Properties to allow non-designers to easily swap images, change layouts, and edit text without disrupting the structure. Layouts dynamically adjust based on content type, ensuring consistency without manual intervention.
This system was specifically built for Testbook tutors, focusing on practical components over decorative ones, unlike generic platforms like Canva. The library will evolve with changing content styles and needs, ensuring easy and impactful thumbnail creation for managers and tutors.
Layouts

Layouts










AI assisted Image Generation


Component Library – System Design Overview
To create a scalable thumbnail system, I built a component library using the Atomic Design Principle. Each thumbnail was broken down into reusable units like backgrounds, faculty images, icons, and titles, making it modular and adaptable.
I leveraged Figma’s Instance Swap and Component Properties to allow non-designers to easily swap images, change layouts, and edit text without disrupting the structure. Layouts dynamically adjust based on content type, ensuring consistency without manual intervention.
This system was specifically built for Testbook tutors, focusing on practical components over decorative ones, unlike generic platforms like Canva. The library will evolve with changing content styles and needs, ensuring easy and impactful thumbnail creation for managers and tutors.
















IMPACT &
Outcome
What's Next
What's Next
What's Next
Possible Upgrade
Possible Upgrade
Possible Upgrade
AI-Powered Thumbnail Generation
With the base design system in place and non-designers now equipped to create thumbnails manually, the next logical evolution is automation.
I’m currently exploring an AI-powered thumbnail generator, integrated with the existing Figma component system.
How It Would Work
Prompt-based input: YouTube Managers describe the video topic in plain English.
ChatGPT generates:
Suggested thumbnail copy (based on trending hooks, emotional triggers)
Relevant faculty image (if mentioned)
Layout type recommendation (based on video type/category)
A Figma API script or plugin then:
Selects the right component layout
Inserts the generated text
Swaps in the matching faculty image
Outputs a thumbnail preview (export-ready)
Goals
Make thumbnail creation as easy as writing a prompt
Increase output speed while maintaining brand alignment
Personalize thumbnails to content without extra design input
Tools & Stack
ChatGPT for content generation and logic
Figma Plugin API to control component variants dynamically
Optional: Connect with Google Sheets or a CMS for batch generation
Next Project
Back to work
Next Project
Back to work
Next Project
Back to work
Next Project
Back to work